
对于具有深度的作品,可以通过在平整的平面上添加具有深度的作品来提供宽敞的外观。
此外,您可以在过渡期间为外观添加变化,从而更容易想象返回和前进时的过渡。
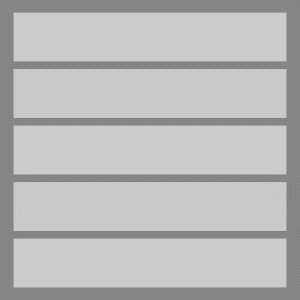
有无深度
我比较了有深度和无深度的两种情况。
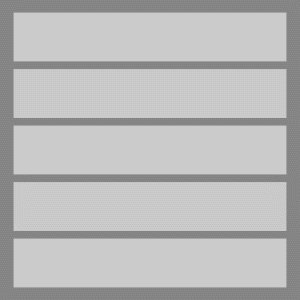
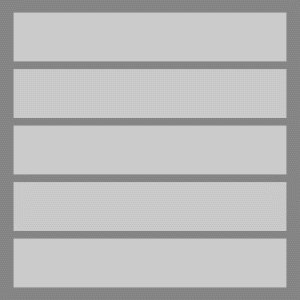
没有深度
没有深度的弹出窗口是您经常看到的弹出窗口。
弹出窗口使背面变暗,看起来好像很深,但仍然平坦。

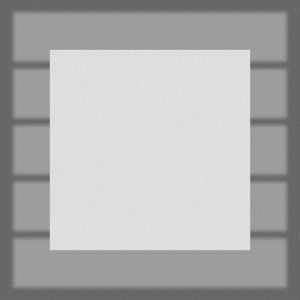
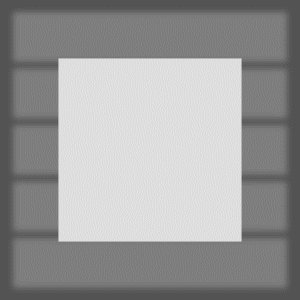
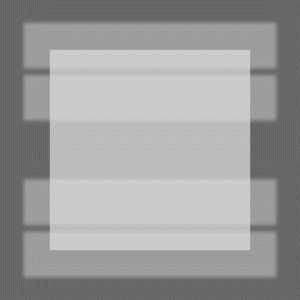
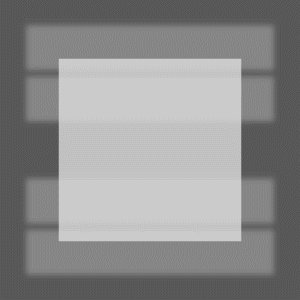
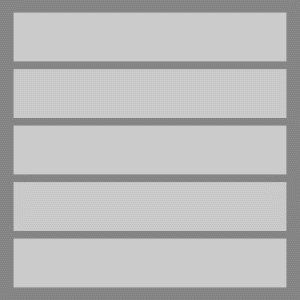
有深度
印象要强于没有深度。
通过减小背面的背面,可以创建具有深度的伪Z轴。

随着深度的增加,两个弹出窗口的外观将完全改变。
如果没有深度,则移动将只是中心弹出窗口,而如果没有深度,则整个屏幕将移动。
如果整个工作正常,将会影响游戏的世界观。
关于加深情况
如果增加深度,整个过程都会移动,因此,如果弹出窗口频繁出现,我想在介绍时进行足够的验证,以验证它是否嘈杂。
关于屏幕过渡
我经常移动整个图像进行过渡,因此我认为很容易进行深度过渡。
在游戏应用程序方面,《炉石传说》成功利用深度使游戏用户界面看起来像一个盒子。
关于在弹出窗口中添加深度的情况
现在,让我们考虑一下哪种情况适合用弹出式广告表达深度。
如果我将其提高一倍,我认为微型花园的世界适合我认为适合添加带弹出窗口的深层产品的事物。
在微型花园中,它可以分为两个部分:生活在微型花园世界中的化身和创建它的用户(俯瞰)。
想象一下桌上的一个微型花园。
当您看着微缩花园时,您可以使您的脸靠近并移动角色,但是当您放置新对象时,请将您的脸移开并观察整个事物。
从这个意义上讲,微型花园中的弹出窗口允许用户再次将思维从微型花园的世界切换到外部世界,并从鸟瞰的角度重新考虑构图。是不是
但是,由于弹出窗口用于系统消息和通知之类的广泛领域,因此在通常使用弹出窗口时,需要对其进行深入检查。
添加深度作为重音
由于简单UI中的信息量很小,因此可以在某种程度上增加动画中的信息量。
简单的UI是指具有少量按钮,具有明确的操作目的并且具有少量过渡的游戏。
这很容易处理,因为即使添加深度生产,信息量也很小,结构也很简单。
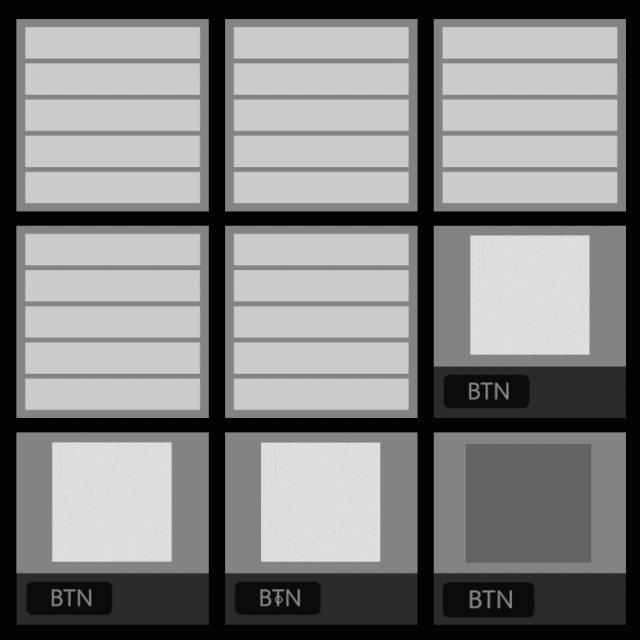
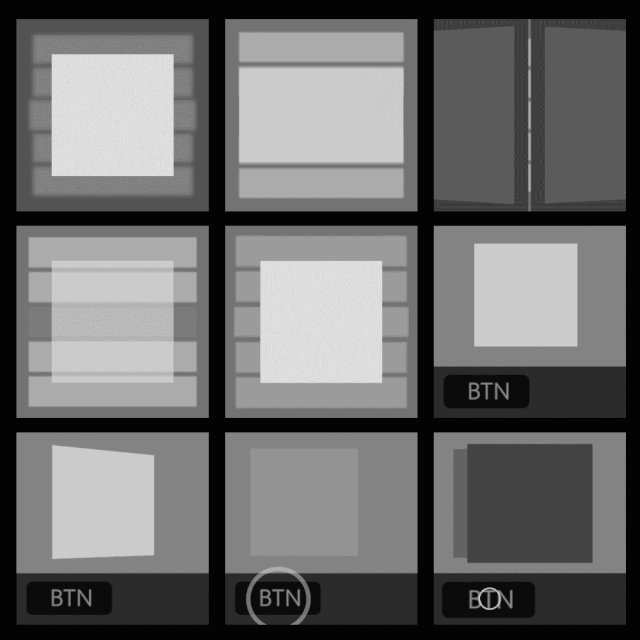
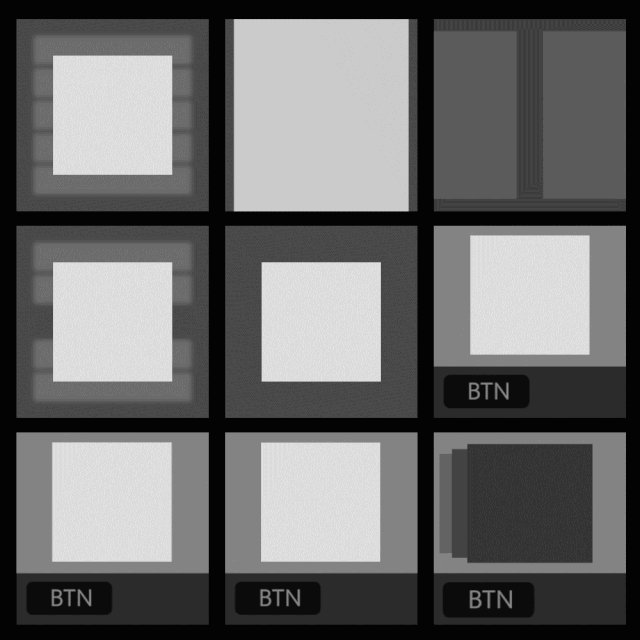
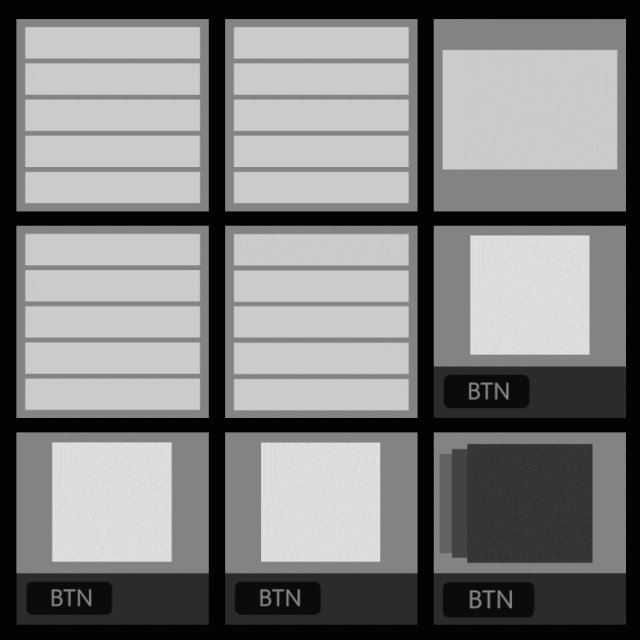
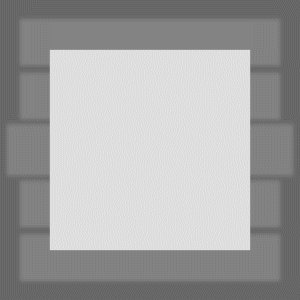
要显示的类型
简单
整个屏幕缩小,并且前面弹出一个弹出窗口。

巨大的窗户
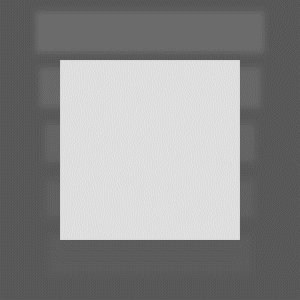
垂直拉伸的按钮可创建一个新屏幕。
它靠近屏幕过渡,可以看到连接了哪个按钮。

按钮消失并变成一个窗口
建议该按钮连接到窗口。
消除弹出窗口后,您可以看到按下了哪个按钮进行转换。

屏幕过渡
进行无缝过渡会很好,这样就不会发生加载。

以上4种类型可以在没有深度的情况下进行动画处理,但是我认为增加深度会增加游戏的感觉,并可以减轻用户在观看和娱乐时的等待压力。
转自 艺心游戏