前言
哈喽,大家好。
今天给大家分享一个情感化图标动效的制作过程。
一起来瞧瞧吧~~
如下图,给你这样一个简单的图标,需要你把它动起来,你会怎么做呢?

有点基础的童鞋,肯定想到了,让它从无到有的生长出来,于是,一不小心就做成下面这样了。

这个动画很生硬,存在了以下问题:
1.所有元素一起开始运动一起结束运动;
2.没有调整动画曲线,生长很僵硬;
3.没有体现出情感化的内容。
怎么解决这些问题?可以从以下几点出发
1. 错帧
在做动画时,无论是UI交互动画还是一些MG动画,让所有的元素都同时开始运动同时停止,是一个糟糕的事情。
所以,错帧就派上用场了,如下图,把关键帧按照图标路径的出场顺序调整了下。

错帧后效果如下图

2. 节奏
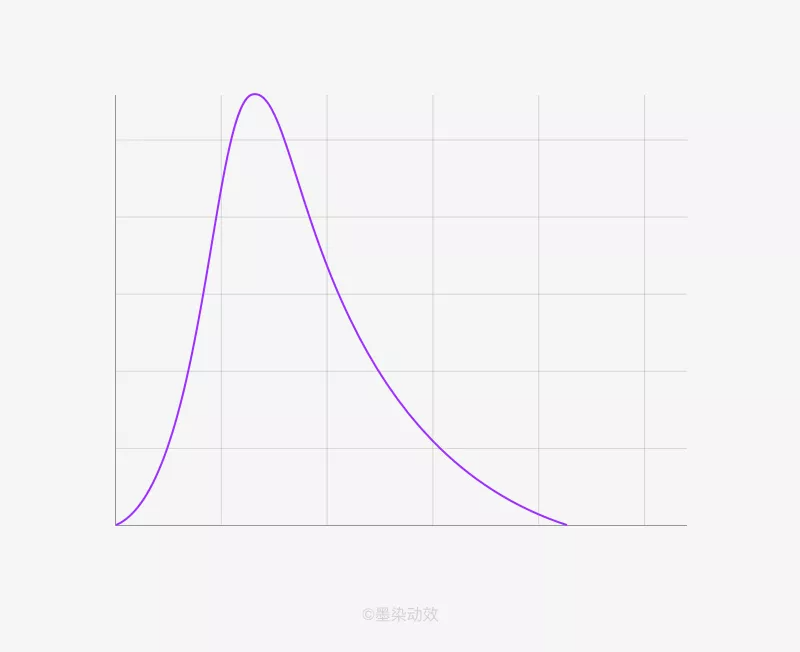
一个好的动画,除了有优秀的创意,还需要有合适的节奏。我们将动画节奏调整为先加速后减速。

这样动画会更自然一些。

然后修剪路径加了一点点偏移动画,效果又不一样了。

3. 情感化
那,刚刚这个动画这样就算完了么?
NO , 还可以更好一点,我们可以根据图标自身的特性,加一些合适的情感化细节。比如,拉一下开关,灯亮下。

再来个不一样的。

后面这个动画难度不大,就是比较费灯,闪了几下,灯都给烧掉了。
也有可能是哪个丑八怪实在看不下去了。
因为
“丑八怪咿呀咿呀咿呀,啊啊啊,能否别把灯打开”。
转自 墨染动效 ,作者墨染ART