相较于静态设计,动态设计更加受人们的喜爱。
2021年看到许多有趣、吸引人的插图,它们总能激发用户的情绪,为静态的视觉设计注入活力与生命力。有趣、奇妙、吸引人的动态,能让产品展现与众不同的魅力。
接下来的2022年,动态设计或将是大势所趋。
1
动画插图

by Lobster
通过动画插图来呈现同一系列的转变,有利于延续外形上的特徵,让不同的物体具有连结性。

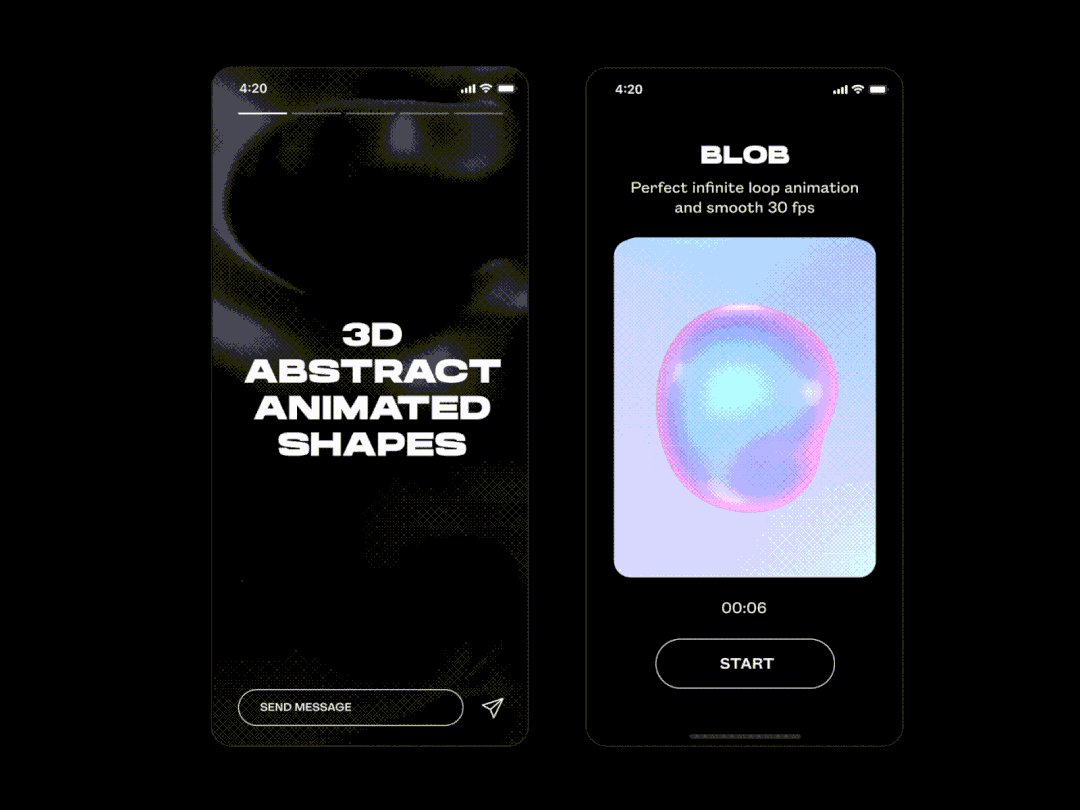
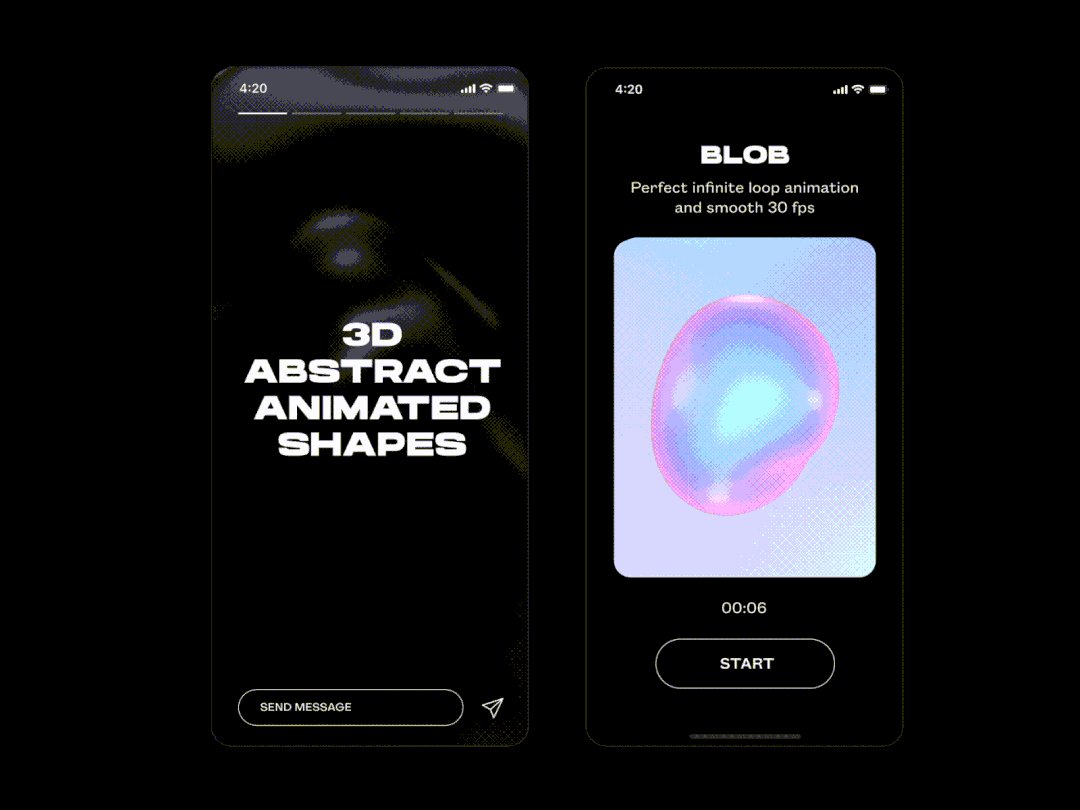
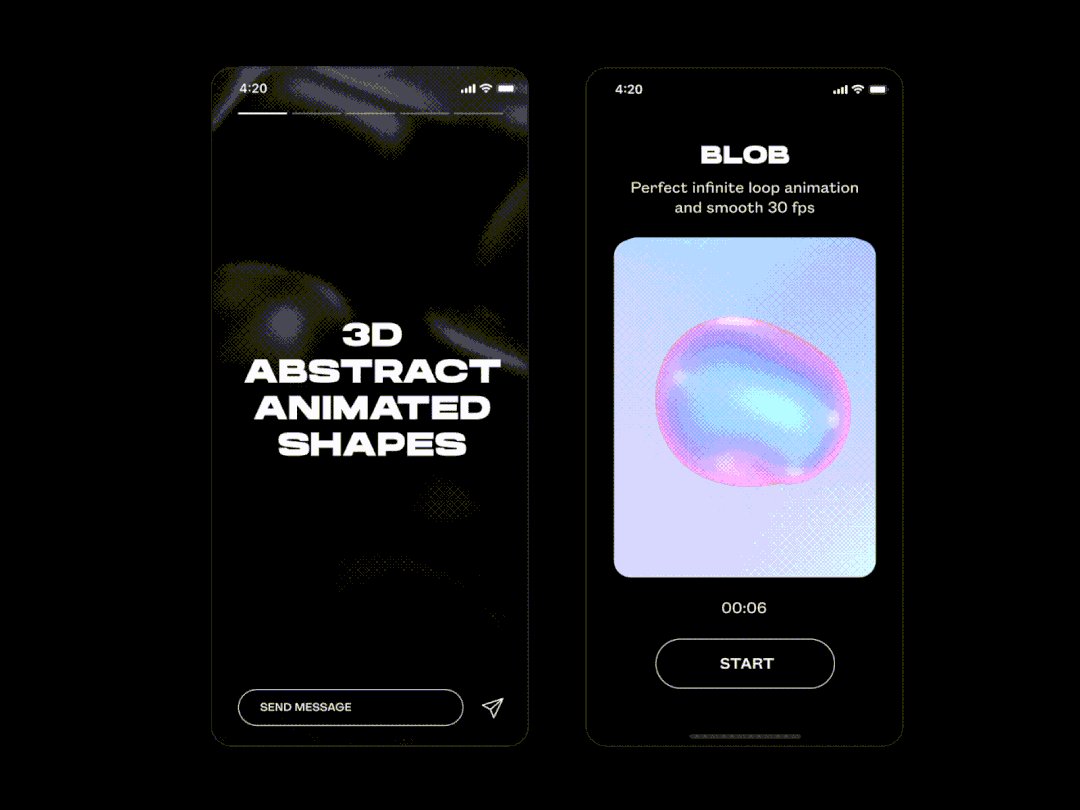
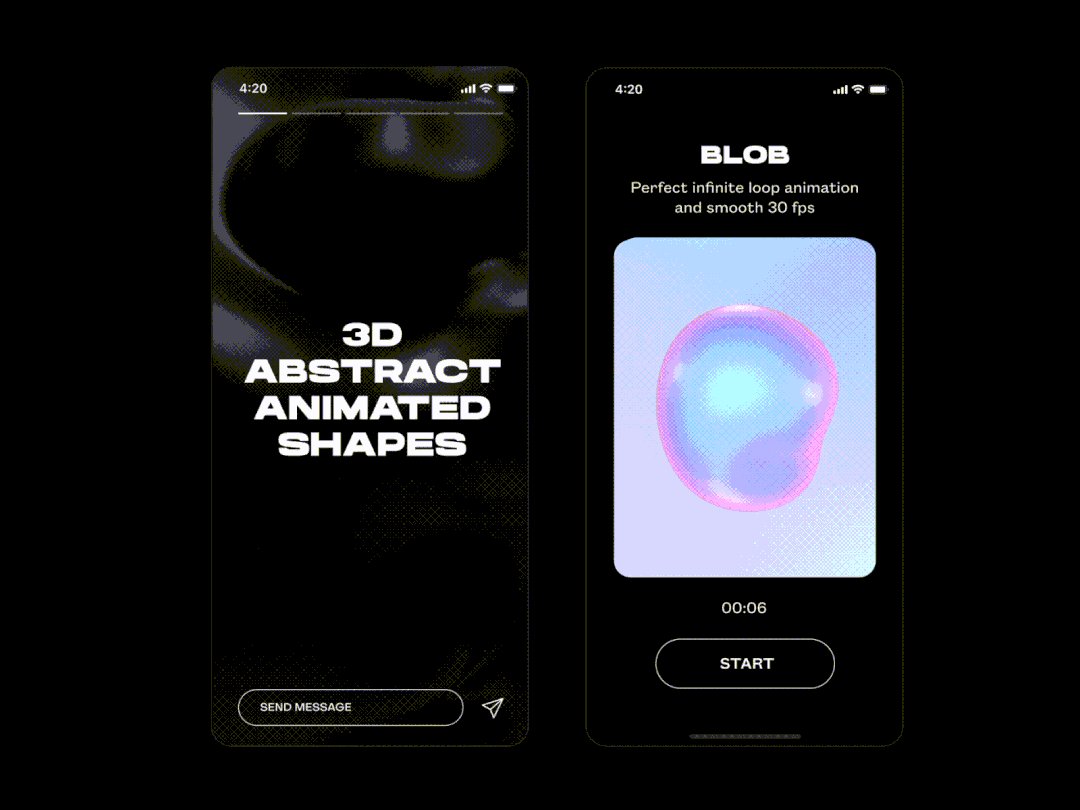
2
流体动态
动态的有机形状,包括流体、烟雾和火焰等粒子效果,能够极大地增强视觉效果。

by ✞anton mishin✞
流体动态运用到网站设计所营造的视觉冲击力更为惊艳,能为用户带来独特、新鲜的视觉感受, 使得流体动态深受风格前卫的设计师喜爱。
3
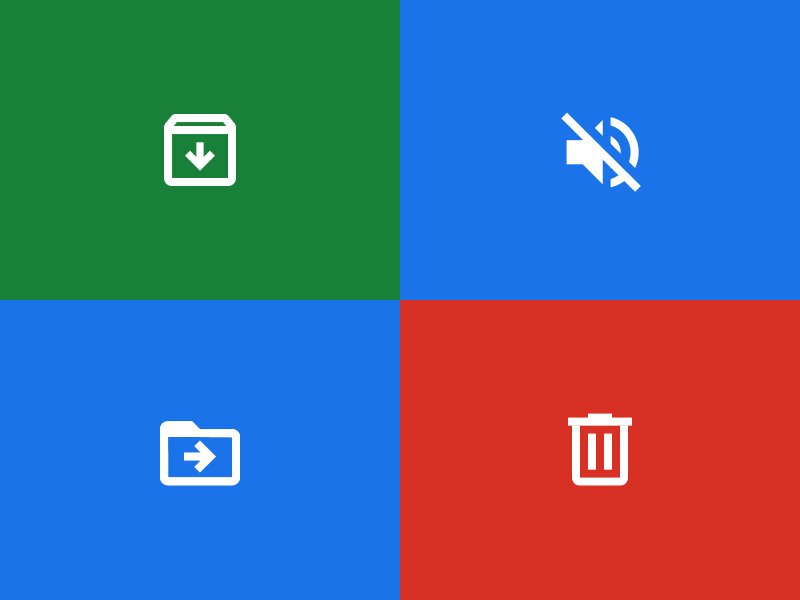
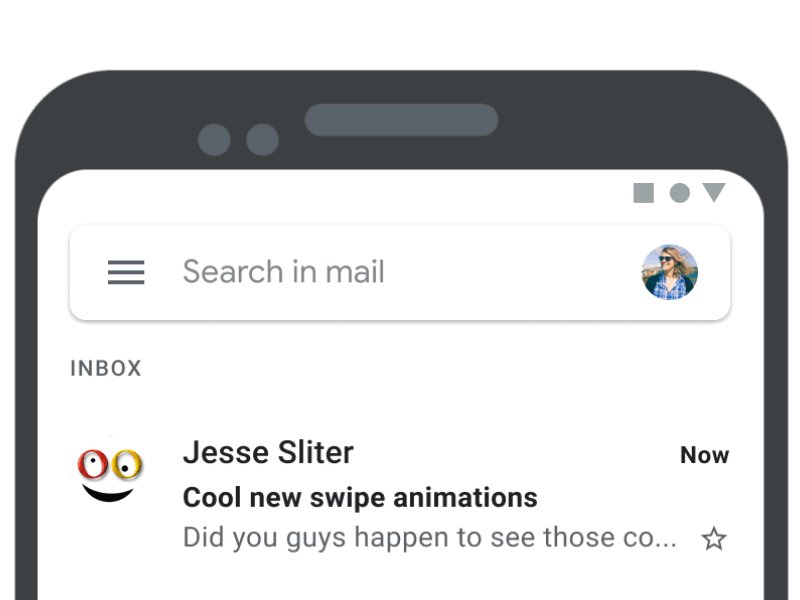
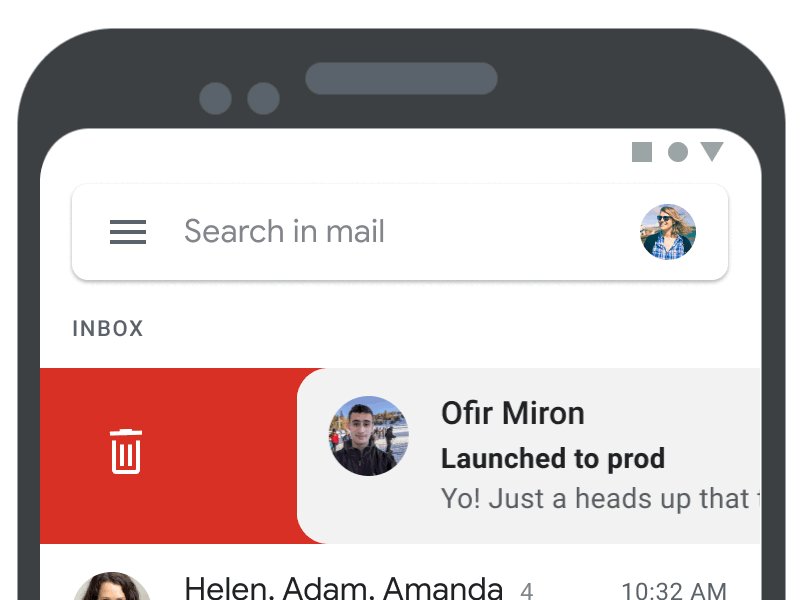
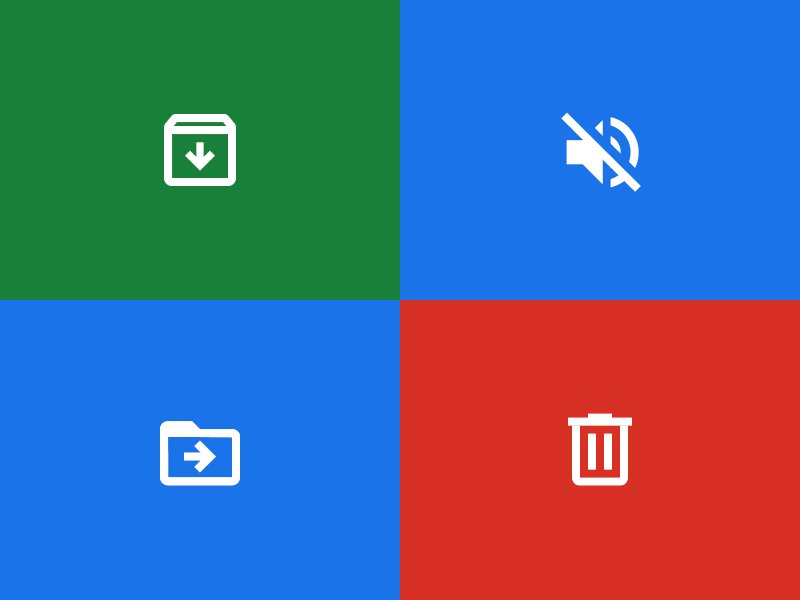
微交互
在用户体验设计中微交互变得日益重要,而动态设计正是微交互的灵魂所在,即使只是微小的视觉提示或反馈,都是人机交互易于使用的关键。

by Илья Бабушкин
从经典案例来看,微交互的动画细节必须带有明确的目的性,让用户获得实时反馈,指导用户进行下一步。

by Google
4
动画商标
过去几年动画商标是最流行的动画趋势之一,通过各种视觉效果,设计师能创造出不同类型的动画商标,许多企业开始采用动画商标作为吸引注意力的手段。

by Yulia K.
多数情况下,商标是进入网站时最先看到的东西,因此商标应该令人难忘、引人入胜,并使用符号或排版来揭示品牌个性。

by Meta
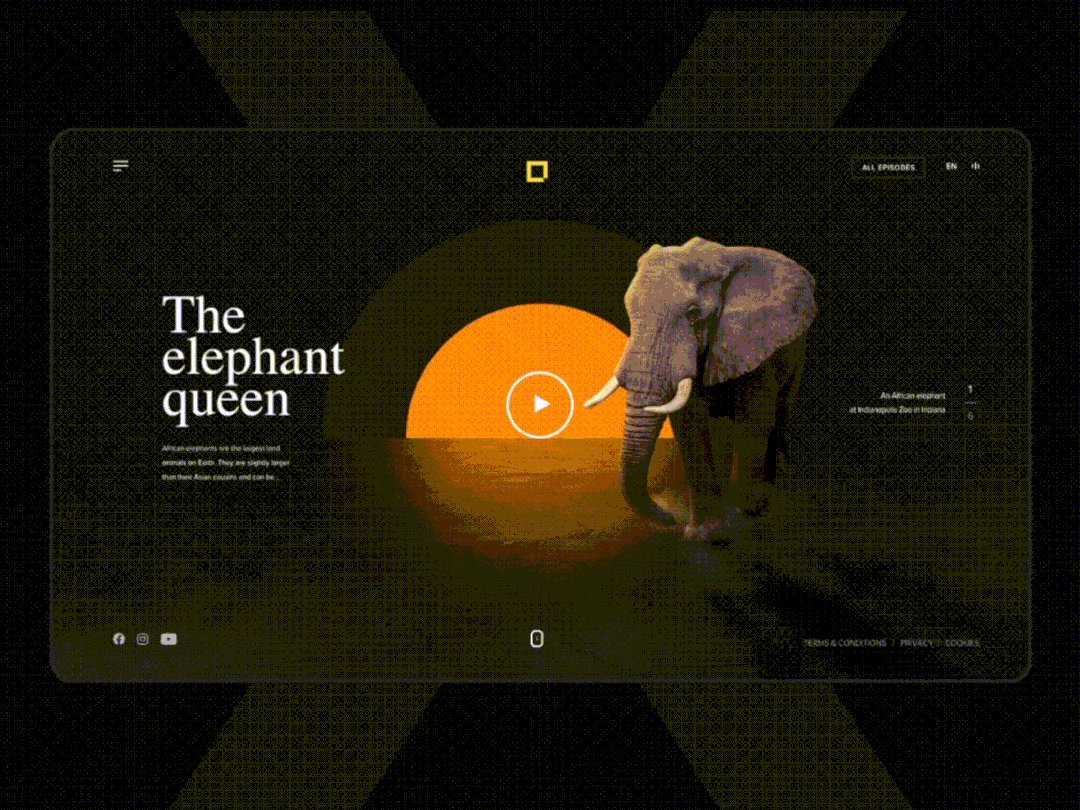
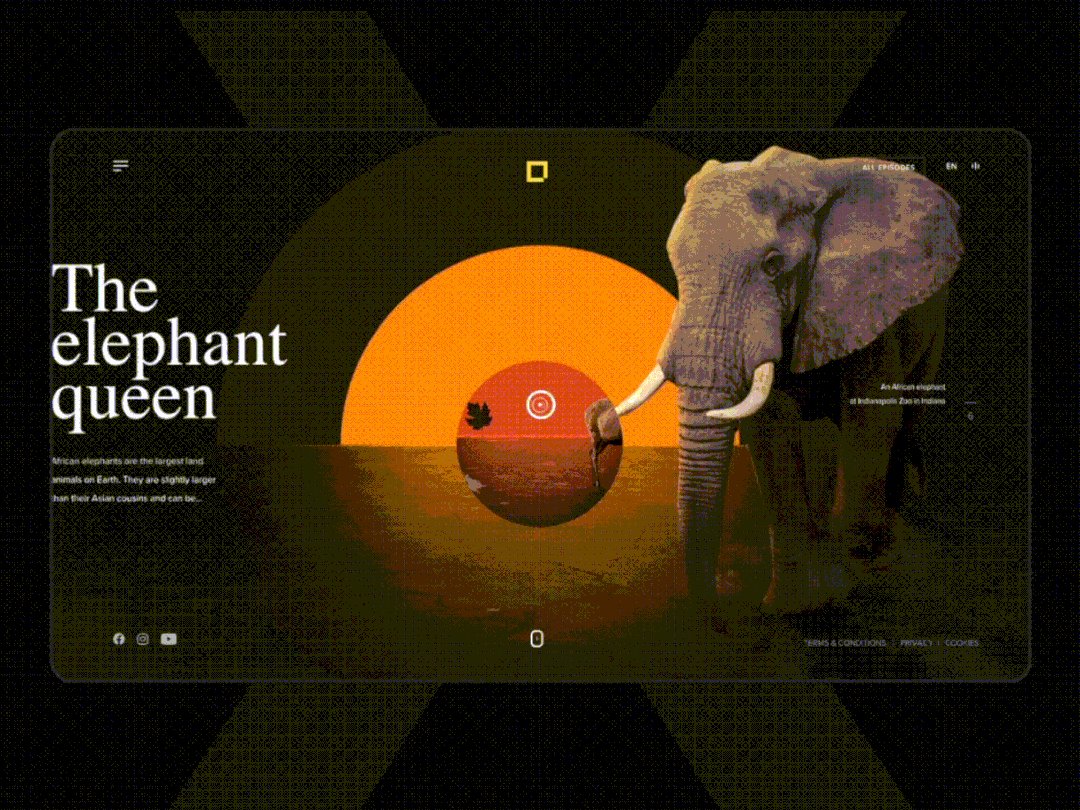
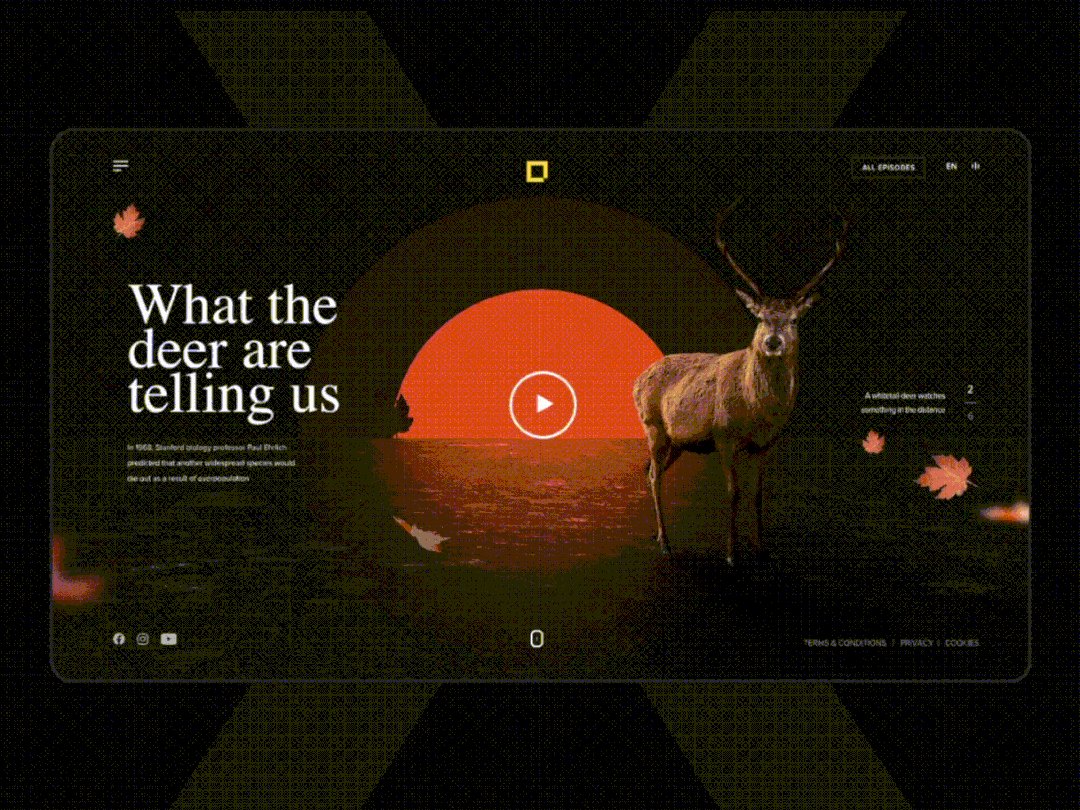
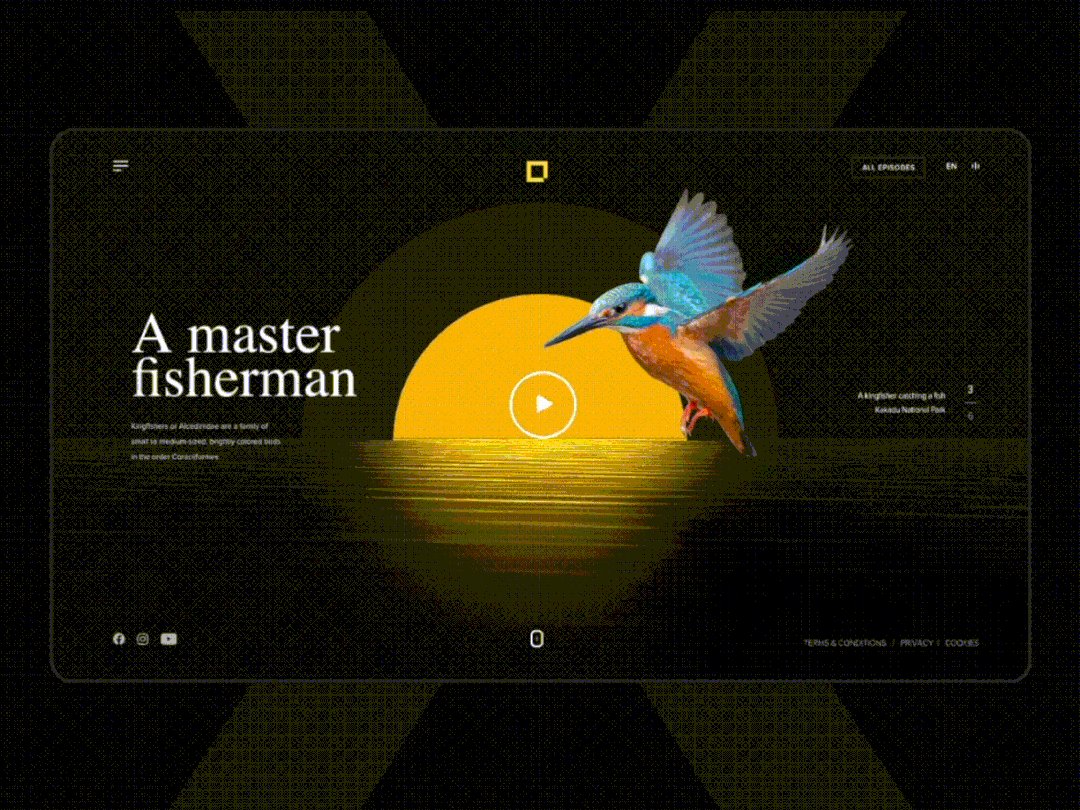
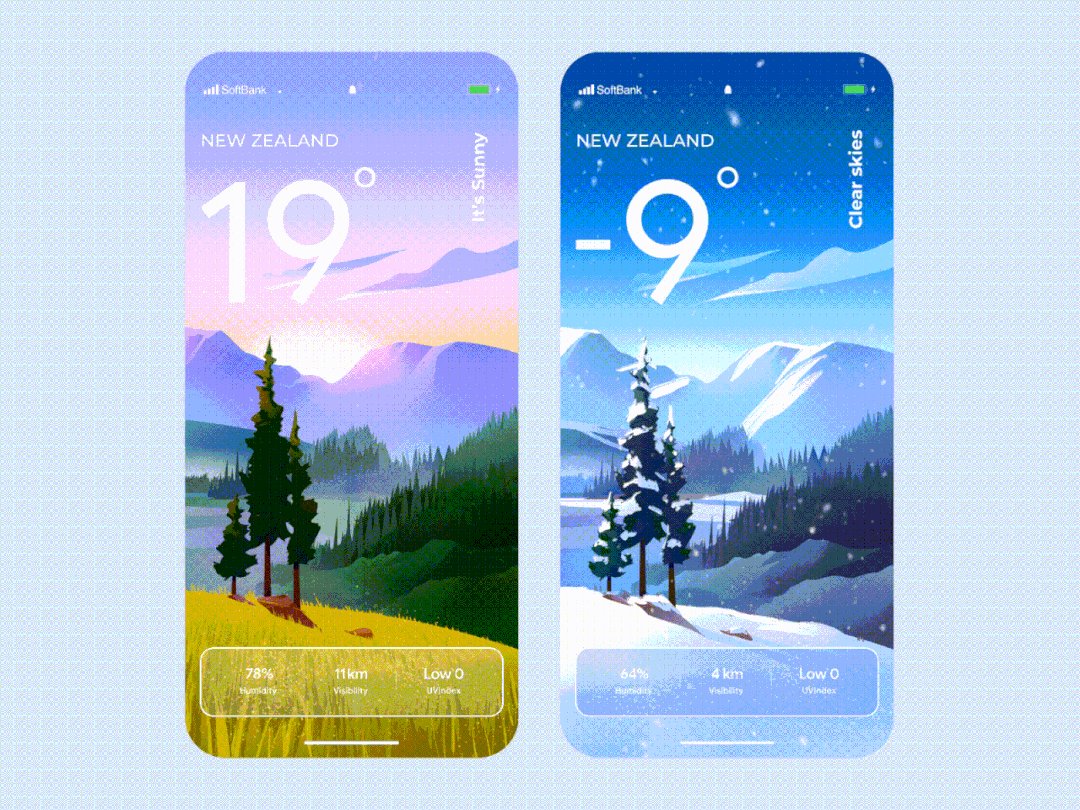
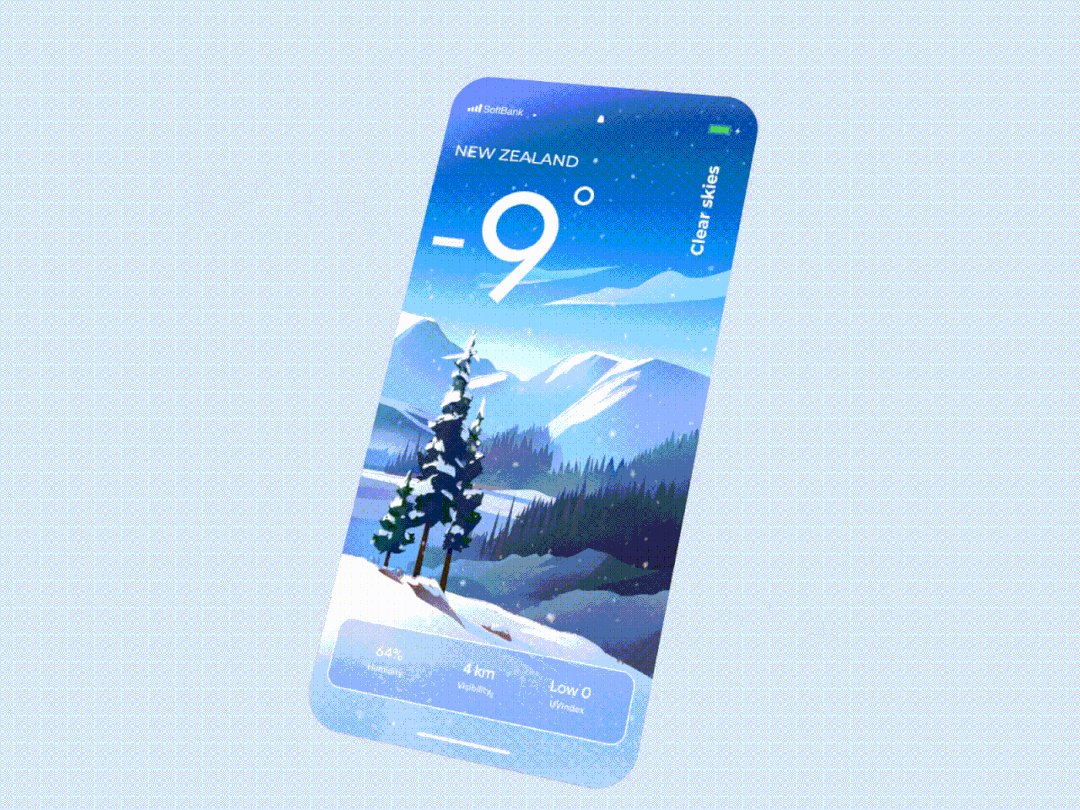
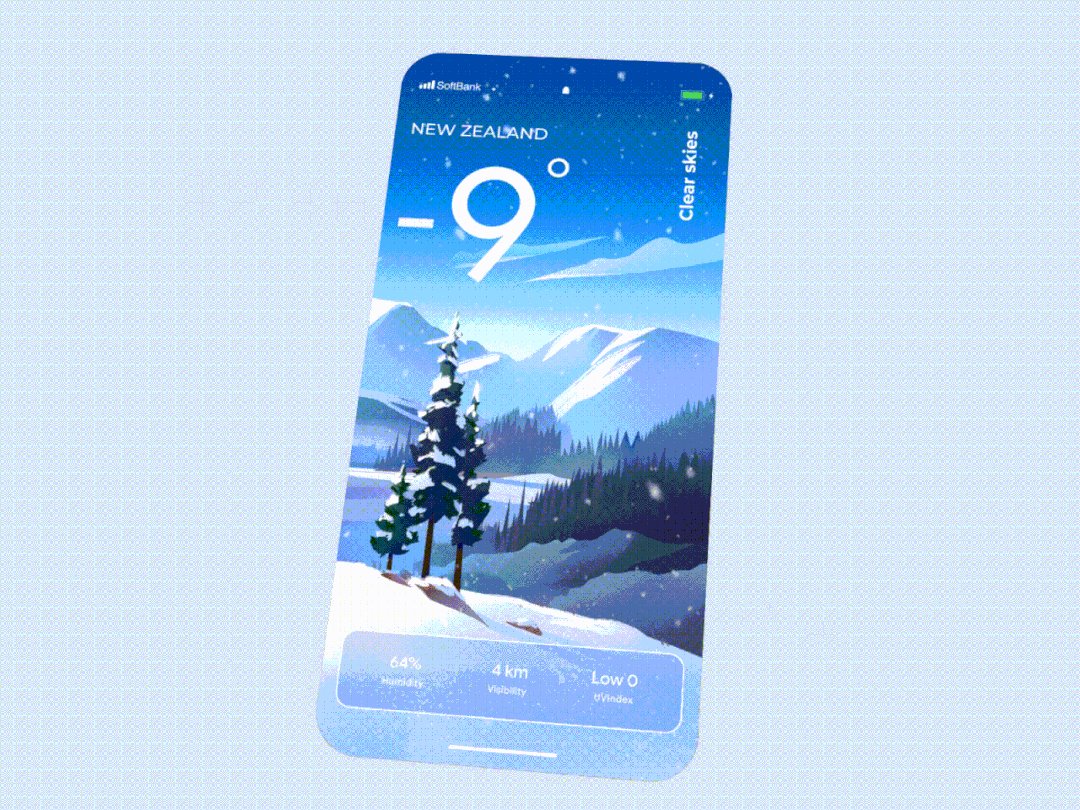
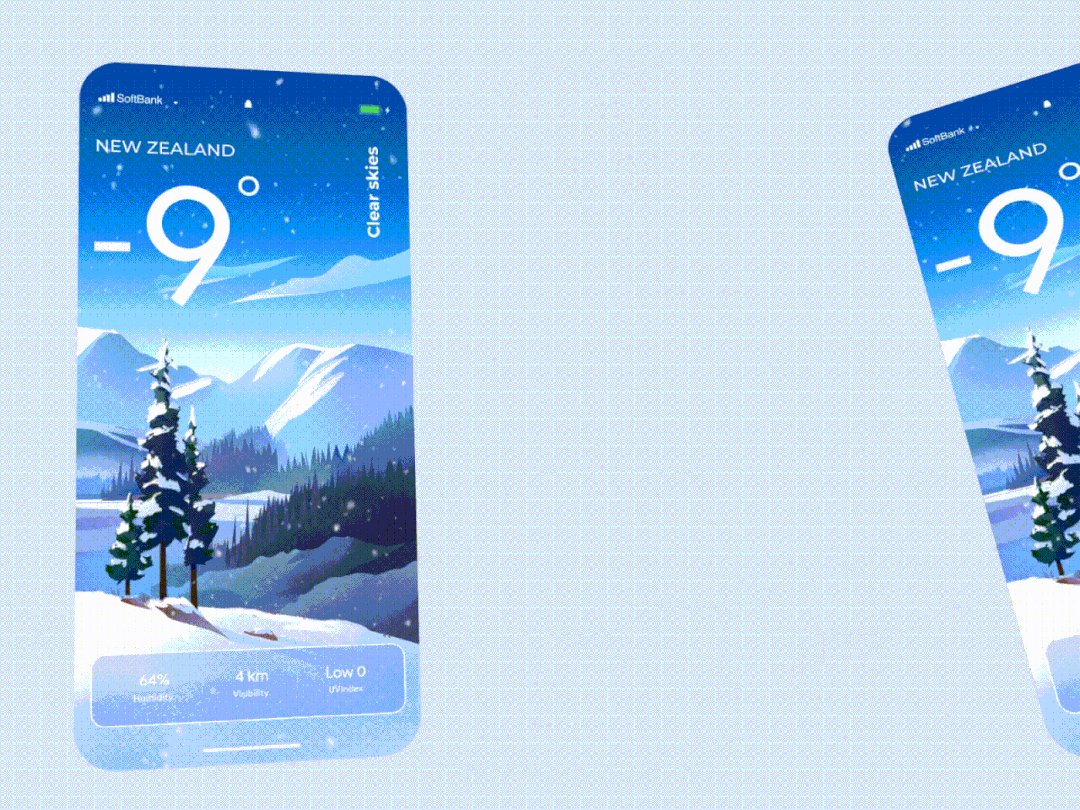
5
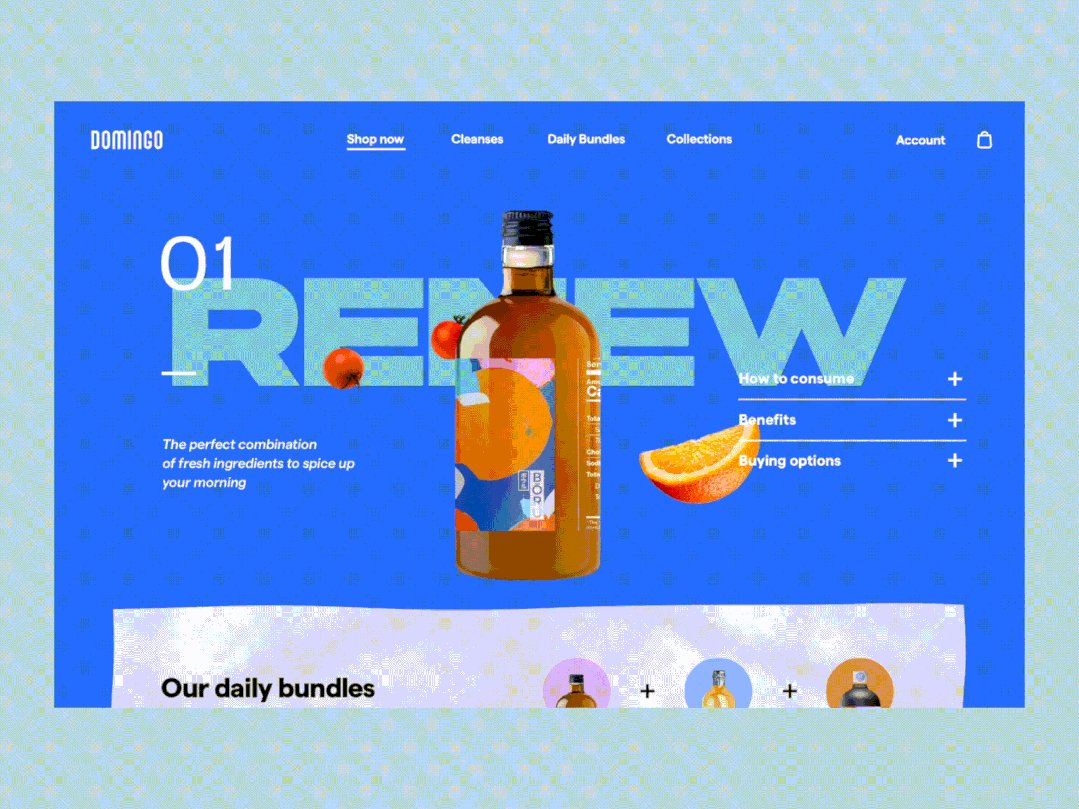
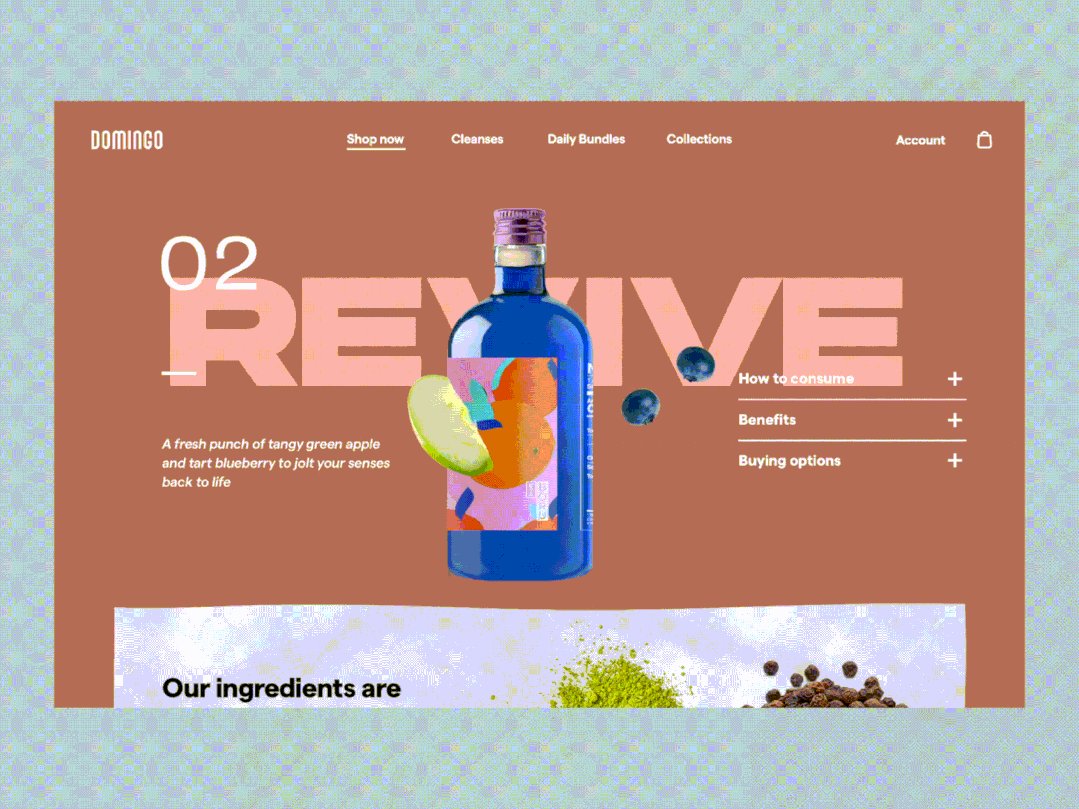
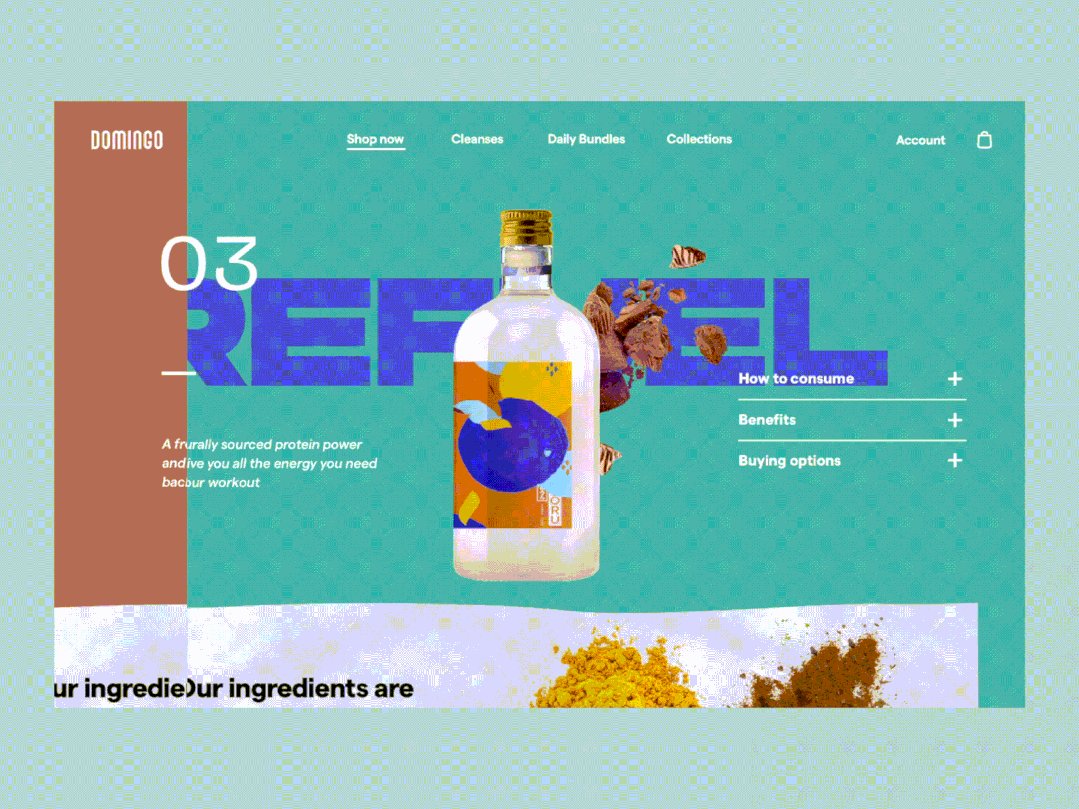
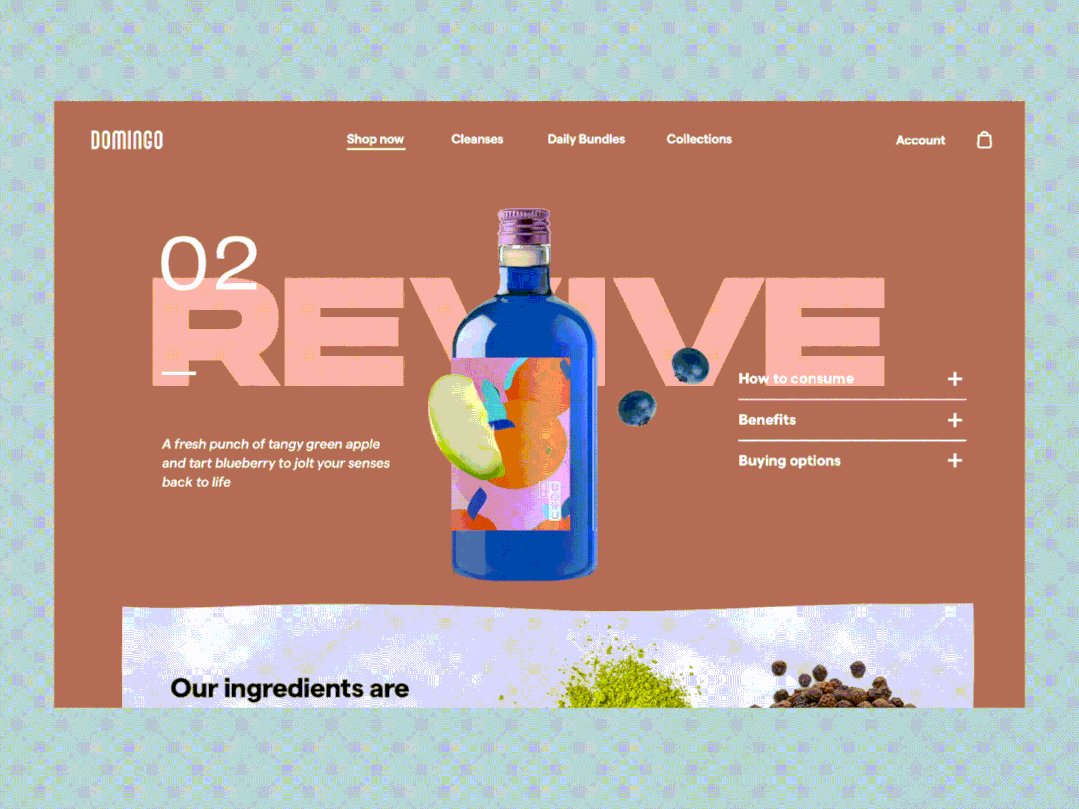
场景切换
这种表现手法简洁高效,是最常见的过渡动画之一。

by intent

by Minh Pham ✪
6
状态变换
另一种遮罩的表现形式,较无明显的场景过渡,而是利用遮罩来表现景物的状态变化,界面元素和布局基本保持一致。

by Daniel Tan

by Outcrowd
转自 UI设计思维




