本文给出了概念动画的定义,并考虑了其在有吸引力的创新U设计中的作用。包含各种UI示例。
迄今为止,用户界面中的动画一直是热门话题。它在用于用户界面的概念动画领域特别活跃。它提供了创造性的实验并突破了UI运动的极限。
在图比克,我们已经分享了有关UI动画及其对应用程序和网站的好处。今天,让我们继续与Tubik运动设计师Kirill Yerokhin一起考虑概念动画如何影响产品成功的主题。
什么是概念动画?
概念动画是概念艺术的领域。它是一种运动设计,旨在在将特定创意投入实际产品之前传达它。在用户界面设计中,可以在各种概念中找到概念动画,包括交互,过渡,控件操作,标记来自系统的反馈的动画等。运动设计者使用多种工具,其中包括Adobe After Effects,Principle, Figma和InVision。

UI设计中为什么需要概念动画?
今天,这是一个有争议的问题。除了现成的解决方案和经过严格检查的方法之外,概念动画还尝试了超越限制和规则的方法。这种动画对于技术实现而言似乎是不真实的,不必要的或不可能的。
关键是静态设计(字形, 图标,更改控件或界面整体的颜色和形状)以及UI动画提供了一种使应用程序在有时看起来像克隆的同类应用程序中脱颖而出的方法。

所有开发人员都讨厌概念动画并且从不希望实现它的说法是不正确的。在设计中取决于。实际上,以及其他创新领域,有人说这是不可能的,人们难以置信地遇到了创新。而其他人则尽力而为,找到了让人们解决新问题的新方法。
需求决定供应。一旦“市场”看到了崭新的设计概念,特别是动画,就会有一些人寻求将其变为现实并在现实世界中使用的方法。此时,设计师思想的产物不再仅仅是一个概念。在图比克(Tubik),我们遇到了无数情况,即第三方开发人员成功地编写了概念界面动画,甚至是相当复杂的动画。
实践表明,从问题的技术角度来看,概念动画的实现是时间的问题,而不是这种可能性的普遍存在。
UI动画概念的示例
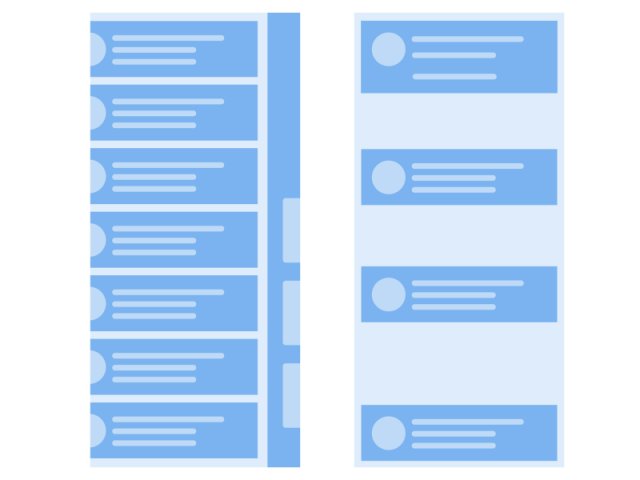
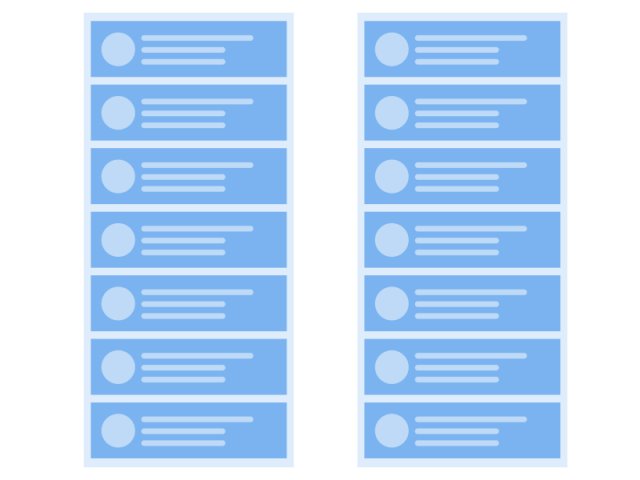
滚动项目列表

第一个示例与项目列表进行交互:左侧变体仅将所有列表向上移动,而右侧变体则以稍稍保留的方式模仿拉动卡片。第二个变种看起来很生动,并且为滚动过程增添了一些乐趣。另一个有趣的事情是,正确的概念会在卡片之间产生更多空间的视觉错觉,从而支持界面中更多空气的感觉。
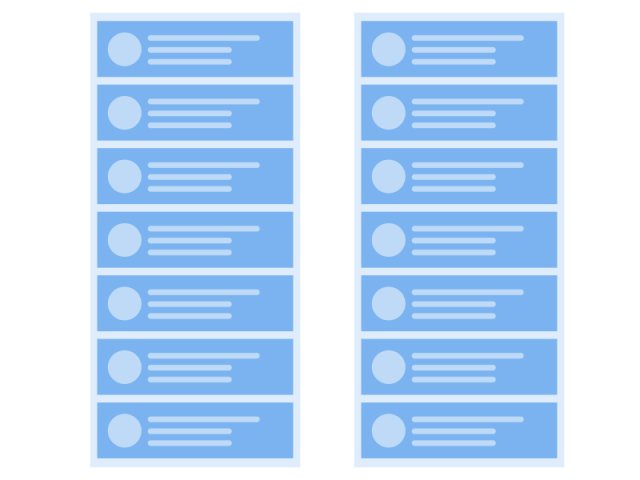
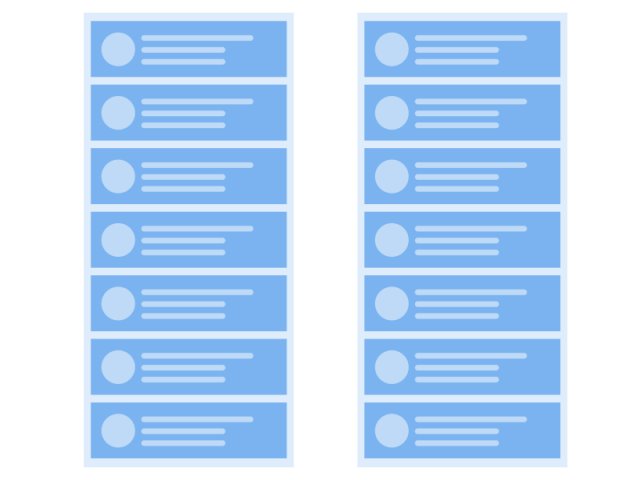
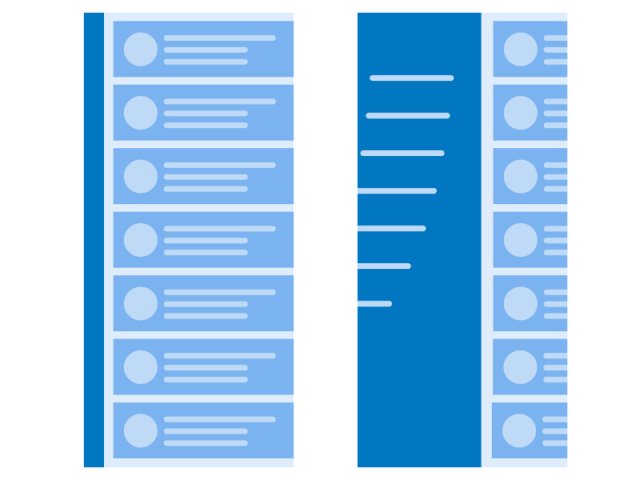
从列表到项目的过渡

这是另一个示例:左边的选项显示了从列表或菜单到特定项目屏幕的基本过渡方式,而右边的选项则为流程增加了动态性。
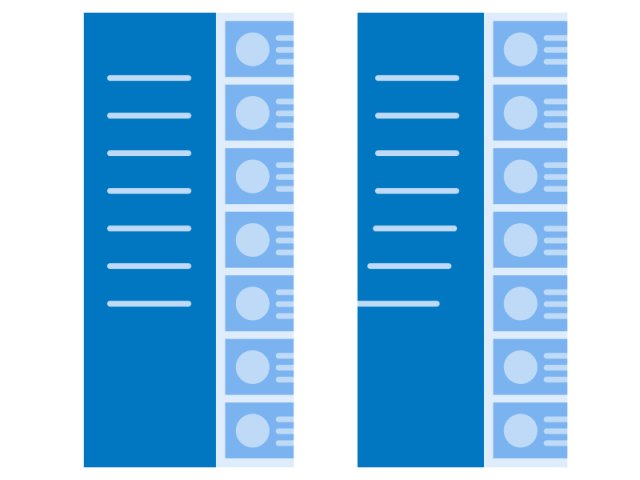
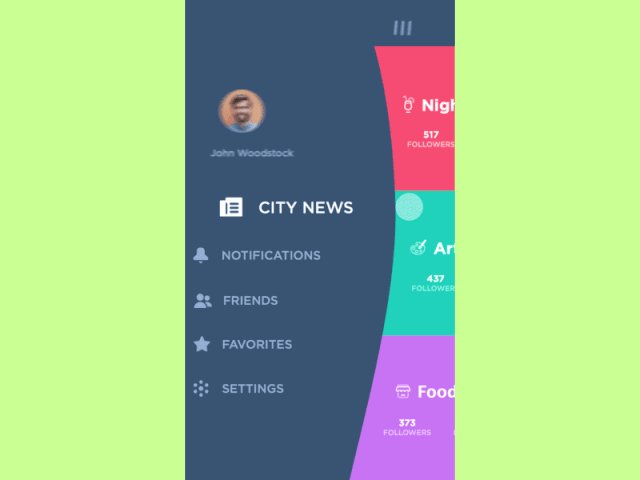
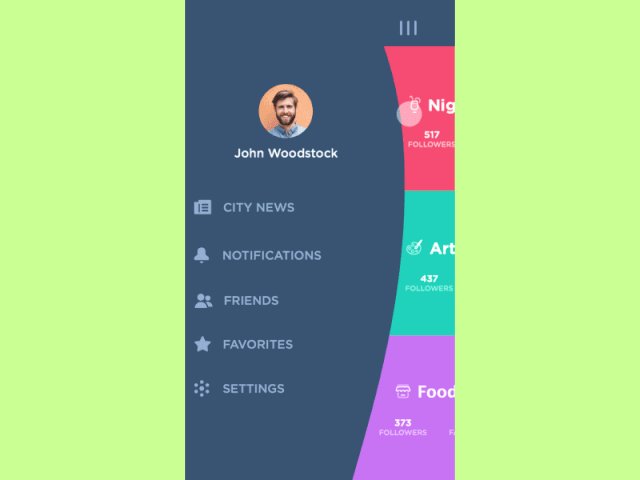
开启侧选单

概念动画还可以为诸如打开侧菜单之类的基本操作增加生活和动力。通过逐步呈现对象的特征,设计人员使过程看起来更加优雅。
逼真的界面中的UI动画概念
概念动画是用户界面设计的创新阶段之一:运动设计师可以提供与客户和开发人员讨论的不同选项。这是Kirill与UI设计师一起设计的一些示例。

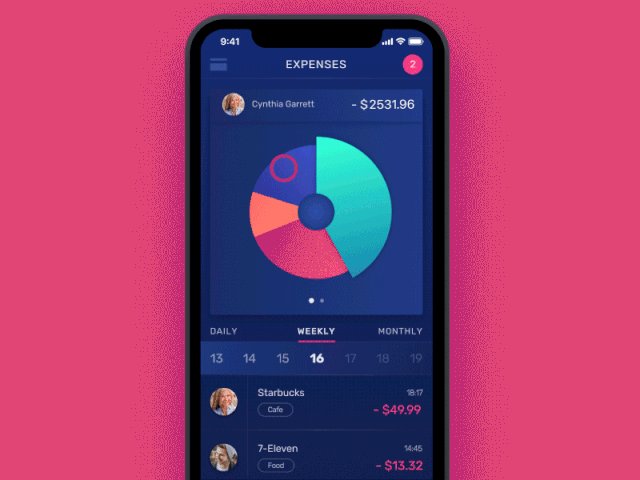
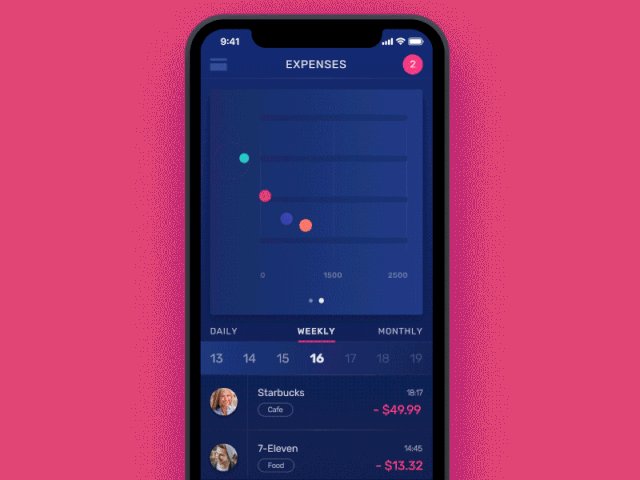
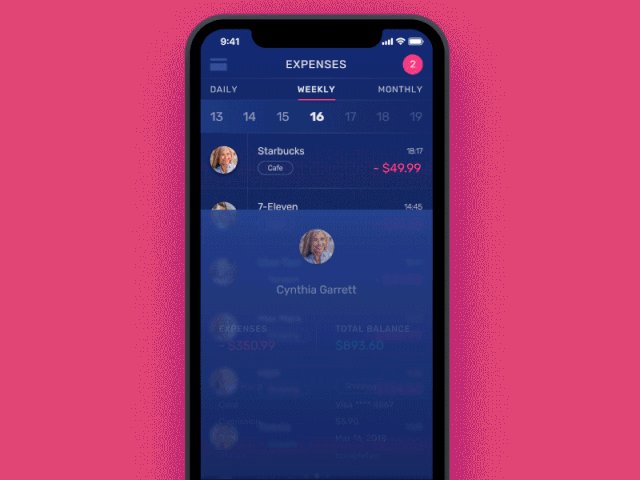
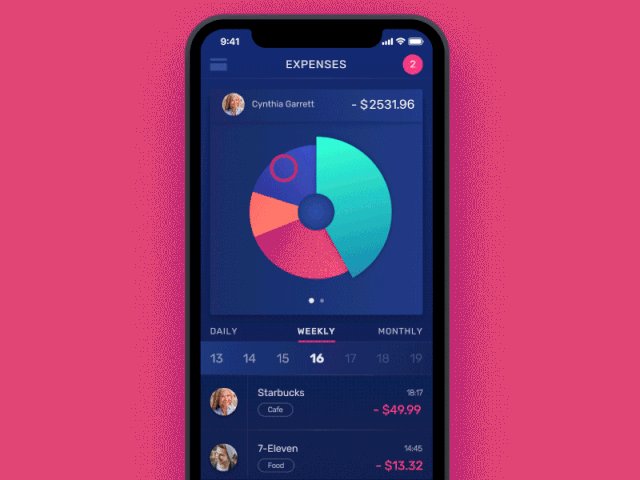
Finance App动画通过使用颜色标记创建了从饼形图到列表的时尚过渡

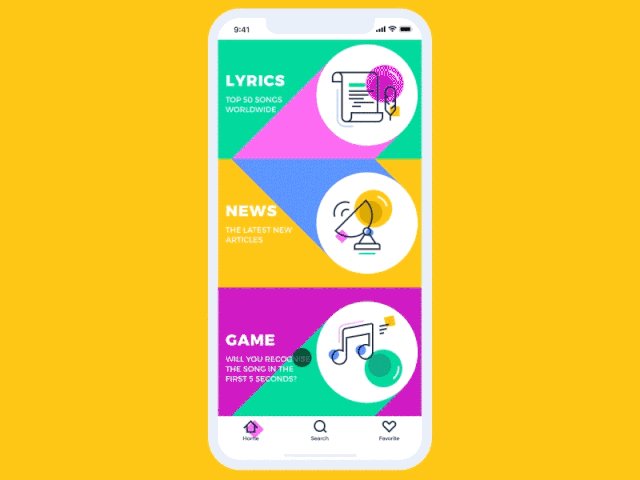
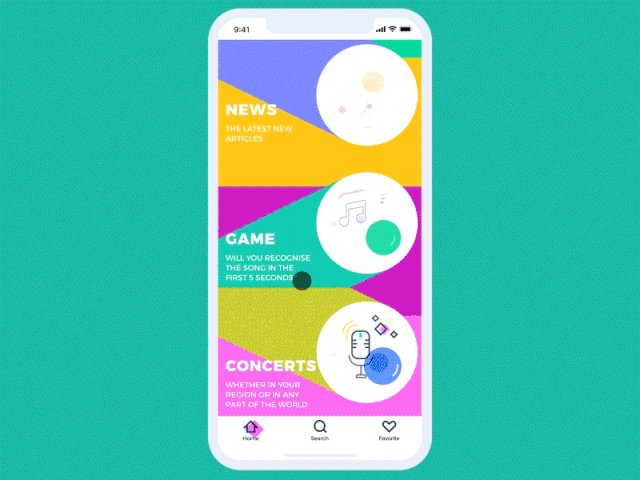
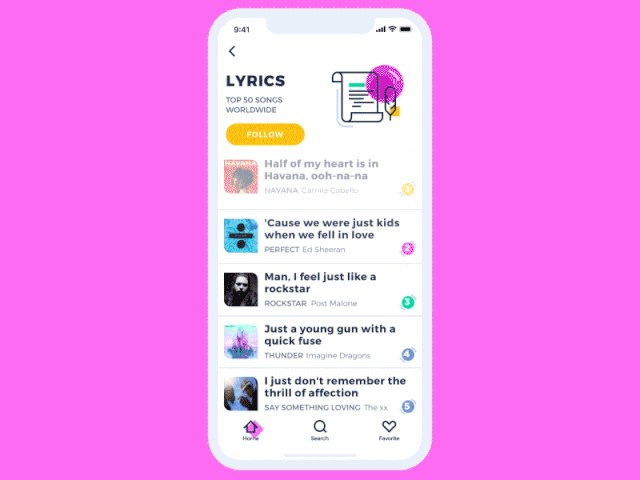
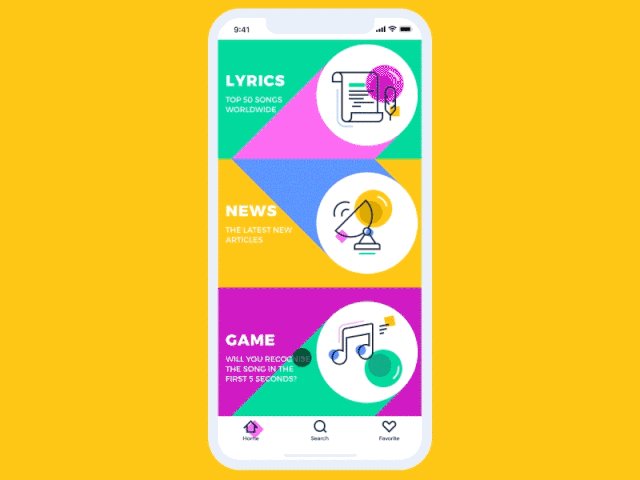
Music News App动画在从类别屏幕到列表的过渡中以形状和线条播放

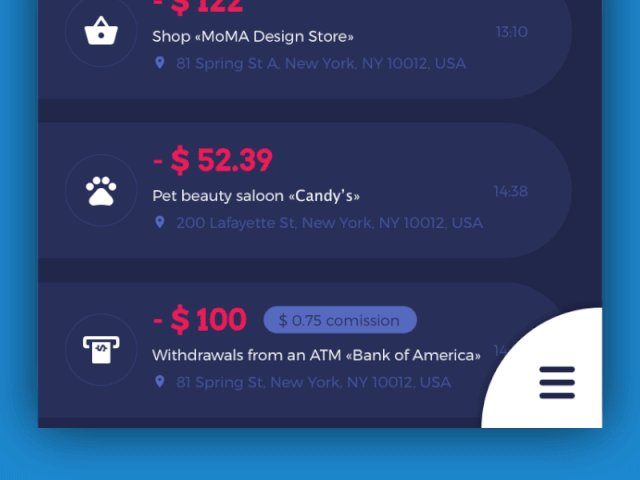
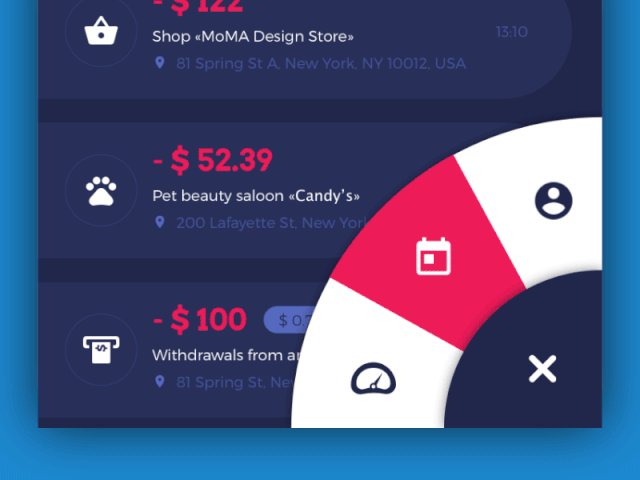
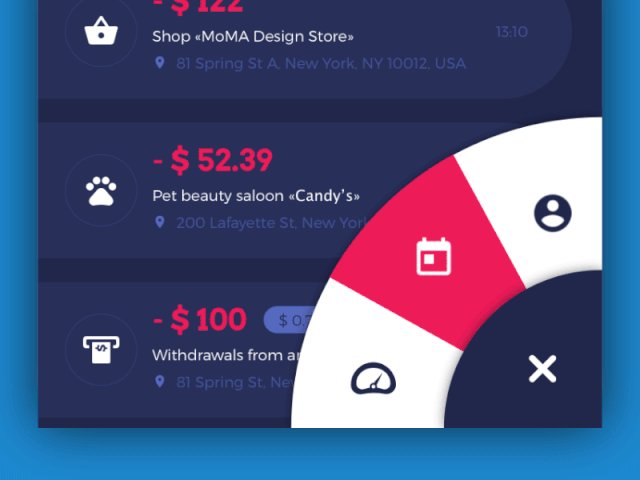
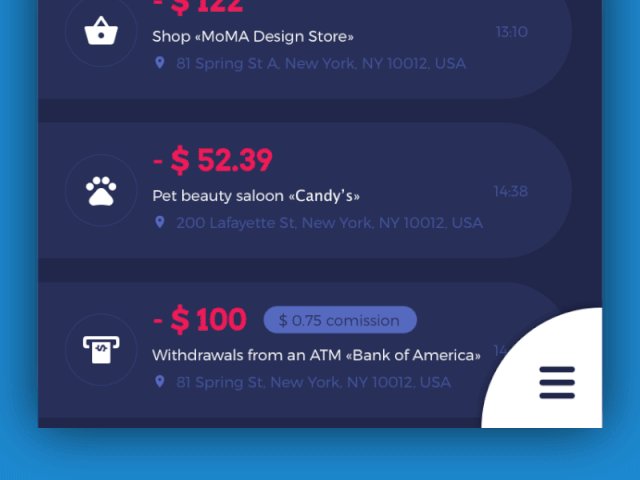
家庭预算应用程序 UI的动画概念为打开汉堡菜单增加了动态感

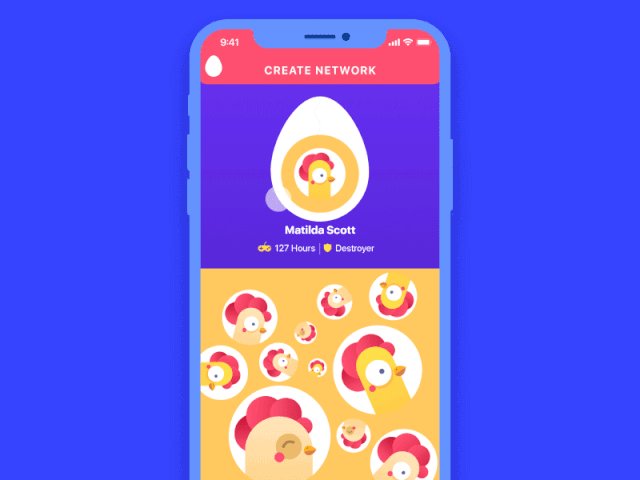
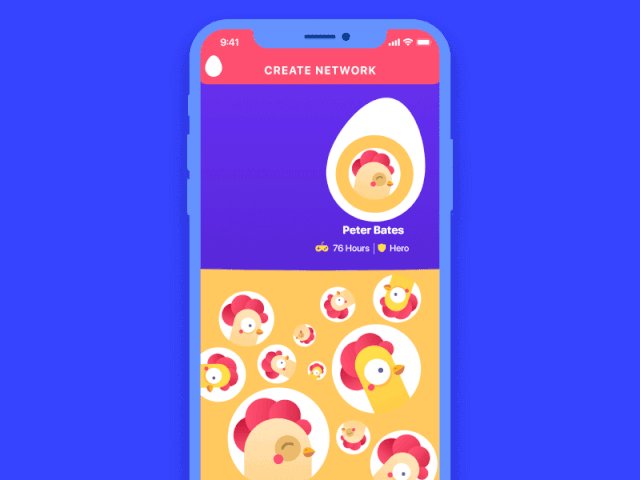
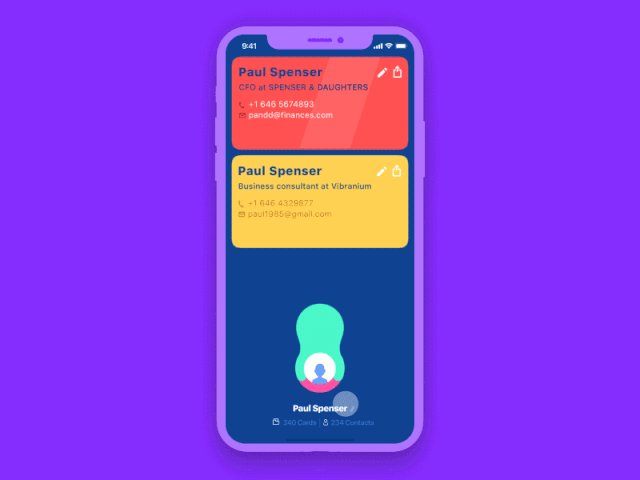
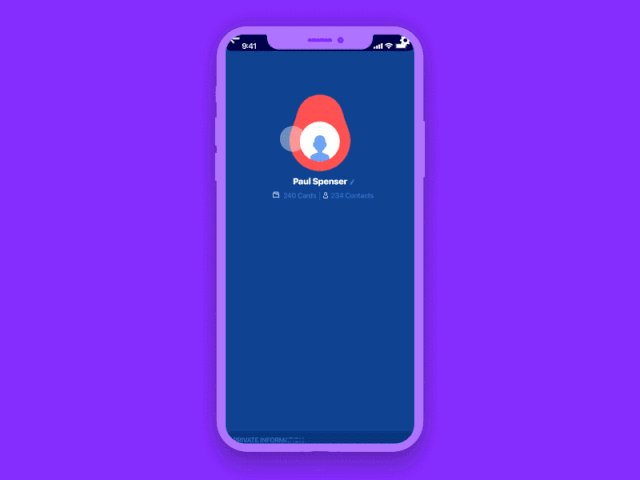
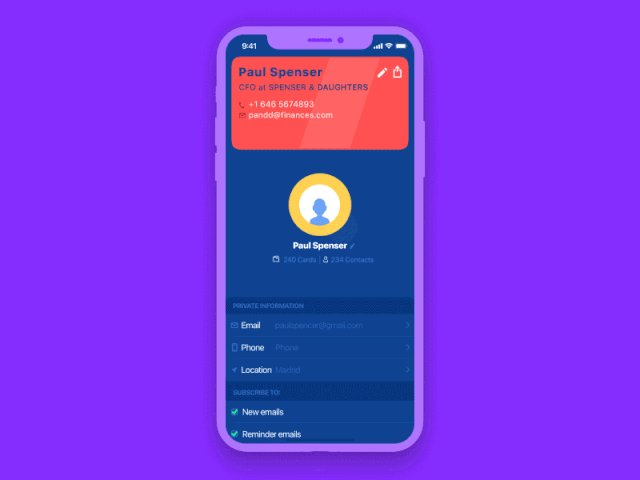
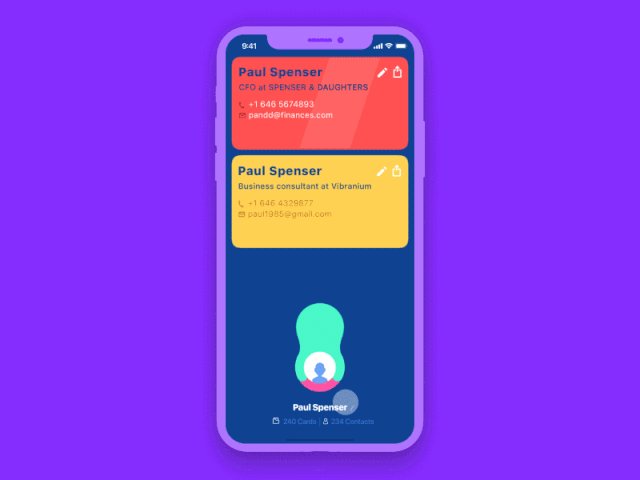
名片UI概念模仿了从个人资料头像中抽出名片的有趣效果

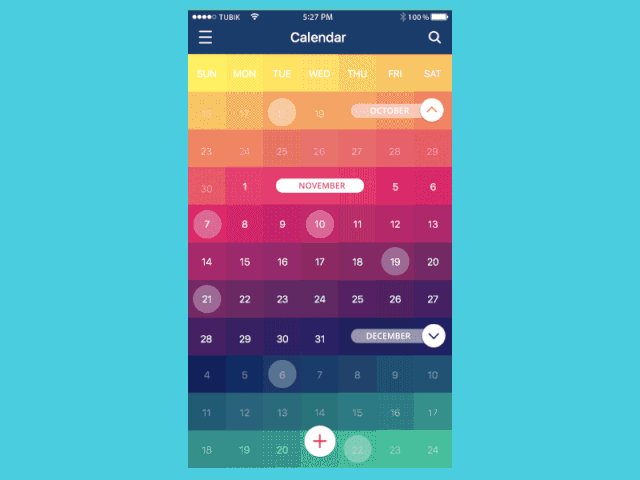
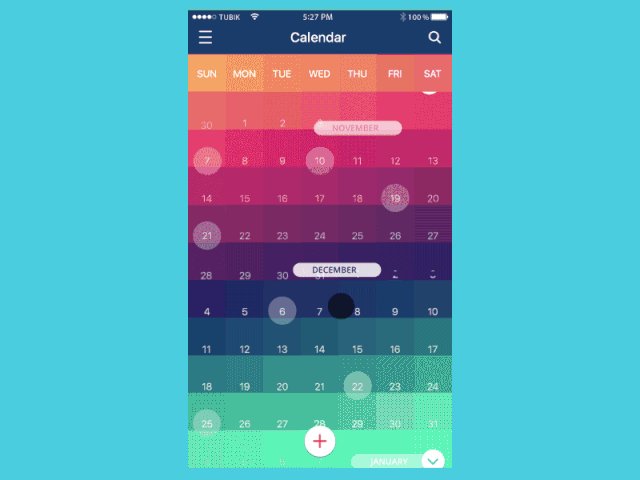
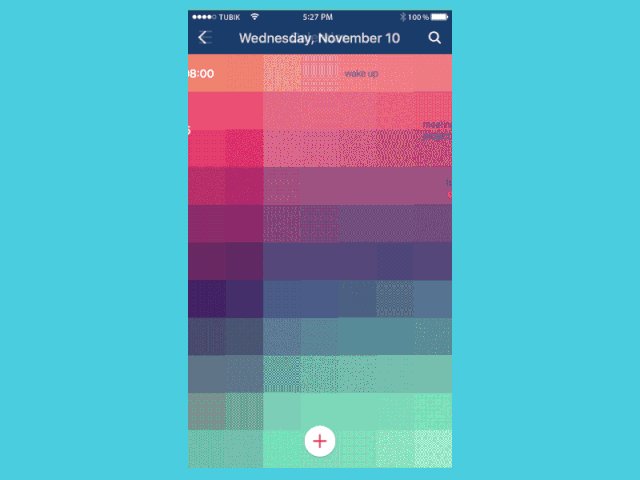
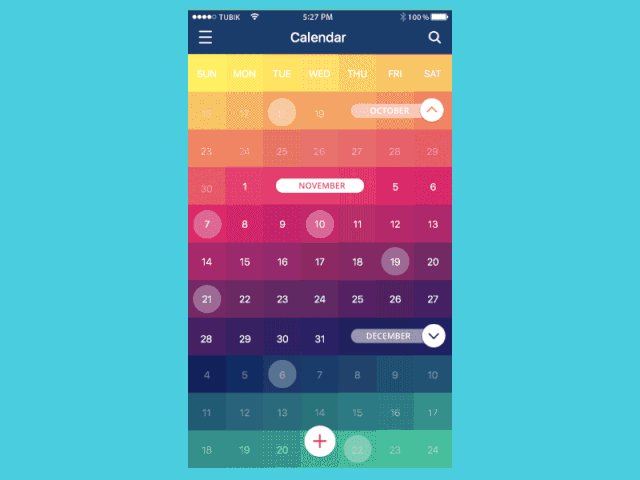
日历应用程序动画概念设置了从日历屏幕到计划屏幕的优雅过渡

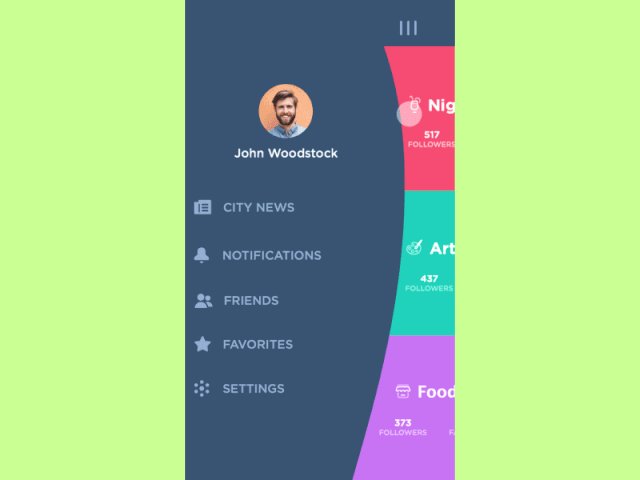
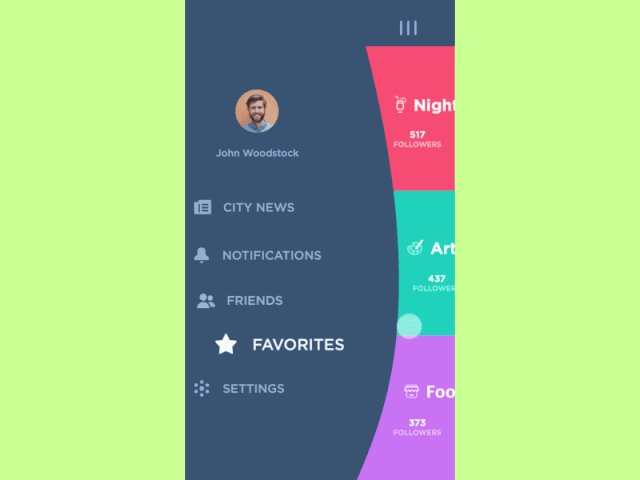
另外一个动画为侧边菜单的交互增添了乐趣并支持视觉层次
UI动画概念的主要优点
实际上,创新事物的创造和研究实际上是从任何行业或创意领域的概念开始的。查看汽车行业或建筑,记住历史上新的艺术指导是如何出现和发展的。无论在哪个领域,对概念的态度都会显示出两种相反的说法,从“那只是与现实生活无关的幻想”到“为什么不……”,这两种变体都是可行的。无论是好是坏,都可以从不断进步的力量中获得构想。
在UI动画领域中观察到相同的情况。如今,大多数动画被视为我们界面不可或缺的一部分,是不久前的一种“虚幻”概念。在平面设计,当形状和颜色追求简洁和简洁时,动画已成为使应用程序和解决方案在激烈竞争中脱颖而出的行之有效的方法。

转自 艺心游戏