在制作角色身上能量缭绕效果时 因为模型UV比较混乱的原因 UV动画总是以一种奇怪的方式在流动 不连续 流动方向大多也比较混乱 于是笔者就在思考有没有什么办法能基于模型表面平滑连续的流动。
方法1:使用双uv,但是作为特效 我们还要去修改模型部分的东西 总会引起美术资产制作流水线的混乱 而且修改繁琐,不过这是一种常规风险低实现难度低的办法,可以考虑。这种办法笔者这里就不多做介绍了
方法2:基于shader,我们根据算法给模型在材质里加一套UV,比如一个垂直地面的圆筒UV,这样就能比较贴合的包裹模型来流动,这里我们就基于此种办法来进行探索
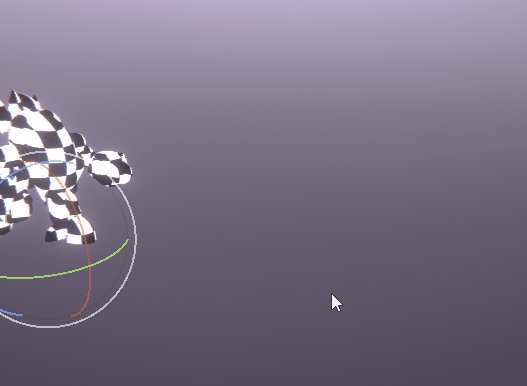
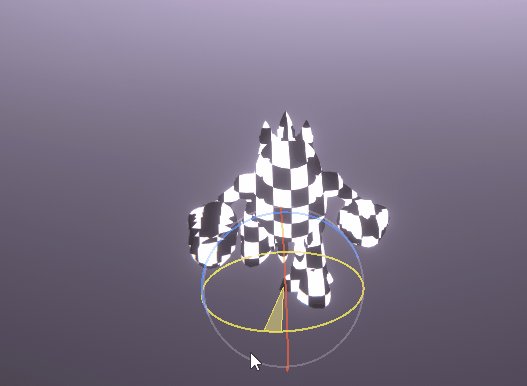
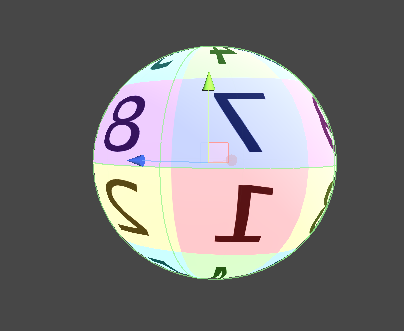
首先我们先拿到模型,挂好相应的材质,我们进行一个思考,uv流动从脚底到头顶,这个过程在世界空间就是从y轴低到高的流动,有了这个思路我们先根据世界坐标进行尝试,用世界坐标减去本身坐标,得到相对位置矩阵。再以xy为UV大概我们得到一个拍平的UV如下图百片所示
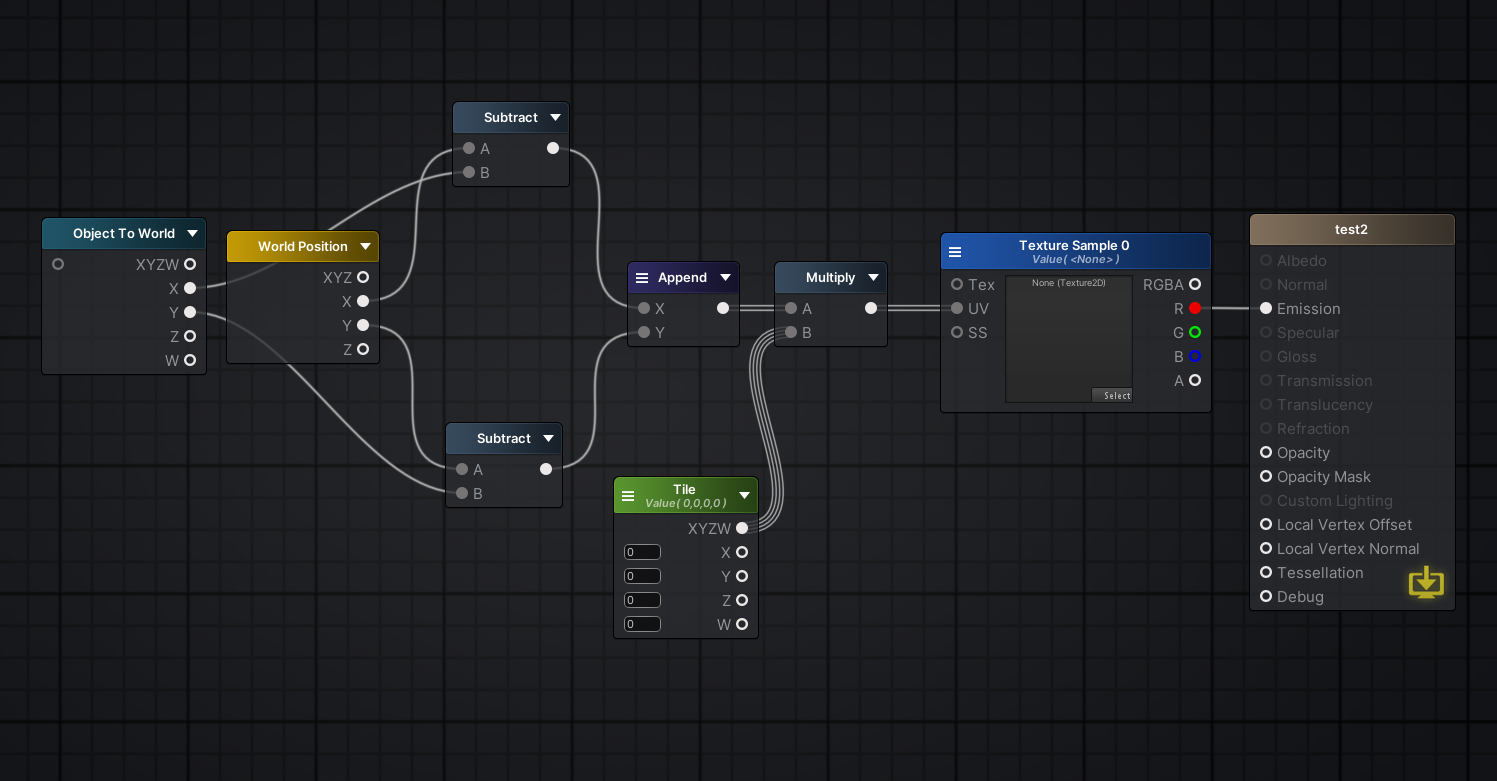
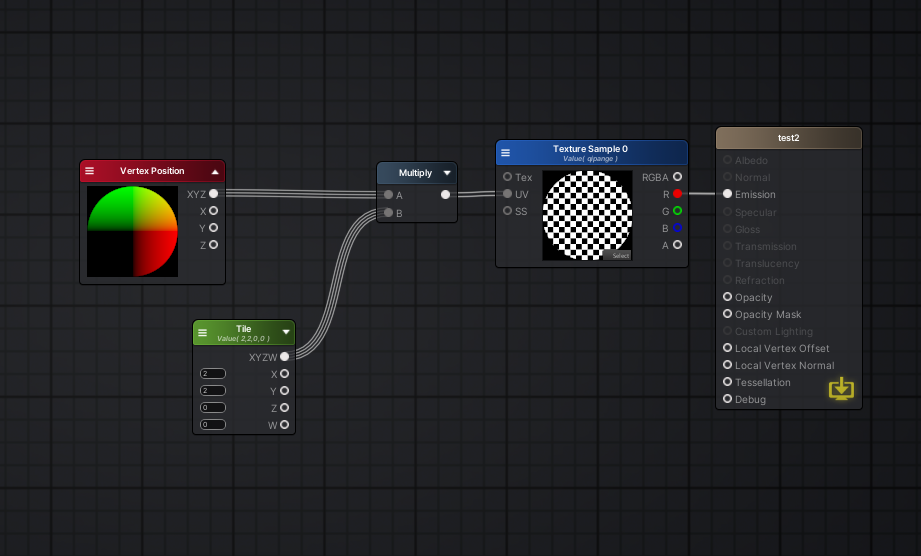
材质如下图 这是一个最简单也最容易让人想到的办法
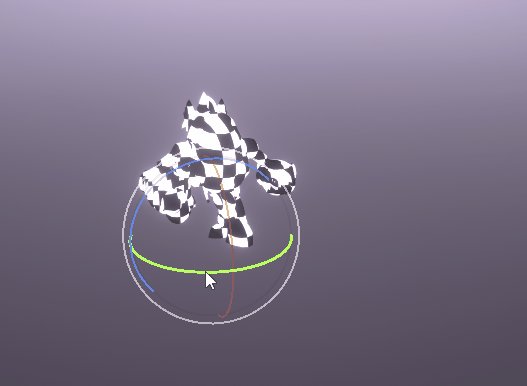
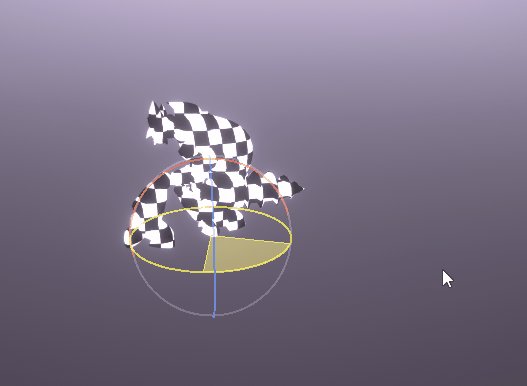
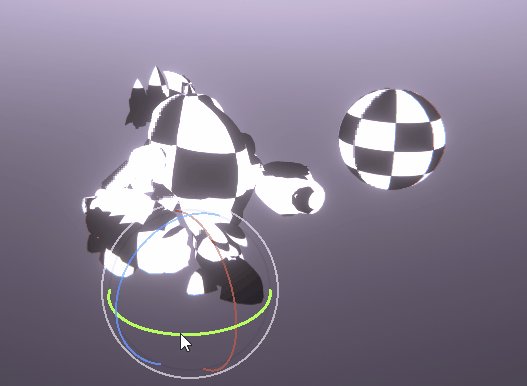
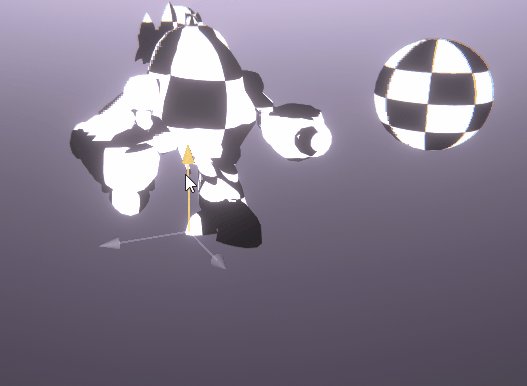
下面我们进行测试
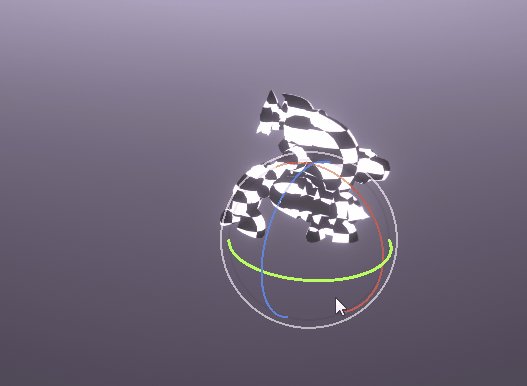
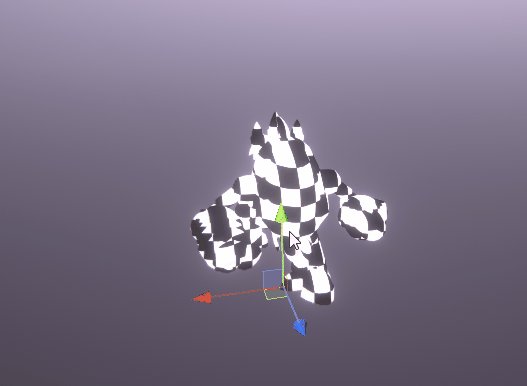
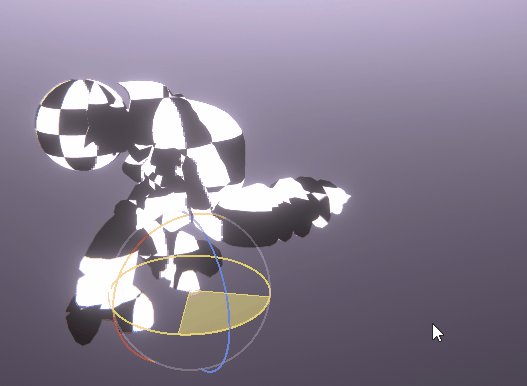
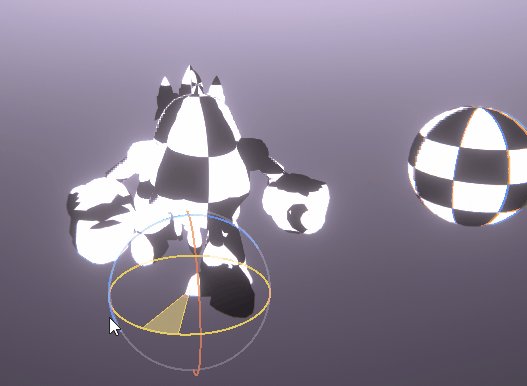
我们发现因为是基于世界坐标,坐标朝向不会旋转,所以我们在转动模型时,呈现出了非常奇怪的视觉效果,而且因为我们是用xy做的UV,并没有计算z方向,所以我们侧面看模型的话,模型侧面UV是拉伸的,这样的效果显示是不能放进游戏的。到了这里会回到了原点。基于世界空间,uv无法旋转,那么我们肯定得基于local space,侧面看UV拉伸,那么我们的uv肯定与z轴有关联,我们突然想到如果uv是按照一个垂直于地面的圆筒覆盖到模型上的就能满足我们的需求。
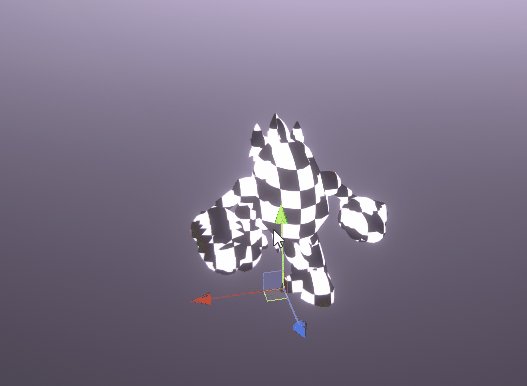
先解决第一个问题,让这个坐标轴是基于local space的,我们思考下,脚底到头顶位置的变化,笔者也是灵光乍现,想到了一个节点vertex positon。这不是能完美的契合我们想要的东西吗,速度连上做测试。

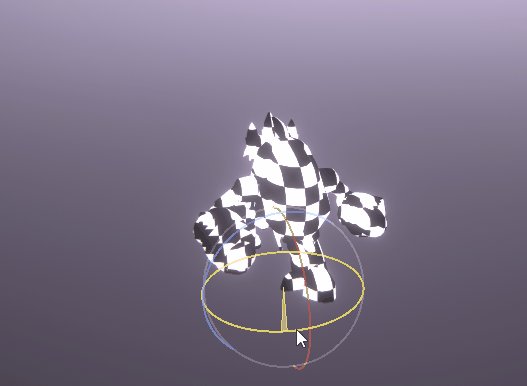
Nice!我们完美解决了旋转问题!!!前进一大步!那么现在的UV就是最上面那个平片模样的 只有一个角度能看,侧面看还是拉伸的,因为坐标基于xy轴,跟z轴无关,这样的uv肯定不会正确的,我们想要的是一个筒状的uv,而不是片,冷静思考下,我们画出示意图,构建数学模型。
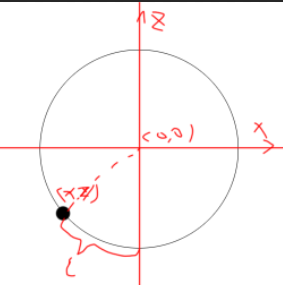
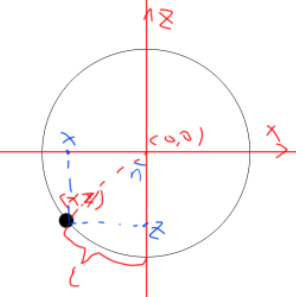
既然是圆筒状的UV,那么垂直方向比较简单就是顶点位置的y方向,u方式是一个难点,我们现在剔除v方向,只考虑u方向,画出平面图
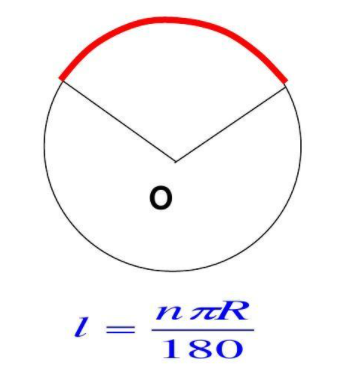
我们可以想象一下,拿一个白纸往这个圆柱上贴,那张白纸就是我们的贴图,我们选一个点(x,z),v采样坐标就是y轴,那么x方向的采样坐标应该是途中L这段弧长,迅速翻出初中数学课本,翻到弧长公式,离我们的数学模型更近一步了!
公式里的n就是圆心角,R为半径,我们再看上面的图,先办法算出n的表达式,这样L就能算出来了。
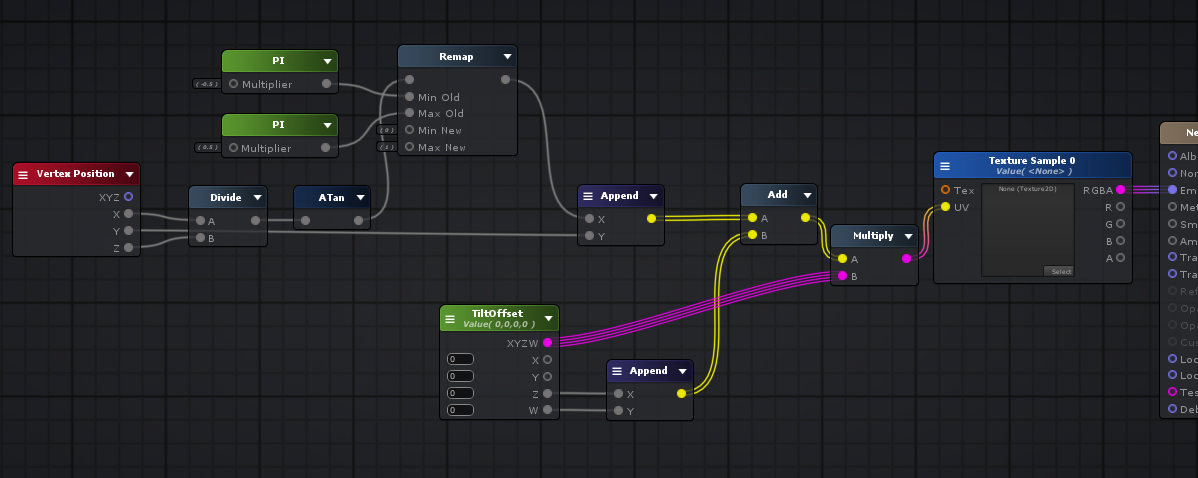
根据图示我们发现 tan(n)=x/z,那么我们进行推到n=arctan(x/z);再讲n带入上面的弧长公式,得到L=((arctan(x/z)180/π)πR)/180 简化下就是L=arctan(x/z)Rps:需要强调下的是这里我们n的取值范围是-90到90,我们的uv会被打成两段。我们得到了弧长,下一步我们希望弧长是0-1之间的,方便贴图连续起来,我们知道圆的周长是2πR,那半圆的周长就是πR,那么综上我们实际u的采样范围是(-π/2)R到(π/2)R。我们直接映射下把这个区间映射到0-1。我们已经找到u方向采样的数学模型了!速度照着公式连起来!ps:这里为了减少参数我直接将R默认为1了,然后重铺就靠后面的tile值来调整
 这样水平接缝问题也解决了
这样水平接缝问题也解决了
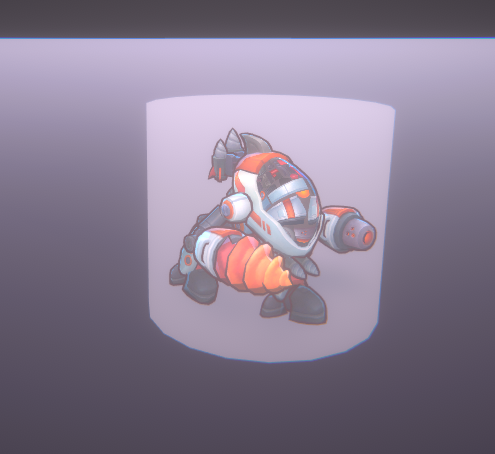
Cool!!!我们成功了,可以旋转,xz方向无拉伸!后面我们连上panner,加上noise,做个小测试。
经过测试发现这个shader用途很广 我决定制作成成品完善材质
材质演示:
【自定义模型桶状UV材质-哔哩哔哩】https://b23.tv/qX46uNG
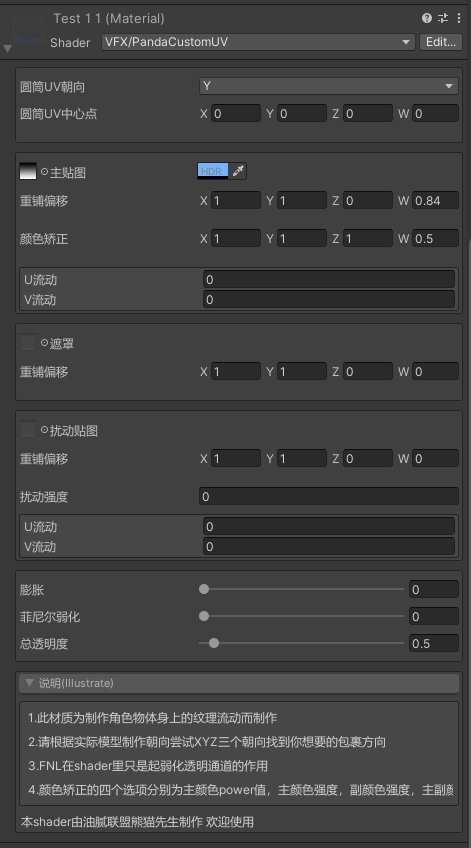
材质面板

功能合并至熊猫超级shader 请转至
https://www.magesbox.com/article/detail/id/1321.html
特别感谢WenWen大佬的BUG指正 感谢夜火大佬提供的材质优化方向