作为一名设计师,我们常常被戏称为美工,视觉装饰者,项目中被动执行。遇到甲方或者上级的一些关于设计没有调性、体验不友好、你这样设计的理由是什么这类问题,常常答不上来只能蒙头去反复修改,陷入质疑自身的设计能力的困境。
摆脱设计站不住的脚,我们需要去学习一些设计中常见的设计原则,输出有理有据的设计稿。而设计原则总结有以下三个好处:
1. 便于确立目标和方向;
2. 便于团队协作和沟通;
3. 指导设计决策。
为大家结合实际案例浅说UI设计中常见的10种设计原则,摆脱设计职场尴尬处境,希望大家喜欢。

01
功能可见性
AFFordance
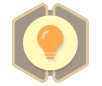
通过模拟实体世界来暗示用户系统是如何运作的。常用于界面中的功能设计,运用隐喻等方式,将用户使用的物品的经验映射到界面中。如果产品的功能可见性与人们感官的预期相符合,那么这个设计会有很高的接纳率和使用率,同时也会被用户认为容易操作。
例如: 淘票票APP-电影选座,根据现实电影院的座位排列,可以引导用户明确地购买电影票所处的位子,与用户的感官预期相符,清晰明确的传递自身所表达的含义,用户选择无障碍。

02
意元集组
Chunking
为了适应短期记忆,一种把不同的信息集结或归纳成模块或单位,便于人们对信息尽心解读和记忆的技巧。我们生活中记忆很多事物时,也应用到了这个原则方法,比如说电话号码、个人地址等。
例如: 招商银行APP - 银行的卡号的输入四个文字成一组 ,容易阅读审查,也更利于短期记忆。

03
金字塔原理
Minto Pyramid Principle
任何事情都可以归纳出一个中心点。常用于信息展示的层次区分,强调在第一时间传递核心信息。需要注意的是,在信息传递感知中,动态事物感知速度大于静态事物,对色彩的感知速度大于图形,对图形的感知速度大于文字。
例如: 招商银行APP - 总资产和数据的突出,运用大面积形状色块突出信息,用户可以在打开该页面时第一时间感知。

04
梵蕾斯托夫效应
Von Restorff Effect
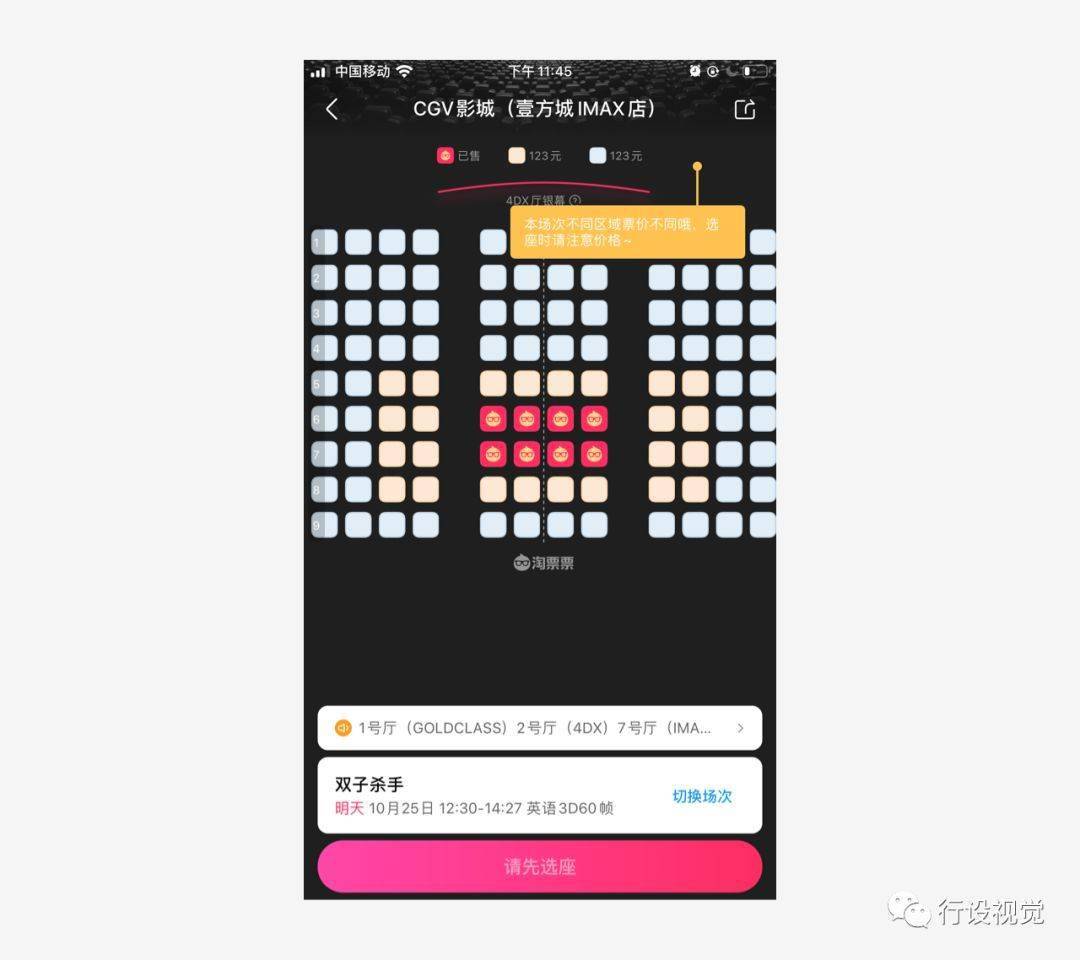
人们对特殊事件或物体会特别关注并留下印象。常用于突出关键重点信息,与周边信息拉开层次。在设计中我们经常会遇到这样的质问,这个设计点不够突出,要大。其实我们在重点信息设计表达的时候,绝对不止大来表现突出信息,可以用特别的元素、反差的色彩、增加形状、文字引导衬托多种设计表达形式,还有现在常见的动效,方法很多需要多去尝试用不同形式去表达。
最要注意的一点是,如果全部强调就等于什么都没有强调了。
例如: 每日优鲜APP - 首页金刚区图标上添加促销文案,并加以动态形式表达,与金刚区其它图标拉开层次,吸引用户更多的注意力,引导用户点击进入该功能板块,达到引流促销的设计目标。

05
二八法则
80/20 Rule
又称少数关键定律或因素稀疏定律,表明80%的结果,由20%的原因产生。常用于引导用户关注最重要的功能和内容,有具体的用户使用数据反馈,排定产品功能的优先级,可以帮助提升产品设计的易用性和有效性。
例如: 智行火车票APP地点搜索页,根据用户个人使用历史数据与平台用户诗句反馈,设计布局上排定优先级,加快用户搜索定位、购票流程。

06
AIDMA法则和AISAS模式
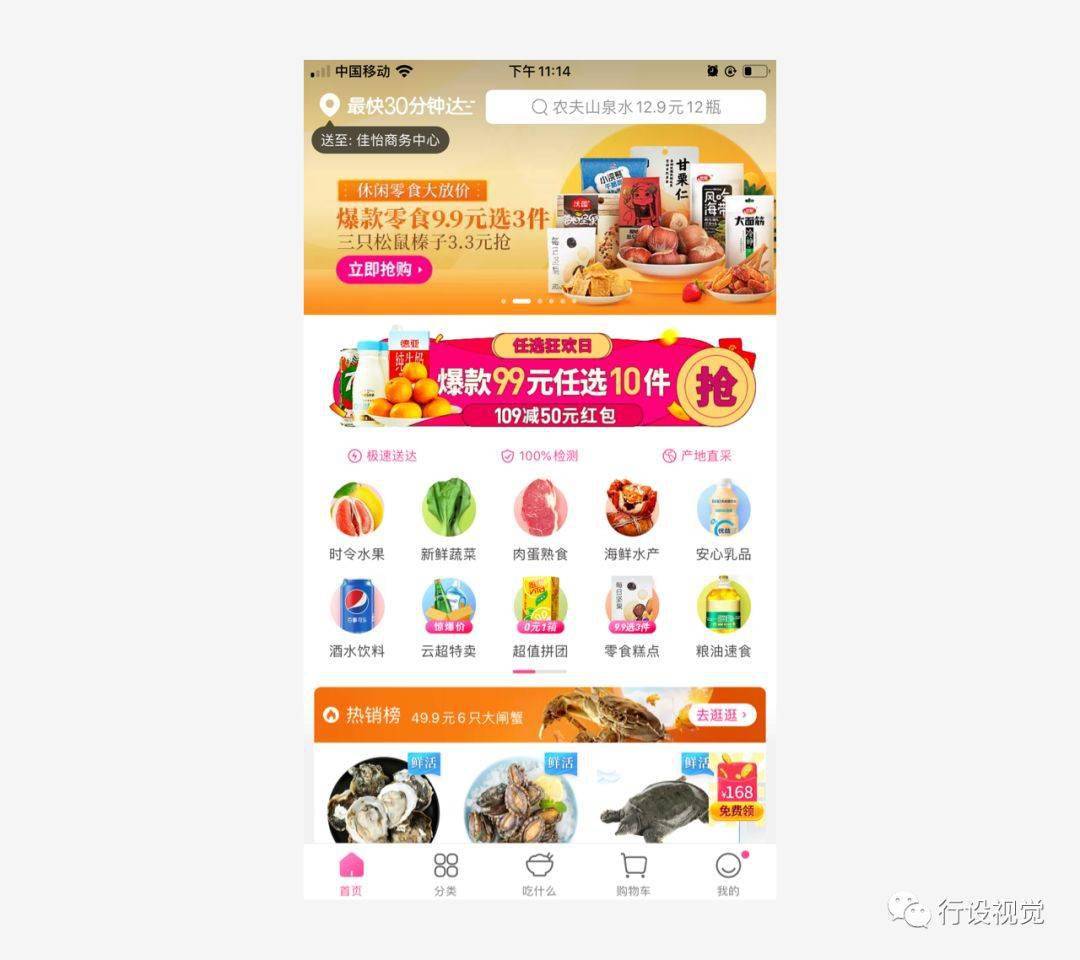
消费者从看到广告到购买之间,经过五个环节:引起注意-产生兴趣-激发欲望-强化记忆-促成行动。常用户促销以营收为目的的页面设计。归纳起来可以从三个方面执行:
a. 引起注意:表现手法上雨中不同,给访问者提供惊喜和趣味性
b. 产生兴趣、激发欲望:重点展示核心卖点和主要内容
c. 强化记忆,促成行动:印象深刻的文案以及详细信息,促成用户做出决定
例如: 网易严选APP专题页促销。从头图的5折促销信息引起注意 - 红包赠品热销品产生兴趣和激发购买欲望 - 折扣文案商品陈列强化记忆最后促成下单消费,完整的流程。在促销页面中,这种设计形式流程经常设计者采用。

衍生出来的还有 AISAS模式,AISAS模式是由电通公司针对互联网与无线应用时代消费者生活形态的变化,而提出的一种全新的消费者行为分析模型。强调各个环节的切入,紧扣用户体验。在全新的营销法则中,两个具备网络特质的“s”——search(搜索),share(分享)的出现,指出了互联网时代下搜索(Search)和分享(Share)的重要性,而不是一味地向用户进行单向的理念灌输,充分体现了互联网对于人们生活方式和消费行为的影响与改变。
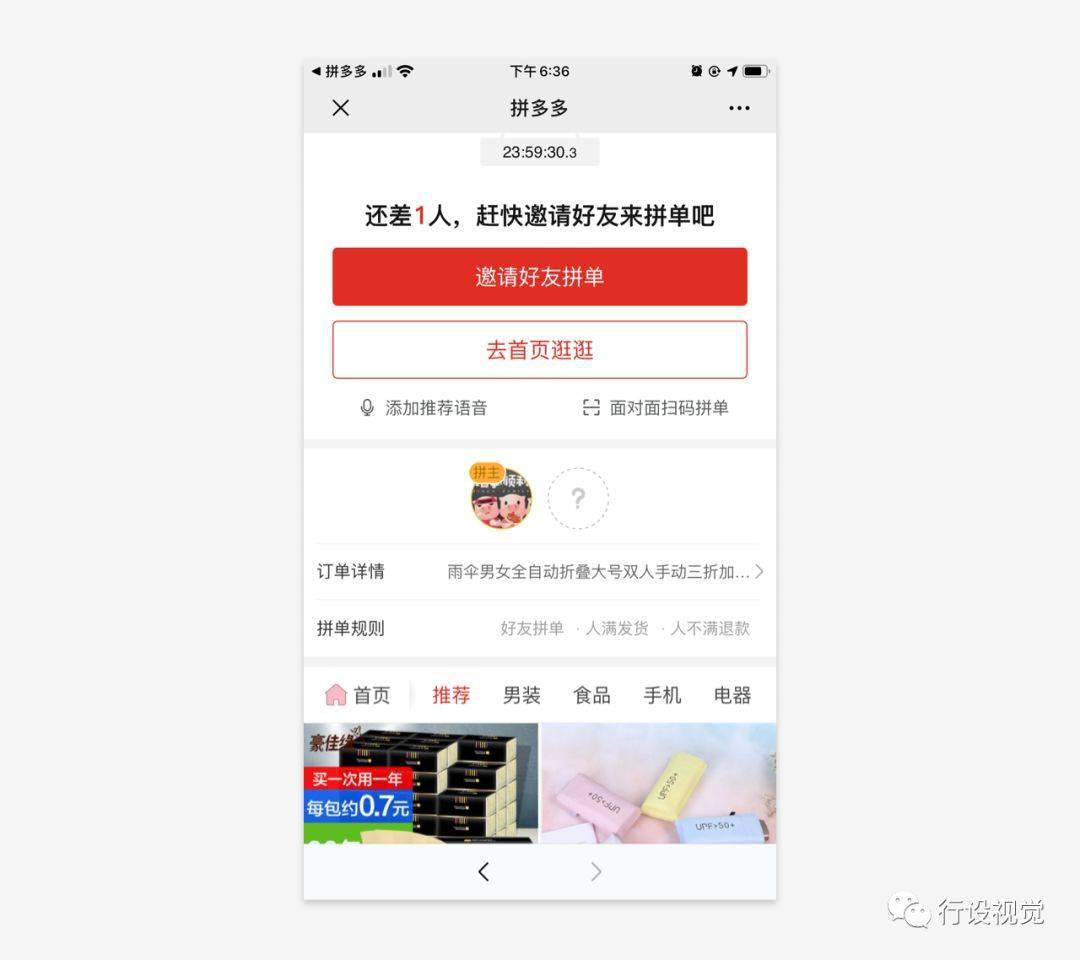
例如: 拼多多APP - 拼团与砍价,拼多多的成功绝对离不开它这个拼,低价优惠吸引用户,依靠病毒式的拼团砍价模式的传播方式裂变,促进大规模用户知晓 - 低价兴趣 - 购买消费 - 分享拼团砍价,闭合循环。

07
尼尔森F模型
The F-Pattern Eye-Tracking
在浏览页面时,用户会不自主地以【F】形状的模式阅读,这种用户传统的从左向右、从上到下的阅读习惯决定了页面呈现F形的信息展示。常见设计方法如下:
1. 将重要内容放在最前面,让用户能够快读触达;
2. b. 结构化地展示信息,讲大段内容分成小块;
3. 提供简短的标题,让用户能够快速定位到感兴趣的内容。
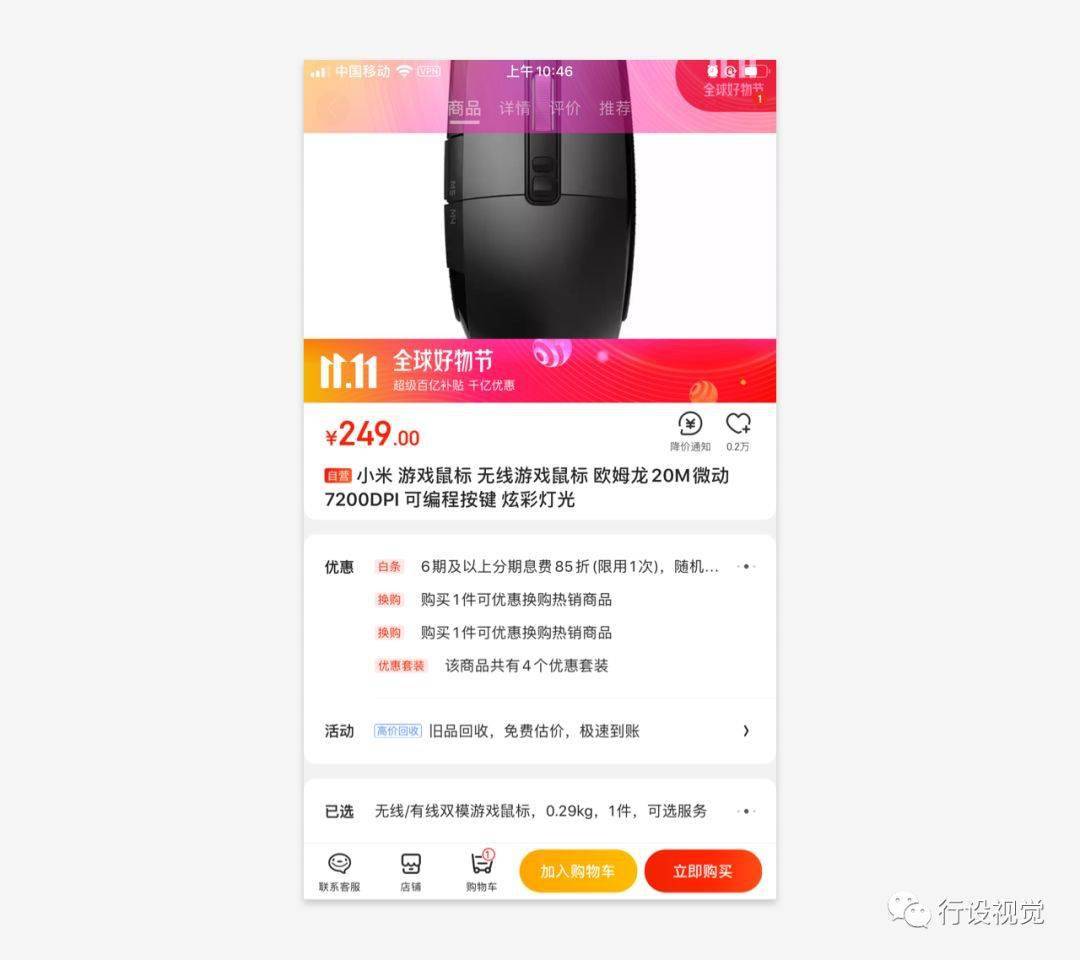
例如: 京东APP商品详情页信息层级展示,将商品信息结构化,简短标题,最重要的价格信息放在最前面红色加粗显示,让用户能快速知晓。

08
羊群效应
The Effect of Sheep Floc
羊群是一种很散乱的组织,但一旦一只羊动起来,其他的羊也会不假思索地一哄而上,全然不顾前面可能有狼或者不远处有更好的草。
比喻人都有一种从众心理。适用于带有引导性的设计,可以通过以下方法达到“羊群效应”:
1. 利用刺激性的关键词制造领头羊,如“疯抢”、“秒杀”等;
2. 利用“领头羊”营造活跃氛围,如提示已有多少用户参加活动、下载、购买;
3. 设计好友氛围,当用户看到自己的好友正在参与,自己参与的可能性更大。
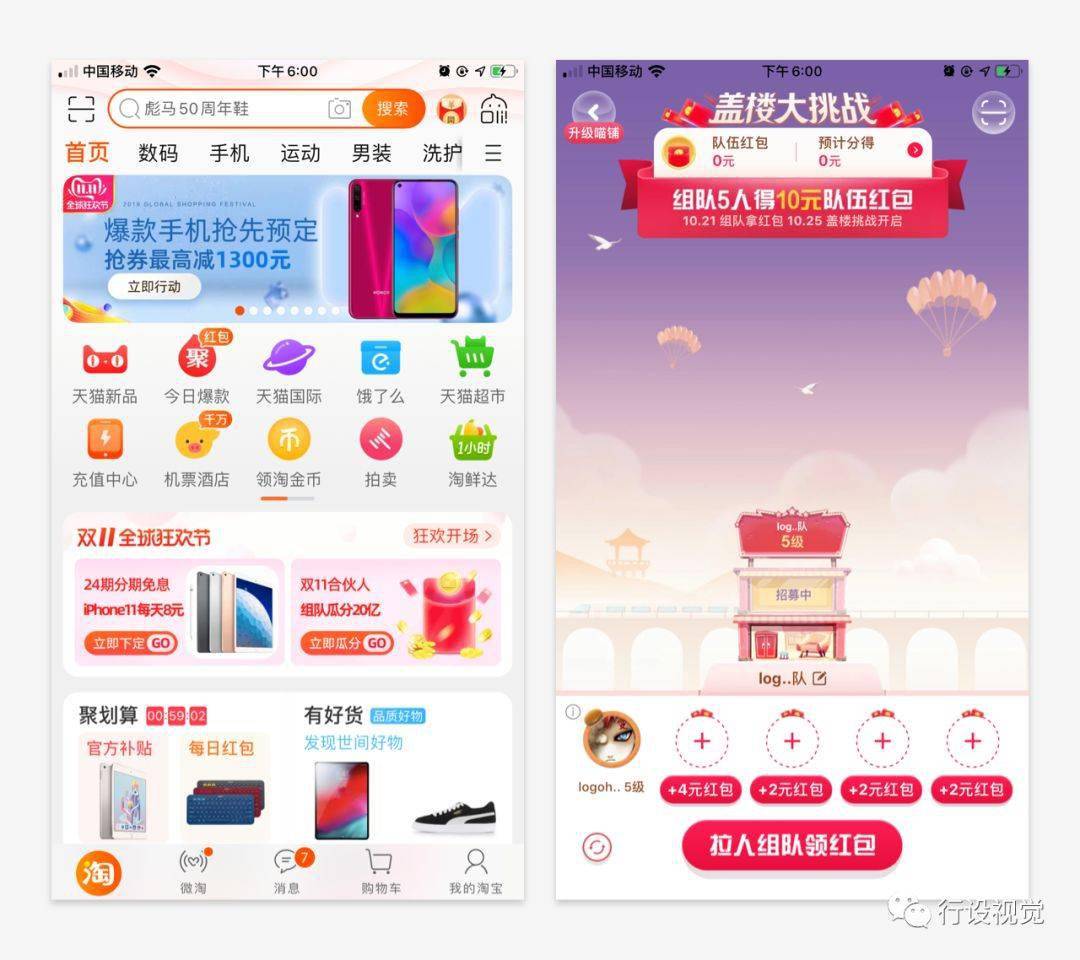
例如: 淘宝APP首页双11预热,20亿红包、免息、豪礼的刺激性信息,还有每次预热的养成类活动拉好友组队,每年的双11这样玩法设计都屡次不爽。

09
格式塔原理
Gestalt Psychology
人在观看事物时眼脑是共同作用的,不是一开始就区分事物的各个部分,而是将各个部分组合起来,使之成为一个更易于理解的整体。常用于设计中的信息结构与界面布局,使之更加合理性。
1. 相近:彼此靠近被看做是一个整体;
2. 相似:把具有共同特性的事物当成一个整体;
3. 封闭:人的大脑可以对图形实现脑补,实现统一整体;
4. 连续:连续是通过一种视觉联系让画面之间形成一个整体;
5. 简单:将设计简化,复杂图形几何化,在复杂信息环境中,构建更易懂的整体。
例如: 自如APP首页布局。租房类简洁图标表意功能,同功能板块信息间距小,不同板块信息间距大,同板块如新人福利、毕业生专区一栏不同信息用卡片+右下角色块圆的统一设计形式感,串联起来构成一个整体,里就涉及到了格式塔原理的简单、相近、连续,界面。

10
奥卡姆剃刀定律
Occam’s Razor
如果有两个功能相似的设计,那么选择最简单易懂的。适用于主要功能、重要信息提取,剔除不必要的干扰功能、信息。对于项目评审多个功能或需求时,要求设计师专注于用户核心需求,产品为用户提供的核心功能,去除不必。
根据奥卡姆剃刀定律,我们可以采取的设计方法有:
1. 只放置必要的东西:简洁的设计最重要的一个方面是只展示有作用的东西,其他的都隐藏。这并不意味着不能提供给用户很多的信息,可以采用“了解更多”的链接来实现这些。
2. b. 减少点击次数:让用户通过很少的点击就能找到他们想要的东西
3. 给予更少的选项:做过多的选择也是一种压力,减少选择可以减少用户的思维负担,这样就会使体验更顺畅。
例如: 花瓣APP - 首页布局,轻量化设计,聚焦于平台的核心功能搜图找图上,减轻用户认知负担与自身平台运营维护成本。抖音APP的登录界面也是如此,减少用户的不必要的操作,快速登录成功进入APP。

END.
以上整理的UI设计中经常会遇到的10个设计原理,是自己通过一些设计理论学习后的思考总结。通过这些理论知识的学习减少主工作中的主观臆断,使设计方案更有依据,更容易明确设计目标和方向,有利于项目团队成员的协作与沟通顺畅。另外,这些理论并不局限于UI设计,在其它领域的设计,甚至我们生活中也能经常遇到,留心观察说不定在遇到一些问题时也能作为指导并解决。
文章来源:黑马家族,版权归原作者所有
作者 | 小李飞到
文章:https://www.zcool.com.cn/article/ZMTA1MDM4OA==.html
原文链接:
https://mp.weixin.qq.com/s/AvjrgNWaoxmrAhOZzxhPIQ