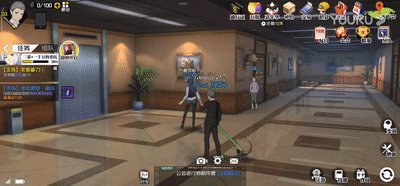
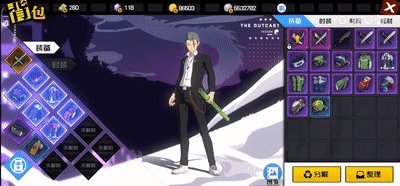
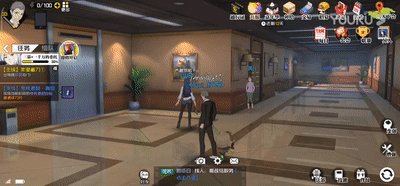
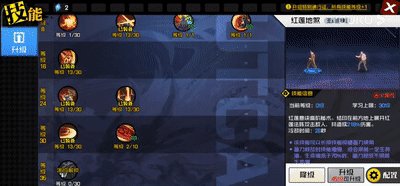
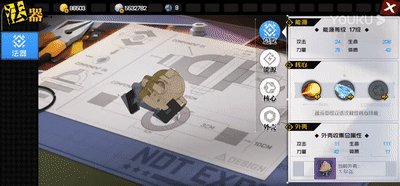
UI动画的动态会引起用户的关注。最近比较火的《一人之下》里面界面的切换动画非常的多!有很多值得参考!
这次,动画与动画重叠在一起会有怎样的体验呢,我们可以尝试一下。
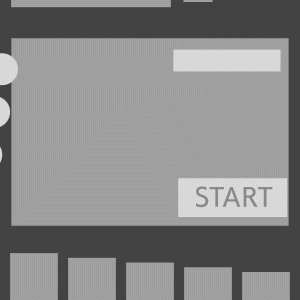
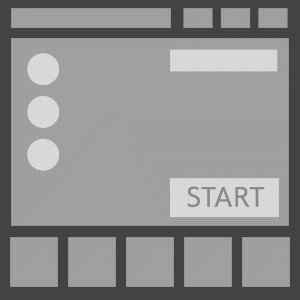
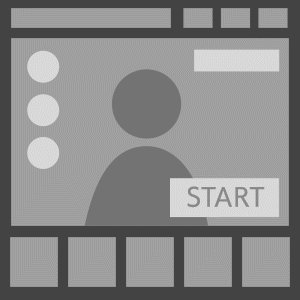
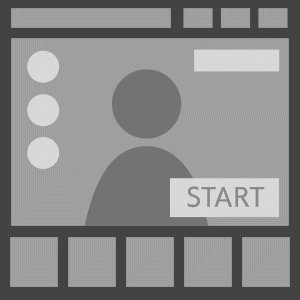
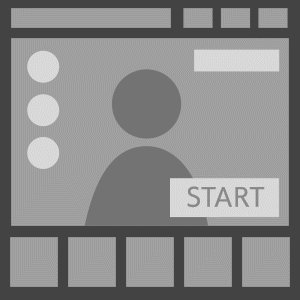
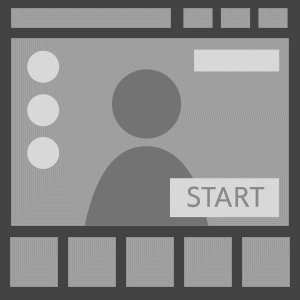
1.完整地移动所有内容

是单次看起来不错,反复出现会有视觉疲劳
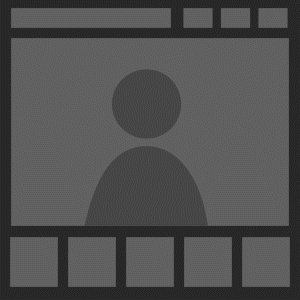
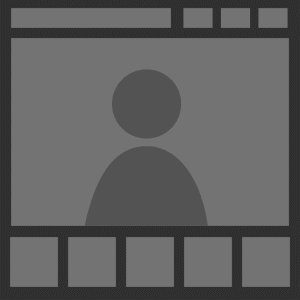
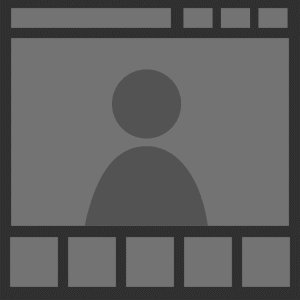
2.抑制过多的运动

效果更加干净利落,但是很难确定优先级在哪里,显得没有重点
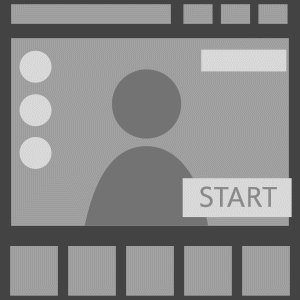
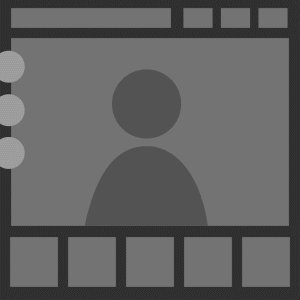
3.中心内容设置为最重要

页眉和页脚通常仅在返回到TOP屏幕时才进行动画处理,我们减少了这两个动作,仅移动了更重要的部分以将视线引导到中心按钮。随着动作的减少,我看起来不那么累了。但是按钮优先级看起来还是一样的。
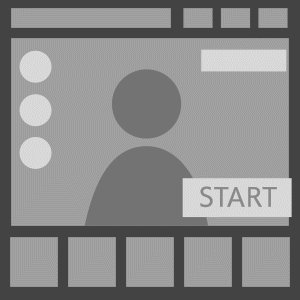
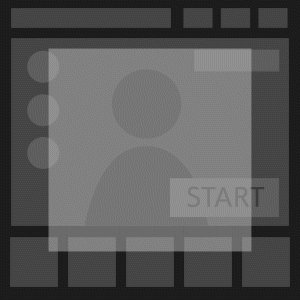
4.降低横幅广告优先级

横幅广告逐渐淡入并保持动画的移动。使得右下按钮和左按钮最突出。
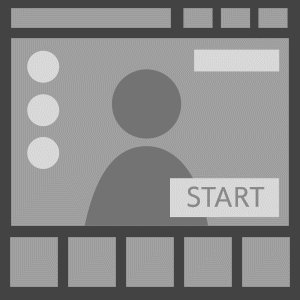
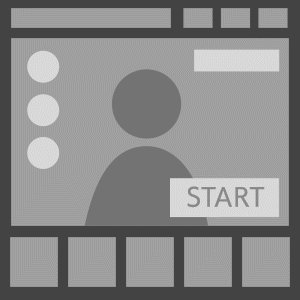
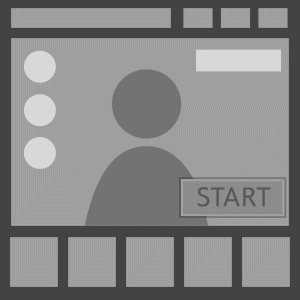
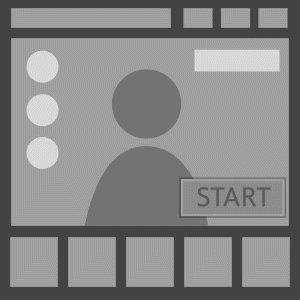
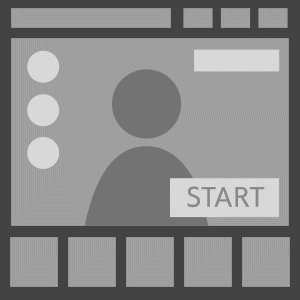
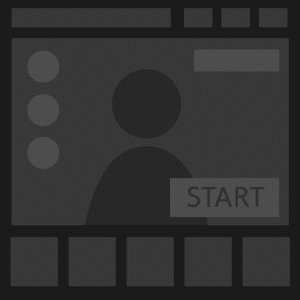
5.强调主按钮的优先级

通过更改对比度,您可以看到“开始”按钮。
通过这样做,更容易确定要按下哪个按钮。
最常见的查看方法是保持主按钮亮起以使其可见。
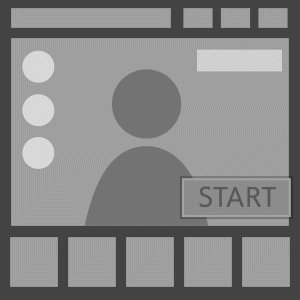
6.增加比例缩放

从这一点来看,是否可以根据需要强调的程度来加以区别,但是如果背景和START按钮以外的事物也经常移动,则可能需要使START按钮的移动更加明显。
您可以通过在最后移动刻度来将视线移至“开始”按钮。如果您做得过多,那会很烦人,因此请牢记约束条件。
7.班次出场时间

如果您错开出场时间,则视线将移至最后一个动作,因此我认为足以表达这一点。每个动作都是清晰的。
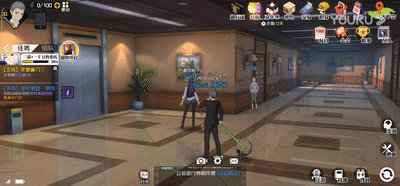
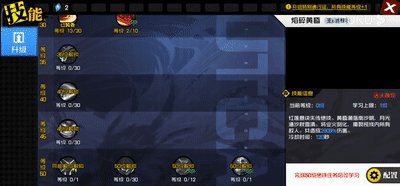
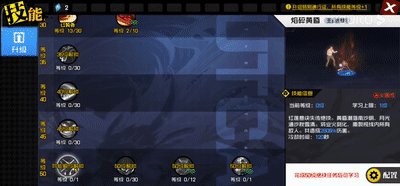
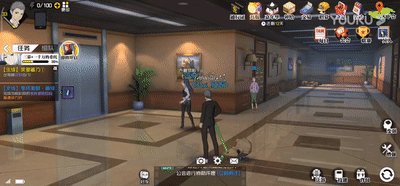
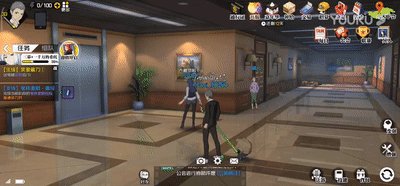
《一人之下》很多界面也有很多体现主体的动效界面

体现焦点最后加载人物

类似效果体现焦点效果,焦点动画最后出现表示提示

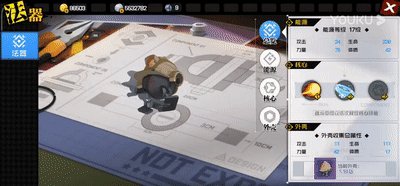
类似效果,周围小动态动画,主题表现动画幅度大,时间长
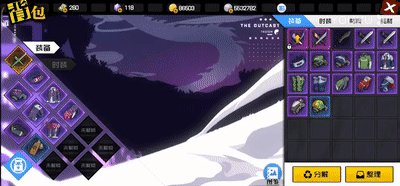
其他效果


Extra_popup

再现所有介绍动作的弹出动画

弹出动画,其中引入动作从中间淡入
如果仔细地播放介绍的所有放大/缩小,动画将变得非常明显,因此,弹出动画或滑入的动画通过在介绍部分淡入并从中间进行动画化,成为易于观看的动画。
对于弹出按钮中弹出的流行世界表情和动画,情况并非如此,但是只要稍加努力,印象就可以完全改变,因此请记住如何在简介动画中淡入淡出......
我认为,如果有很多动画,它本身就可以像一个游戏一样有趣,如果您有足够的理由移动的话,它可能会有很多的动作,是否真的适合您的游戏展示?可以根据自己想要表现的实际情况来做判断!
转自 游戏UI动效