从前有一个小男孩,他很笨,什么都做不好,甚至在吃饭的时候,他学着其他人的样子用着餐具,但他依然会撒一地。在学校上课他也是老师口中的差生,经常排名倒数第一,慢慢的,他失去了自信,他觉得自己是个废物,世界不会需要他。浑浑噩噩的生活持续了了一天又一天。
这一天,阳光明媚,他如往常一样去教室上课,老师依然讲着他听不懂的符号。在那节英语课开始前,班主任来到教室,他身后跟着一个扎着马尾辫的小女孩,她一身雪白的长裙随着步伐摆动,身姿轻盈的跟着班主任。班主任介绍她是班里来的转校生,并且将她安排在了男孩旁边的位置,女孩走到男孩旁边的座位坐下,她转过身对着男孩一笑,羞涩又不失礼貌的点了一下头。她的笑容比阳光还要明媚,男孩如冰面一般平静的内心突然颤动了一下似乎有什么裂开了。
一天天过去,女孩渐渐和男孩熟络了,她天天都和男孩聊天,融化了男孩的内心。女孩成绩优异,是老师眼里的优秀的学生。终于,老师怕男孩会影响到女孩。在一次班会中,她被调到了一个离男孩很远的座位。搬走的时候女孩眼里也流露出一丝不舍,男孩的心中充满了失落。一周过去了,男孩由于自己的内向,不擅长与人交流,他几乎没主动去找过女孩,慢慢他又变成了一个人。这天下午照例开班会,突然班主任又将女孩调到了男孩身边,男孩很惊讶也很高兴,但他不知道为什么,他没有问女孩。晚自习时,女孩悄悄对男孩说,是她去找老师将她又调回了男孩旁边,她对老师保证会将男孩的成绩提高,老师这才同意将她换了回来。男孩很感动,很高兴。为了不让女孩失望,为了回应女孩的付出。他决顶用尽自己全部的力量去学习,去努力,去成为一个配得上她的人。
终于!终于!终于!我也拥有了一个自己的Shader!欸嘿! (开篇的故事存粹是张口就来,没有什么个人经历)
(开篇的故事存粹是张口就来,没有什么个人经历)
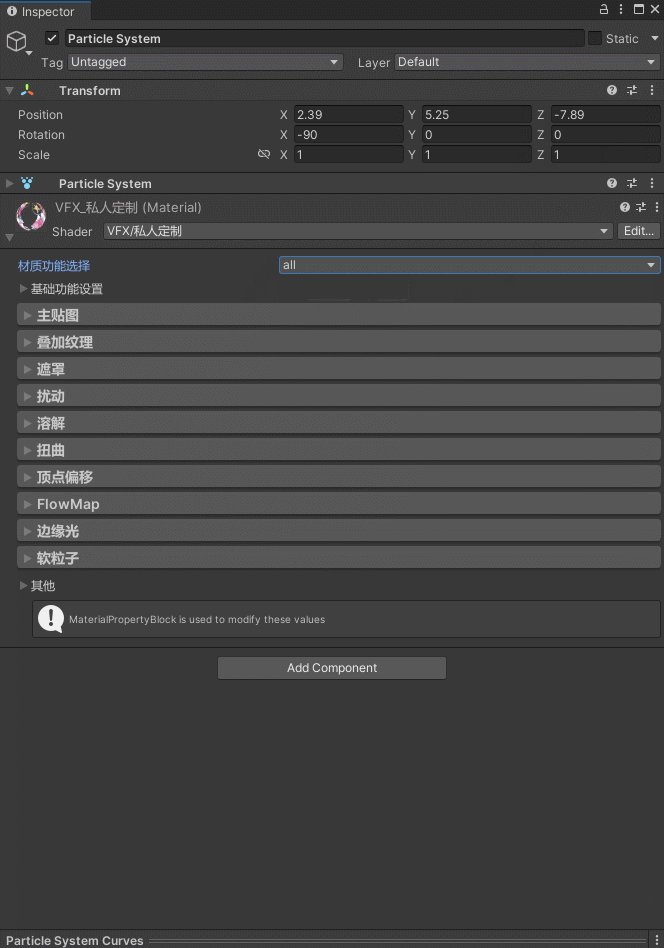
经过很多个夜晚的不屑努力我终于连了一个多功能的shader。没什么特别的,突然自己就想整一个自己的shader,可以随时修改那种。以前都是用熊猫大佬和水佬的shader,然后我觉得翅膀硬了想要独立了。这个shader并没有什么特殊的,都是一些基础功能,很多地方甚至还不如大佬们的成熟,所以我就记录展示一下。用的是ASE,几乎就是看cz_wang大佬的教程,都是他讲过的连法。然后GUI我选择了稻草人大佬的GUI工具,稻草人大佬的工具虽然需要一点点代码,但是用起来还是方便,因为我懒嘛,而且只需要一点折叠功能和切换功能,几乎不会代码的我复制粘贴就可以实现以下效果:

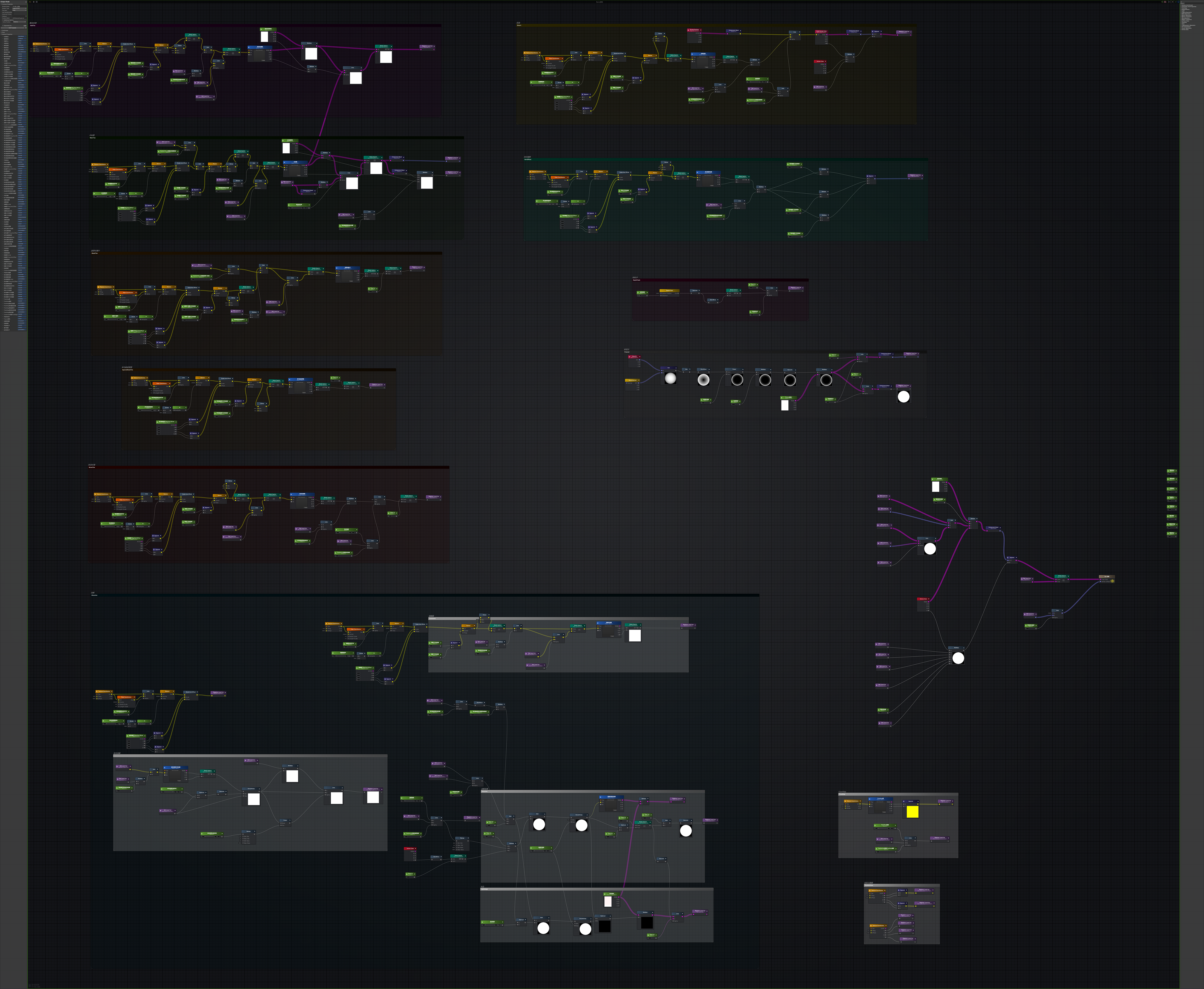
ASE 的节点图是这样的:

只支持Build-in渲染管线(默认渲染管线),我只为了实现功能,并没考虑其他任何因素。见笑了,就算是这样这张图也花了我好多时间。有很多收获,其实之前我也想过连一个这样的shader,可是之前我连的太随意了越往后就越乱,把我自己绕进去了,然后就没连了。这次我也努力排了版块,勉勉强强还是弄出来了。功能也是些基础功能,某些部分加了些自己的想法。
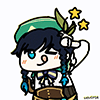
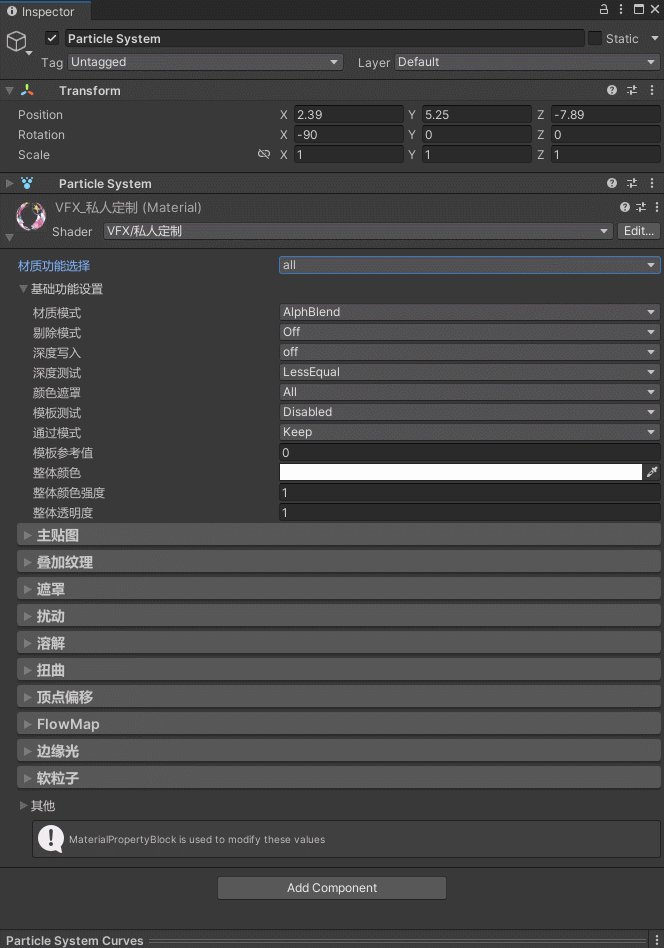
简单展示下基础功能吧!



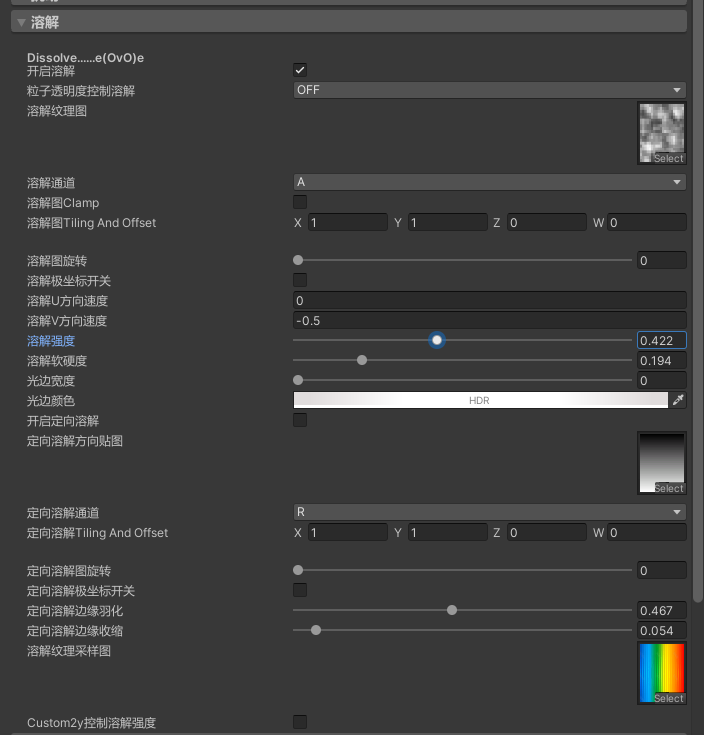
溶解和定向溶解,使用了纹理采样。为了让不理想的渐变图在定向溶解也能稍微均匀点,琢磨了很久。其实现在仍有问题,但将就能用。其他的嘛都是cz_wang佬的教程里讲过的。

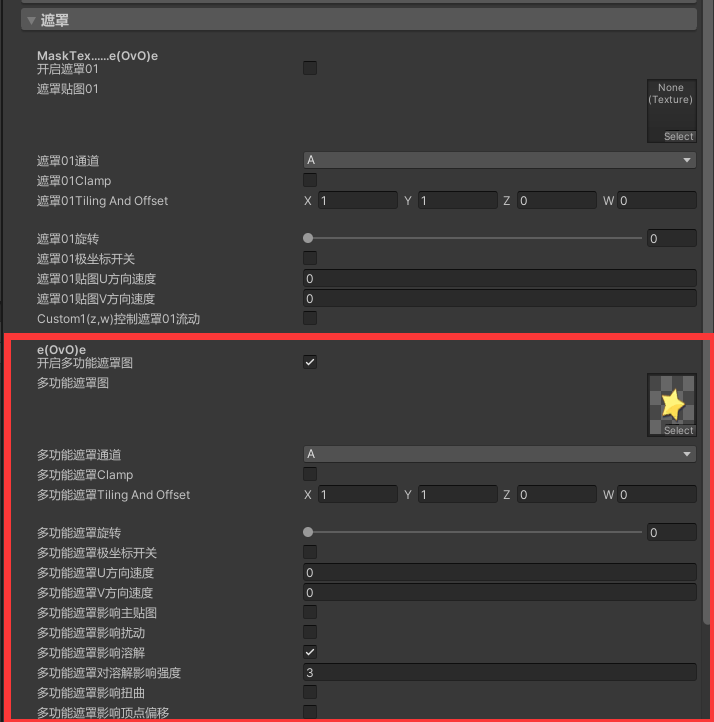
我多加了一张多功能遮罩图,它可以影响很多效果,虽然看似没什么用,但实际上还是有些意思。比如我可以让溶解限制到特定区域,

还有那个多功能遮罩对溶解的影响强度是可以调节这个效果边缘的软硬度,本来没打算公开出来,但事实上这个值还有点用,比如给0就是不影响,给到负值就可以变成主帖图遮罩,的确还是很鸡肋,但还是可以保留,万一用到了呢。这张图还可以影响主帖图,扰动,扭曲和顶点偏移,开启下面的开关即可。还可以实现很多效果,嘿嘿嘿,我就不比如了。
总之这个shader没太多特殊的地方,只能说该有的都有吧,能凑合用。
GUI部分选了稻草人大佬的工具。感兴趣的可以去看看他的原文Unity 自定义Shader GUI - 知乎 (zhihu.com)
这个工具和Jason Ma大佬的工具不一样,不能配合ASE使用。(Jason Ma大佬的工具怎么使用水哥也讲过了)这个工具虽然需要用到代码,但却很简单,
我也简单介绍下我用过的功能吧!
首先得先用ASE连出效果,存个档(复制个副本用来加代码),方便随时修改,然后打开ASE代码在功能末尾添加ShaderGUI的引用
CustomEditor "Scarecrow.SimpleShaderGUI"I
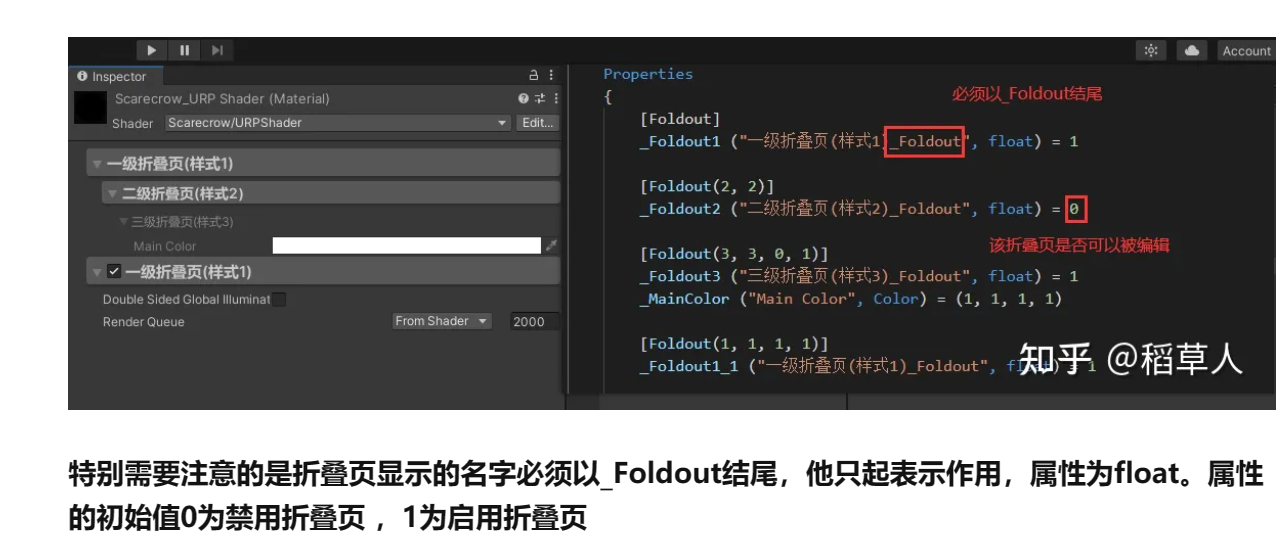
随后就可以去添加折叠属性,在你每一部分功能的前面加上一行这样的代码:
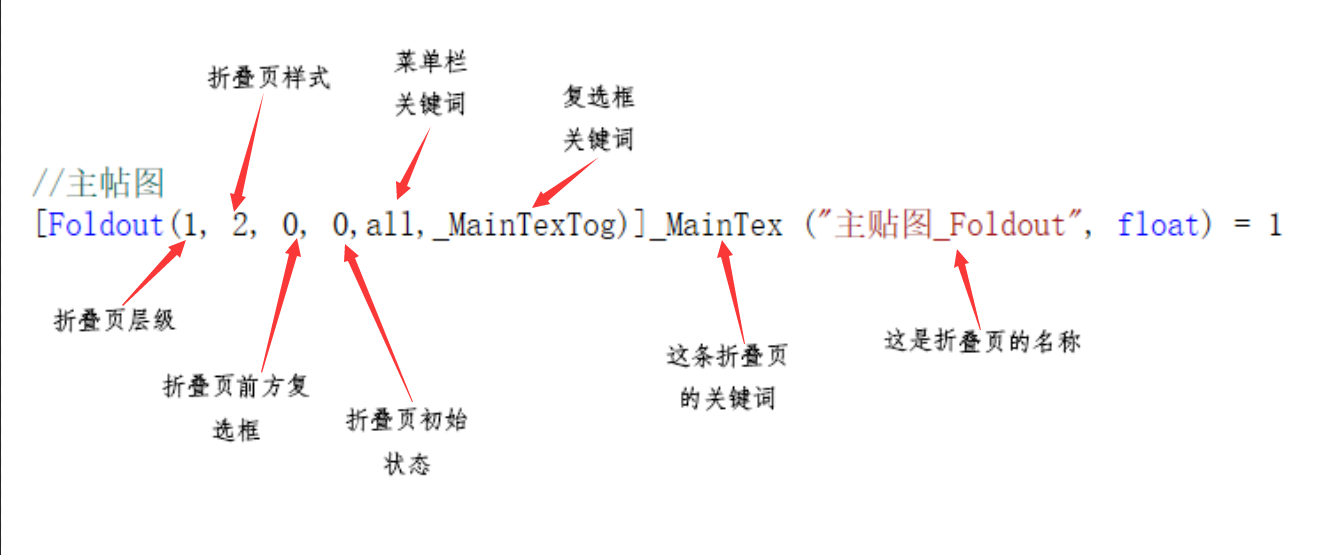
[Foldout(1, 2, 0, 0,all,_MainTexTog)]_MainTex ("主贴图_Foldout", float) = 1
这里以我的主贴图部分折叠为例。

 这行代码以下就会被折叠。同层级的折叠不互相影响,一级折叠页会影响下面的二级和三级折叠页直到遇见下一个一级折叠页,同理二级和三级。当然大佬也有代码设置跳出折叠页,我没用上就不多说了。折叠页一共三个层级,样式也是三种,具体可以自己尝试或者去看原文。还有几个关键词关键词 是在用菜单栏切换和复选框切换时用到的,在折叠页代码前面定义
这行代码以下就会被折叠。同层级的折叠不互相影响,一级折叠页会影响下面的二级和三级折叠页直到遇见下一个一级折叠页,同理二级和三级。当然大佬也有代码设置跳出折叠页,我没用上就不多说了。折叠页一共三个层级,样式也是三种,具体可以自己尝试或者去看原文。还有几个关键词关键词 是在用菜单栏切换和复选框切换时用到的,在折叠页代码前面定义
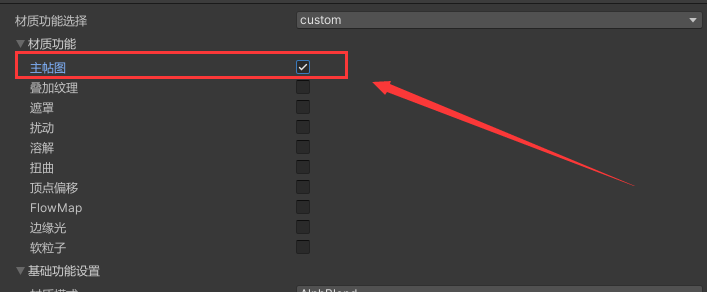
 菜单栏代码,会生成一个菜单栏,类似这样的
菜单栏代码,会生成一个菜单栏,类似这样的 这里的all 和 custom 就是这个菜单栏的选项
这里的all 和 custom 就是这个菜单栏的选项
然后
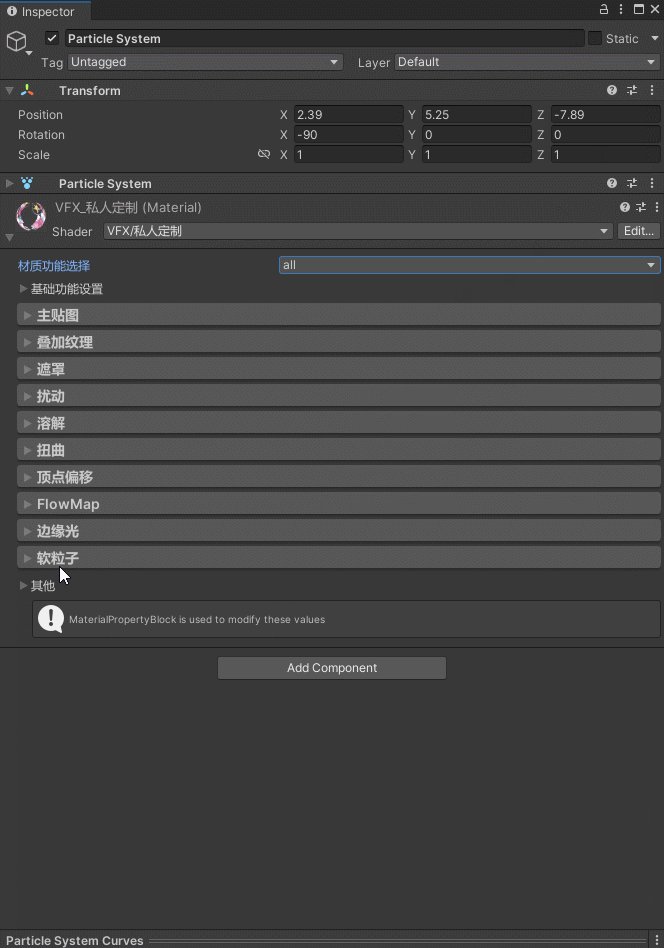
 复选框代码,会生成一个复选框,类似这样的
复选框代码,会生成一个复选框,类似这样的
这两行代码设置了这两个关键词all,_MainTexTog。然后以上面的方法折叠页将其引用。然后菜单栏和复选框就可以控制这个折叠页。
好了,大概如此吧!我用到的功能也不多,还有其他很多功能,我可能说的不是很专业。哦!差点忘了说如果这两个切换控件被折叠或隐藏会导致它们控制的属性被隐藏。大佬也讲了:

这就是我觉得不太舒服的点,少了很多骚操作。
就到这里吧!再次感谢cz_wang大佬的教程和 稻草人大佬的工具。
这个材质真的很普通,我不知道该不该分享出来,那想要帮我测试的可以加我企鹅:729466522
我可能会慢慢进行修改完善,来找我的,我都会给到最新版。
现已加入坑德基豪华套餐。



