Current volume:20%
提示信息
Subtitle/CC
Speed
Quality
Audio Track
SpeedNormal
Subtitle/CC
Audio Track
Quality
Design A
首先,我设计了一些添加卡牌,卡牌数量数字变化和鼠标停留在按钮的反馈特效,让玩家知道自己当前的行为,同时也可以烘托整体交互体验的氛围(对于视频来说),可以通过Design A视频看到这些细节
(上图)我试图使用卡牌飞过覆盖屏幕来转场,可以看到UI层的东西还是硬切消失
(上图)UI层的东西已经有淡入淡出了,加上前景的视觉聚焦,背景突兀的问题可以得到很好地解决。前景的卡牌我希望不只是划过屏幕,而是与即将出现的卡组有所关联,因此我想象卡牌从左侧飞出(UI层的卡组列表在左侧),然后汇聚到中间,像是飞进卡组(卡牌容器)
(上图)数量多且速度快的物体(这里是卡牌)会导致玩家视觉失焦,因此我添加一个识别度相对高的金色光,这样做有几点好处
1、光的颜色与卡牌对比强,很容易抓住视觉焦点,引导玩家的视觉路径,同时又与最终卡组的UI用色和光呼应,不会很突兀
2、光的出现增加了画面的空间感(可以从gif中看到),在造型上做了一些近大远小的处理
3、除了造型,光还可以很好的控制节奏,快出、慢绕、停留、飞进。利用起承转合减少动画的生硬和无聊,提升玩家的预期
(上图)这是关于UI层的动画,UI层因为除了视觉元素,还有很多控件,因此动画通常要比较快,不能拖沓
这里我采用整体滑出滑入的方式切换,它们看起来几乎是同时的,这里有几点思考
1、它们不是视焦区域,相反它们应该为了突出前景的动画而被相对弱化
2、弱化的方式尽量柔和,因此淡入淡出是很好的选择,而位移的曲线也尽量平滑
3、方向尽量自然,例如左侧列表向左撤出,右侧区域出场方向全部向下,入场界面的UI元素也是向下运动的,避免冲突而引发错误的视觉误导
4、为此,在左侧卡组列表撤出之后我加入时间短且明度低的黄色光,一是在列表撤出后给予玩家反馈,并让玩家的目光短暂停留于此,二是可以和左侧即将出现的动画起点位置重合产生关联
Current volume:20%
提示信息
Subtitle/CC
Speed
Quality
Audio Track
SpeedNormal
Subtitle/CC
Audio Track
Quality
Design B
在这个设计中,我希望利用分割UI界面来产生区域和层次感,它的感觉就像"拉抽屉"

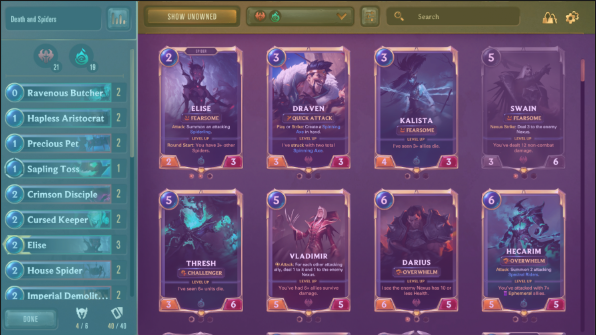
(上图)首先,根据UI功能,我将整个屏幕分割成3块区域,黄色区域为功能区,玩家只有需要的时候才会查看这里,大多数时间玩家的视线会停留在青色区域和紫色区域,玩家的常规操作是点击按钮Done后即完成卡组构筑的创建,视觉随即从青色区域转移到紫色区域(因为新创建的卡组会在紫色区域显示)
(上图)这里有一个对于动效来说很重要的概念,对预期值的把控
简而言之,不论我们是做UI界面,UX,还是动效,都是为了带给用户体验上的感受,玩家通过视觉会对触觉(交互)听觉(音效)等产生一个预期,因此对于玩家不易预判到的事物我们应该尝试解释和铺垫,以降低玩家预期与实际体验之间的差距
举例说明,现在有一个金属材质的宝箱等玩家开启,玩家通过视觉可以判断出它是个刚体,对它的材质属性,应有的音效类型,运动的基本规律是有一个常识性的认知的,因此对于它的动效呈现也有一定的预期框架
回到动效,在最开始我使用一条金色线条(这个线条特效当时游戏中也有)分割开左右两个界面区域,当它垂直下来的时候,给玩家一个区域分别开来的铺垫和预期,如果没有它,界面同时被滑动难免容易产生一些混乱和失焦。另一个作用是这道光虽然有强度变化,但在下来后并未完全消失,而是低明度的存在一小段时间,它的滞后消失承接了界面滑出和滑入两个部分,并且更容易使玩家的视线在此停留,为后面从左到右的滑出动画做视觉起点

(上图)同样为了顺应界面元素的滑入方向,我使用一个纹理快速飘过,将视觉中心重新引导到卡组区域(紫色区域),使玩家看清新生成的卡组,以强调玩家完成卡组构筑这个行为的反馈和仪式感,同时速度需要比较快,不要阻挡玩家操作



(上图)这里我做了一个拟物化的处理,我把卡组想象成一个实体的卡包或卡盒(事实上我是注意到UI应该是如此设计的,可以看到上面有一个出入口),为此我添加了一个卡片塞入卡包的动画,我希望在一定程度上弥补数字卡牌游戏对于玩家拥有实体卡牌的那种拥有感方面的不足
Current volume:20%
提示信息
Subtitle/CC
Speed
Quality
Audio Track
SpeedNormal
Subtitle/CC
Audio Track
Quality
Design C
这个设计思路比较抽象,想象成卡牌列表中的卡牌以能量的存在方式被抽出汇聚到屏幕中央“炸”出新卡组,然后直接飞到新卡组的位置,整个过程一气呵成
因为这只是个草稿,用来表达idea,因此显得很粗糙,无论是设计上还是制作上都有很多可优化的空间,这里就不过多赘述了

在作品页不方便编辑段落,完整版请看右侧说明链接