前言
动画和动态图形已经成为创意广告和营销的强大工具,他们不断推动各种类型的商业推广,并塑造了一种全新的方式来展示产品和服务。从应用内的动画到完整的宣传视频,动态图形贯穿了所有行业和类型的企业营销。即使是那些更传统的组织,也会选择注入一剂创造力,这在动画视频和其他有趣的动效设计中得到了体现。
一、什么是动效设计
1.1动效设计的定义
动效设计(Motion design)是通过动态手段,提升产品用户体验的过程。也可以视其为界面设计(UI design)与动态设计(motion design)的交集。好的动效设计能够清晰的表达产品层级之间的关系、提升易用性与可用性、减少用户的认知成本,也能够彰显产品品牌特性与差异。
在有些时候,动效很容易被想象成某种为了增加愉悦性质的内容,其本身并不具备什么价值,因此常常被当做可有可无的部分,而实际上,动效则是一种更为高级的设计展现形式,通过模拟真实世界的运动,建立起手机这个虚拟世界与用户之间的认知关联,从而创造出符合用户认知习惯的操作体验;与此同时,不同品牌之间独有的品牌特性也大不相同,对应表现的行为与动作也有所不同,所以,动效设计在品牌特性的影响下,差异化也会非常明显,这为塑造产品特色和品质感奠定了重要的基础。本质上,动效设计(Motion Design)是因为整个用户体验行业的发展而细分出来的设计门类。
1.2动效设计的意义
为什么要做动效设计,当然是能够为产品带来价值才会去投入资源去做,那么带来的价值是什么?在大多数的认知里,动效能吸引用户的注意,那么自然能为产品带来点击或跳转等价值,但这仅仅是动效赋能产品价值中的其中一种,动效设计的意义还有以下几种。
1.2.1让过度更加流畅
这种设计的目的在于使用户在操作APP产品的时候让它过度的更加流畅,使得界面与界面之间、界面上元素的出现和消失都尽量的流畅,通过大小、位置和透明度的变化,使用户和产品的交互过程更流畅。用户使用APP时,如何避免界面跳转太过生硬、刻板,能不能不使用一些默认的跳转方式,而是使用动画的效果,不断地思考与尝试,才能够使我们的产品给用户更好的体验。
1.2.2能够让反馈更高效
在产品设计里面有一个非常重要的原则:让用户有操纵感。这种操纵感不仅仅表现在对用户的操作有了反应、有了显示,还有一种方式是让用户知道当前APP运行的状态,是正在等待还是正在加载,还是正在下载或变化,那这种状态的告知也是增强用户操纵感的方式之一。我们可以通过动效的设计,来告诉用户当前APP正在处在哪种状态,可以通过平移、放大、缩小删除等等动效的方式来给用户做及时的反馈。
1.2.3有效引导用户
引导作用就是通过动效能够帮助用户使用功能,对功能的方向、位置、唤出操作、路径等进行暗示和指导,方便用户在最短的时间内来学会操作APP里的一些功能。
1.2.4更清晰的层级展现
一款APP无论是简单还是复杂,都有自己的逻辑架构和逻辑层级,那当逻辑比较多、层级比较深的时候,我们就需要让用户在APP使用过程当中不迷路,能够让用户知道自己处于哪一个层级,这个页面和下一个页面是什么层级关系。也可以通过动效的方法来展现。
1.2.5增强操作
通过动效的方式来进行现实世界的模拟并且不需要任何提示,迎合用户的意识认知,使产品的交互方式更接近真实世界。增强了用户对应用的操纵感和带入感。如网易云阅读的动效,由小到大进行翻书,贴近现实。
1.2.6更有趣的体验
在可用性良好的前提下,通过细节设计和交互方式创新为产品增加亮点,可以带来更惊喜的体验,同时更好表达产品的气质与态度。比如发微博时点击中间按钮会慢慢放大,增加了趣味。
1.2.7减少用户焦虑
一些动画效果可以在加载过程中减少用户的焦虑、不安。
1.2.8吸引用户注意力
好的动效设计可以吸引客户注意力,增加页面趣味,比如苹果删除应用时会抖动。
产品经理在考虑什么时候要动效的时候,就要考虑这个动效设计究竟会给产品带来哪些作用。如果说这个产品需要有一些引导作用,那就需要动效设计了;如果需要展现层级,也需要动效设计;如果这个产品缺乏亮点,需要给用户一些彩蛋,让用户感觉有一些创新的体验,这时也需要加一些动效的设计。所以说动效设计的出现并不是UI设计师自行想象的,也不是产品经理拍脑子出来的,而是其有它相应的作用。
因此,动效的意义整体可以分为以下两块:
1、对产品而言,动效设计能够达到的效果
清晰的表达产品层级关系,使界面间衔接更自然;
营造视觉焦点,引导用户操作;
提升产品易用性,增加用户黏性;
为产品注入活力,提升品质和竞争力。
2、对用户来说,动效设计能够达到的效果
便于用户理解,减少认知成本;
增强用户操纵感、带入感,提升用户体验;
每一步的操作都能及时获得反馈;
形成用户与界面的互动;
减弱不可避免的不适感,如减少加载等待的焦虑,缓和失败界面带来的失落感。
在这其中很多因素是互动或者呈因果关系的,比如引导用户操作可以减少用户对产品的认知成本,提升产品易用性也变相提升了用户和产品的互动性,为产品注入活力也会让用户减少部分不可避免的不适感等等,两者是相辅相成的。
二、动效设计分析
2.1动效设计的分类
动效设计涉及两种基本的交互类型:实时和非实时。
2.1.1实时
当用户在屏幕上点击UI元素时,实时交互提供即时反馈,会对用户的操作做出即时响应。

2.1.2非实时
非实时交互发生在用户操作后,这意味着用户需要经过短暂的转场才能看到结果,然后再继续。

2.2动效的表现形式
2.2.1转场类
转场类动效用于层级跳转或场景切换, 除入场和离场动效外经常辅以缩放、透明度、旋转等平滑的效果,帮助用户理解界面间的变化和层级关系,也让界面更加真实生动。避免场景的瞬间切换导致用户产生变化盲视(视觉刺激的突兀变化会阻止用户注意到新的信息)。

2.2.2展示类
展示类动效用于突出产品核心功能和特点说明,界面信息按照一定的规律呈现,引导用户的视觉流向,帮助用户更好的理解产品,能够在第一眼吸引住用户。常见的如企业或产品的官网首页,能够对产品起到很好的宣传作用。

2.2.3引导类
引导类动效通过界面中某些元素的变化,引起用户注意或引导用户进行操作,避免用户困惑,能够自然而然的聚焦用户视线,降低其他视觉元素的干扰。

2.2.4反馈类
反馈类动效用于对用户的操作及时给出相应的反馈,如:悬浮、点击、拖拽等,以视觉的形式展现给用户,告知用户系统正在与用户发生交互,让用户产生一定的心理预期。
2.3UI动效设计的四大类
2.3.1操作微交互
微交互是一个完成单个任务的一瞬间事件。它给出了让用户清楚某种物理交互已经完成的提示。比如,这可以是动画按钮、切换、触发等等。微交互非常重要,事实上也是设计的未来。

2.3.2进度状态
这种UI交互显示 APP 的刷新和加载状态。在移动端,下拉刷新动效目前算是最受欢迎的动效了。在等待加载更多内容时,不仅可以告知用户状态,还可以为用户提供时尚、美观和趣味。

2.3.3显示关键导航
清晰的导航对于APP产品的设计师来说总是非常重要的。用户总是希望抢先看到最关键的事物。通过表现对所选中的导航的活动状态,这将立即吸引用户的注意力到内容上来。

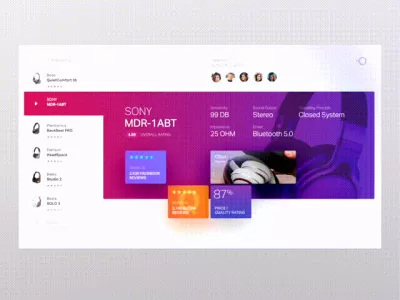
2.3.4可视化给数据带来更佳的理解
谈到数字时人们总会感觉无聊,数据对于用户来说就是数字和表格。添加 UI动效,用形状、颜色的变化能够让用户更好的理解数据间的逻辑关系,更容易解读。

2.4动效设计的方法
2.4.1何时开始动效设计
很多人认为,动效设计应当在视觉设计完成之后,对界面进行点缀和丰富,以此来提升界面的高级感,这种说法并不正确。此时交互和视觉均已定稿,动效形式会因定稿的内容受到限制,设计上就会出现牵强,动效失去了功能性,为了动效而动效则丧失了动效本身的意义。
动效设计应伴随原型设计开始,产品中存在交互的地方需要设计师仔细斟酌是否需要动效设计,动效的功能是什么,以什么形式出现等问题。这样能够保证每个动效都有其存在的意义,又能避免动效滥用的情况。
2.4.2动效的响应时长和持续时长
1、响应时长
定义:指从用户执行操作到反馈出现的间隔时长。
对于由用户操作直接触发的反馈,理想的响应时间应该控制在100毫秒(0.1S)内;对于由用户操作间接触发的反馈,响应时长可允许达到1秒左右,不可超过2秒无反馈。
当反馈时间为2-9秒时,可使用循环的加载样式;当反馈时间超过10秒 时,须使用带有进度指示的加载样式(如已加载了60%,还剩30秒)。
2、持续时长
定义:从动效开始到结束的时长。
交互微动效的持续时间不宜过长,以避免浪费用户时间,影响用户的阅读和操作效率,其持续时间一般不超过500毫秒 ( 加载动效除外 )。
较快的动效更容易吸引用户注意力,也更节省时间;较慢的动效较少分散用户注意力,更适用于非用户直接触发的场景;出场动效一般比入场动效更快。
2.4.3动效设计遵循物理运动法则
在动效设计时,物体的运动要符合现实世界的运动规律,符合物理运动法则的动效才符合用户的感知。

最常用的缓动曲线包括缓入、缓出两种形式,缓入为加速曲线,缓出为减速曲线。考虑到速度变化对用户心理和注意力的影响,(不断减速的物体会吸引用户的注意力,不断加速的物体会失去用户的注意力),因此入场动效要先快后慢,持续吸引用户视线,出场动效要先慢后快。
2.4.4注重功能性,把握动效设计的”度”
注重动效的功能性,设计前要反问自己:这个动效的作用是什么?必须要有吗?去掉会怎样?对用户来说有什么用?保证每个动效都应该有其存在的意义。

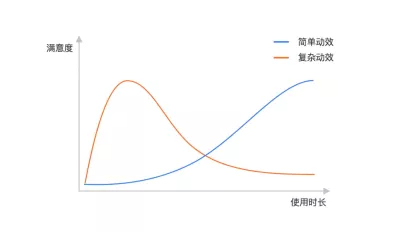
功能性动效也有简单和复杂之分,上图数据显示,复杂的动效在用户使用产品初期对用户有很大的吸引力,随着时间推移,用户满意度会逐渐下降。
在初期,复杂的动效设计给用户带来了新鲜感,用户也愿意花时间去了解、学习,使用久了,用户的新鲜感下降,感觉复杂的动效浪费时间,从而引起用户反感。简单的动效,随时间增长,用户对产品和动效的节奏慢慢熟悉,满意度也会逐渐上升,维持在一个较高水平。
2.4.5动效要反映品牌调性
每个产品都有自己的品牌调性,动效设计要符合产品的品牌调性。对产品来说,符合品牌调性的动效能够保持与其他产品的差异化,提升产品的格调,也能够在用户心中形成品牌效应。如斗鱼的加载动画,对自身品牌形象进行有效传达的同时也给用户留下了深刻的印象。

2.4.6考虑实现成本,做好权衡
动效设计不是目的,最终还是需要前端同学实现。因此在设计时,要考虑动效的可实现性(机器资源、设备兼容性、运行能力)和成本(时间成本、开发成本、人力成本)。如果动效最终没有实现或实现效果不佳,对用户体验是一种伤害,同时也浪费了设计和开发的时间。因此在设计之前,要充分与开发GG们评估好开发的时间、成本和实现性。
三、动效设计应用
1.1 应用场景分析
1.1.1品牌建设
好的动效有利于品牌的建设与传播,能够更好的诠释品牌理念。


1.1.2H5专题营销
H5是在微信等移动端看上去酷炫能够提升公司格调,能被广泛转发分享的一种东西。

1.1.3产品展示
展示产品(或概念原型)的功能、界面、交互操作等细节,更直观的让用户了解一款产品的用途、使用方法等细节。



1.1.4趣味/游戏
在活动和游戏当中,更好的动效能够引导用户去理解它,理解产品的功能或活动的目的。


1.1.5交互反馈
从用户触发行为到预期结果之间的合理变化过程。早期互联网动画较少时,大部分动效都是为了解决某个具体的问题而存在的,有很强的目的性。


1.1.6状态缺省页
突出状态显示,往往以趣味性为目的让用户不为等待而感到烦躁。

1.1.7底部导航
图标动效突出统一性,操作状态区分明显。

另外动效设计通过四种不同的方式来提升产品的可用性:
期望:当用户与界面交互时,他们期望看到哪些行为?动效是否符合预期或引起混乱?
连续性:交互在整个体验中是否发生一致的运动行为?
叙述:触发的动作是否与满足用户意图的事件的逻辑进程相关联?
关系:UI界面的空间、美学和层级结构如何相互关联并影响用户的决策?动效如何影响各种元素的关系?
1.2 输出格式与应用
PNG序列:以单帧图像呈现,输出后会生成一个序列组的文件夹。
APNG:实际上是把PNG序列合成一张可动画化的PNG,类似GIF,但相比GIF质量要高,图片后缀依旧是「.png」。
GIF:可动的位图,但质量较差,压缩到临界值时会出现锯齿边和白边。
Json(Lottie动画):实际上是一个用代码描述的文档,通过代码描述路径、节点的方式来完成动画效果,与开发实际通过代码实现动画类似,通过bodymovin输出后减少开发实现的时间,提高了开发实现的效率。
SVG动画:与Lottie的方式比较类似,可以减少开发的动画工作量,可以通过keyshape设计并导出,后缀为「.SVG」。
HTML+CSS3直接以代码层面写出:css3有两种动画效果,一种是trasition,一种是animation。其中的animation更加灵活,transition更为便捷。这种方式非常地灵活,可以代替flash的存在。功底扎实的话可以做出各种厉害的动画效果。但并不是所有浏览器都支持,ie10以上基本支持了,其他主流浏览器都支持。但是微信浏览器对它的支持并不是很完美,主要是安卓上的微信。
播放型动效有以下几种比较常见的输出格式:

Gif、Apng、Webp本质上都是将位图进行压缩和转换,而Lottie则是基于代码层面的动画渲染,PAG则结合了两者的特性。目前一般使用Apng、Lottie、和PAG就已经可以覆盖大部分的输出场景,是可以优先考虑的动图格式。
结语
动效输出的手段目前虽然非常多样,而且随着技术手段进步选择会越来越多。但是目前来说没有任何一种方案,可以完全解决我们落地动效当中的所有问题。并且目前市面上所提供的任何一款工具无法真正解决设计思维所带来的局限性。作为设计师我们需要始终保持敏锐的观察力,并且持续的更新自身的知识树,才能应对多种多样需求下输出的动效效果的落地。
另一方面我们也需要站在更长远的角度去了解一个动效需求从产品逻辑到开发逻辑之间的鸿沟,并试着通过更多元的手段去跨越鸿沟。
设计无止境,沟通无极限。
感谢!
【本文作者:李衍、魏晓峰、祝佰彤、姜晓蒙、田文峰、魏茹、廉亚杰、赵翠翠】
免责声明
本文图片引用来自互联网。图片旨在帮助读者理解文章内容,无任何商业行为。如涉及版权问题,请联系删除。
转自 知岛以后