动画效果通常被设计师认为是可以改善用户体验的东西,但是大多数动效并没有增加多少价值。那么如果我们重新考虑实现动画的方式并将其用作设计的基础该怎么运用?在本文中,我将介绍如何应用动效来创造情感。
01
使用动画讲故事
每种经历都是一种叙事。无论你使用哪种类型的应用程序或网站,都有一些特定的信息要传达给用户或访问者。设计师的目标是以最有效的方式传达故事。
1. 使用动画描述复杂的概念
当设计师需要向用户或访客传递非常复杂的信息时,动画效果极佳。这个想法很简单:
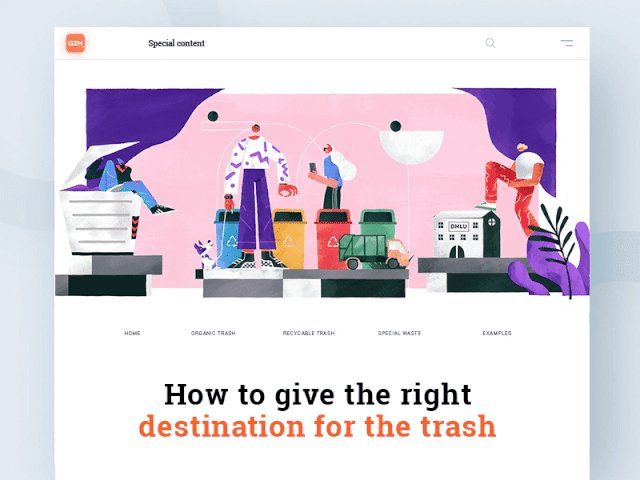
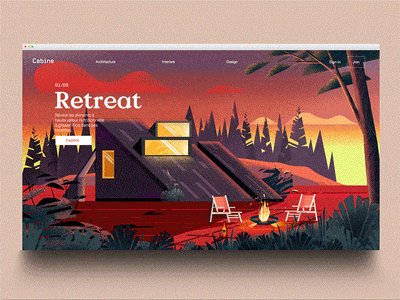
让我们看看“显示,不告诉”概念在特定情况下如何工作-强调回收重要性的网站。设计人员没有使用动画来显示人们应如何处理垃圾,而是告诉访客为垃圾提供正确目的地的重要性。

2. 动画叙事
叙述是事件的线性进展,这些事件在整个用户体验中都联系在一起。设计人员创建数字叙事的最简单方法之一就是使用视差效果。当用户向下滚动或跨页面滚动时,UI设计中的视差效果会创建3D滚动效果。
视差效果具有明确的功能目的。它支持视觉连续性-帮助访问者了解他们在体验中所处的位置。

02
重新思考基本的移动互动
在动画的帮助下,可以进行基本的交互并使它们新鲜。动画效果对于移动应用程序特别有用-它们使用户忘记他们只是在轻敲一块玻璃,而使他们感觉好像他们正在与屏幕上的真实元素进行交互。
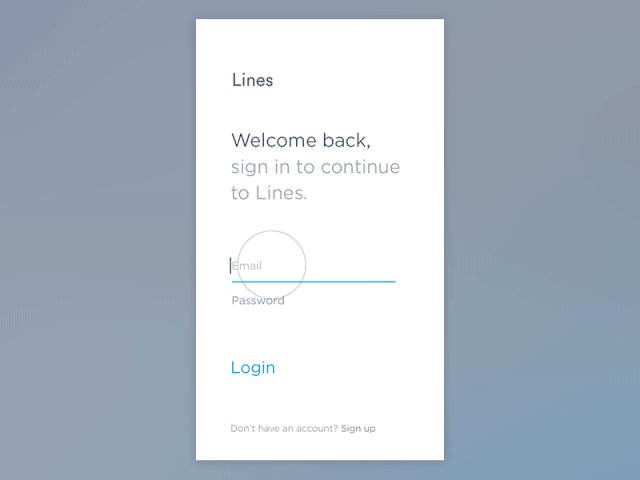
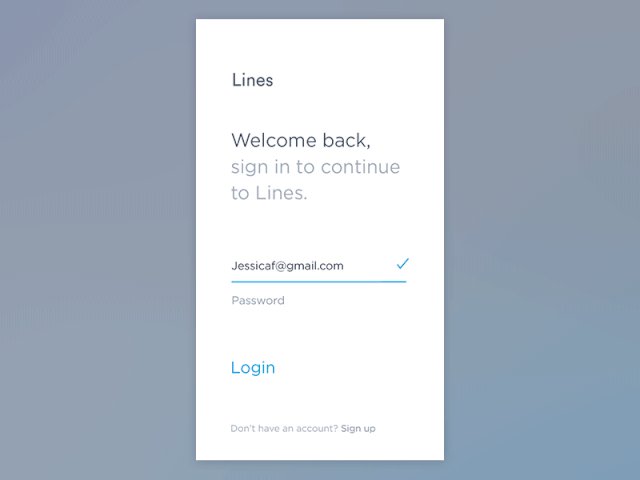
1. 难忘的首次登录体验
动画可以帮助用户查看其动作的效果。第一次体验时,此属性特别好。

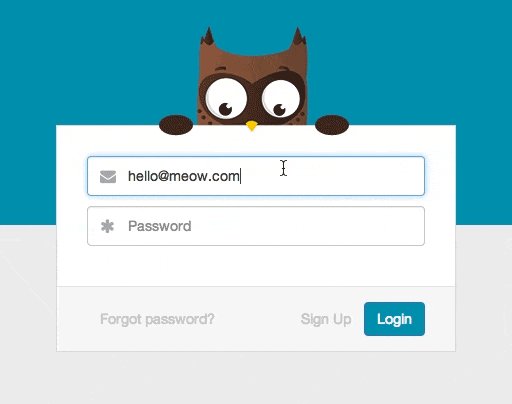
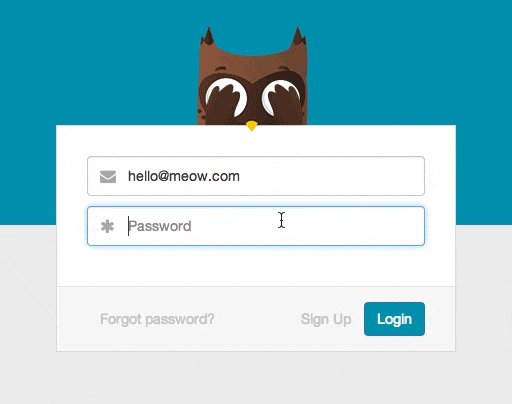
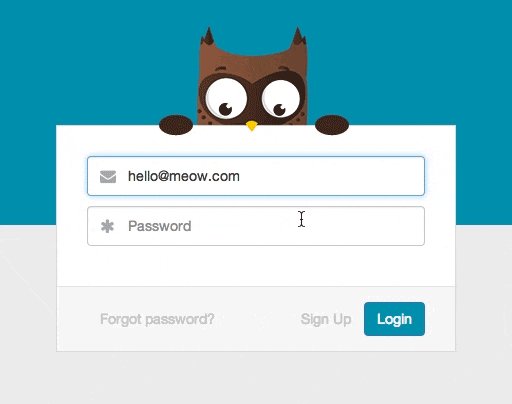
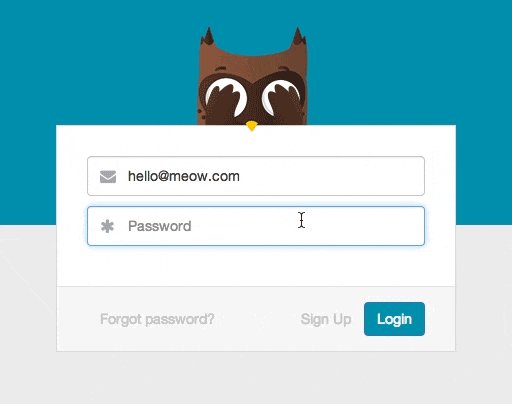
Readme.io应用程序是动画如何使首次登录受益的另一个很好的例子。该应用程序在登录期间使用猫头鹰吉祥物。当用户点击密码字段时,猫头鹰遮住了眼睛。当您第一次看到该动画效果时,它真的很有趣。

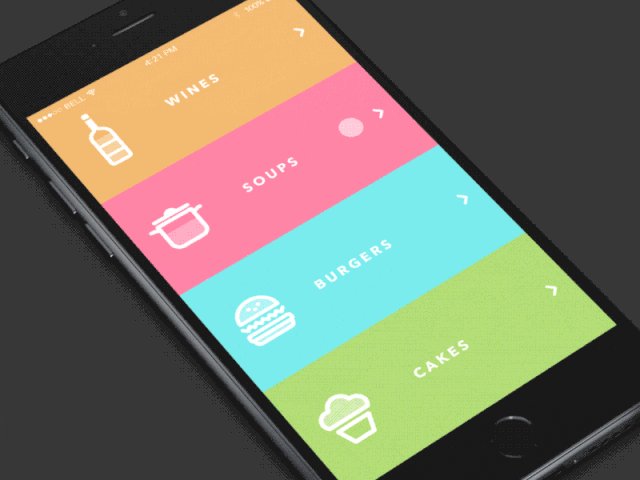
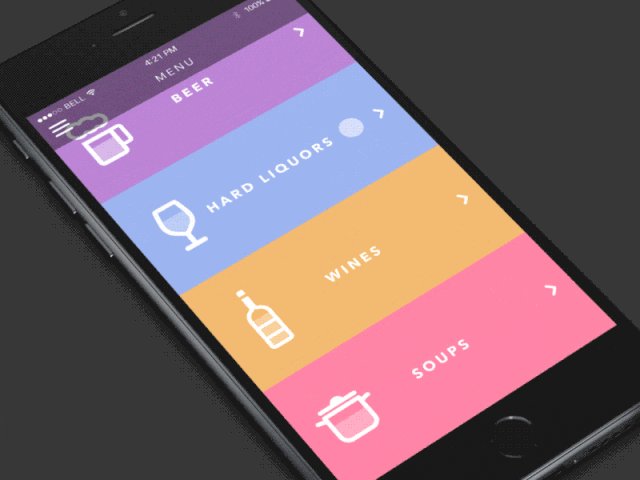
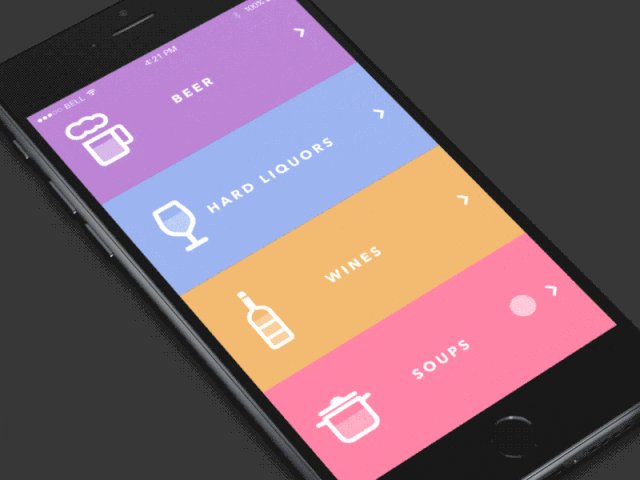
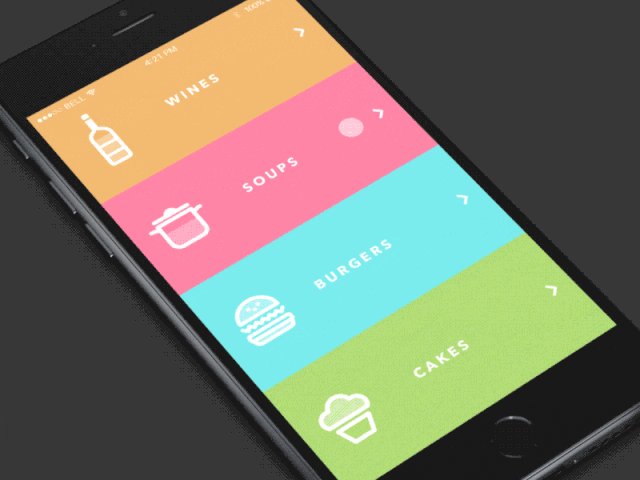
2. 有趣的滚动效果
动画可以考虑对象的物理属性。在下面的示例中,滚动效果通过考虑液体的行为来增强物理感。

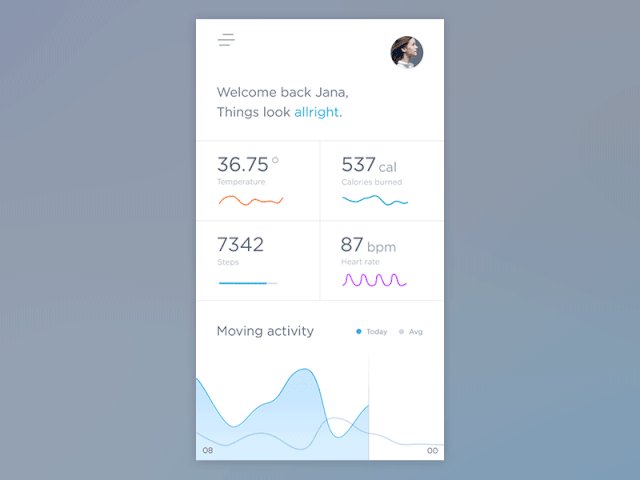
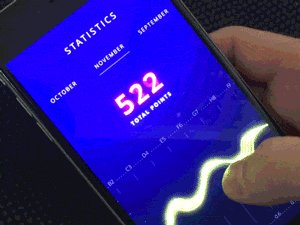
3. 丰富与数据的互动
当设计师使用有趣的动画效果时,甚至诸如数据可视化之类众所周知的概念也变得新鲜和出乎意料。

4. 留下反馈变得更加自然
动画很适合提供反馈-让用户知道正在发生或已经发生的事情。通过将微妙的动画效果注入到设计中,您可以使用户感到自己正在与具有个性的事物进行交互。

转自 设计文