官方的文档里关于这个节点的解释非常少,只有一句话:
Converts an input with Cartesian coordinates (X&Y) to Polar coordinates (Angle & Radius).
大概意思是把笛卡尔坐标(这里指的是XY二维坐标)转换为极坐标,但是没有说明什么情况下需要使用,更没说具体怎么用。
以下是我自己研究过程中的一些个人理解,如有不当之处,希望指正。
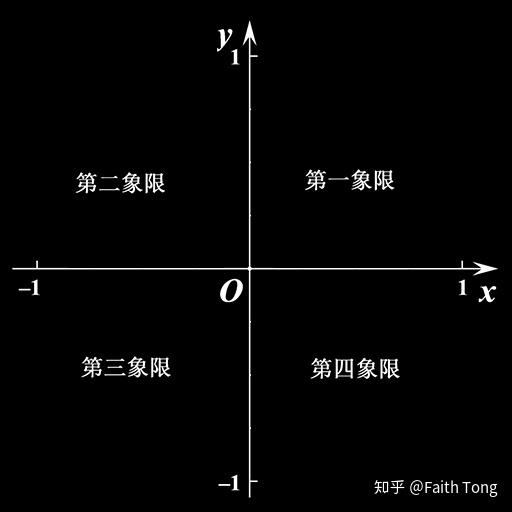
开始之前先说一下平面直角坐标系
Substance Designer里制作的贴图在第一象限位置(有点类似于3D里的UV坐标)空格键可以显示整个坐标系的所有Repeated Tiling。X方向表示贴图的横向,Y轴方向表示贴图的纵向。

平面直角坐标系
X轴:
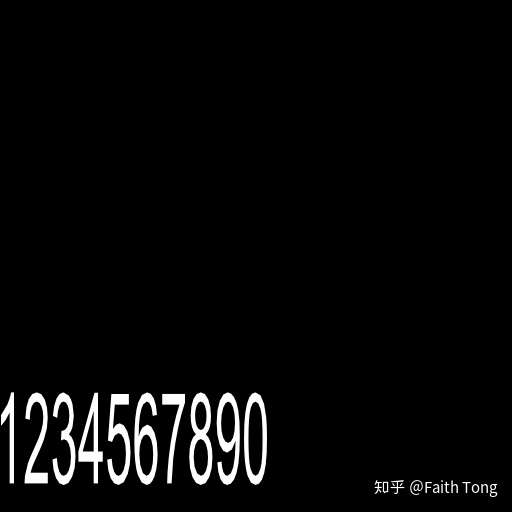
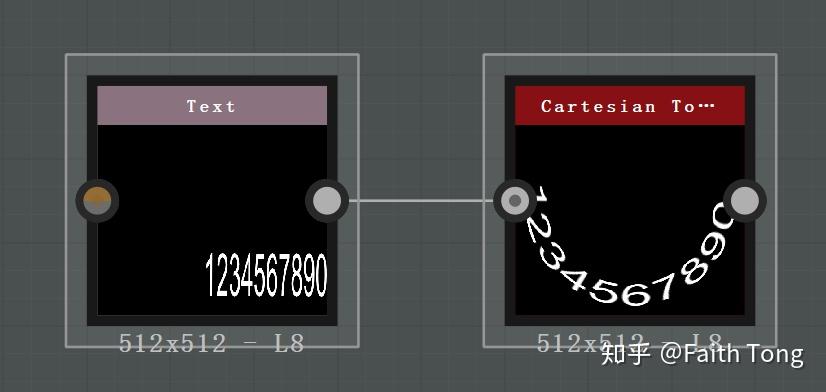
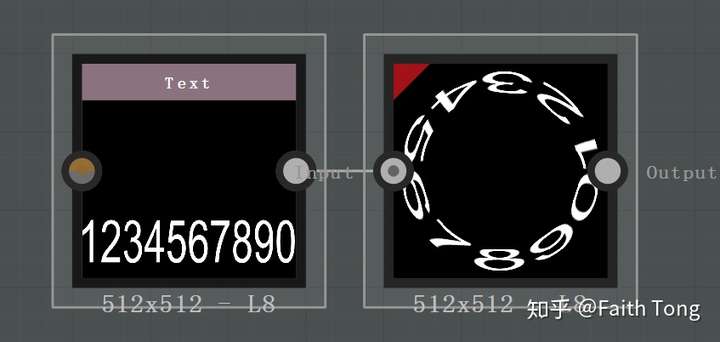
这里我拿一个Text节点做演示,横向长度为X轴坐标0.5,放到第一象限靠近原点位置,转换为极坐标之后,贴图在上半部分,弧度为180°。

Text节点横向排布,排到X轴向0.5坐标位置

转换为极坐标之后,文字在贴图上半部分位置
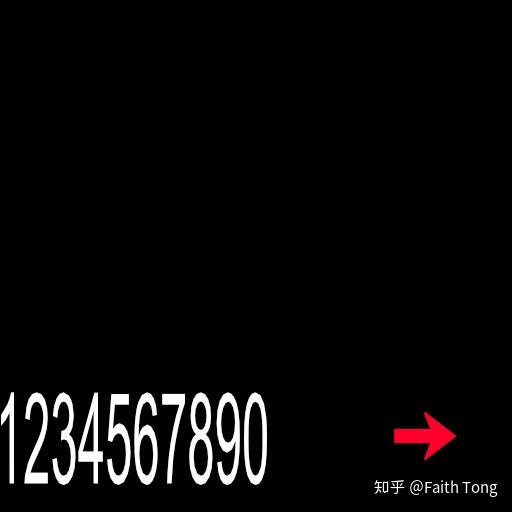
如果沿X轴正方向移动Text节点,极坐标贴图逆时针方向旋转。如果贴图开启Tiling H和V重复之后,即使移动的位置超出坐标1,极坐标贴图也会无缝衔接。

红色箭头表示Text节点沿X轴的移动方向

红色箭头表示极坐标贴图的旋转方向
Text节点一直移动到X轴坐标1,极坐标贴图逆时针旋转到贴图下半部分,弧度保持为180°

Text节点拉长到X轴坐标长度1之后,转换为极坐标的贴图形成360°完整弧形。

综上所述,贴图在X轴的位置对应极坐标的弧形旋转角度;贴图在X轴方向的宽度对应极坐标的弧度范围。
Y轴:
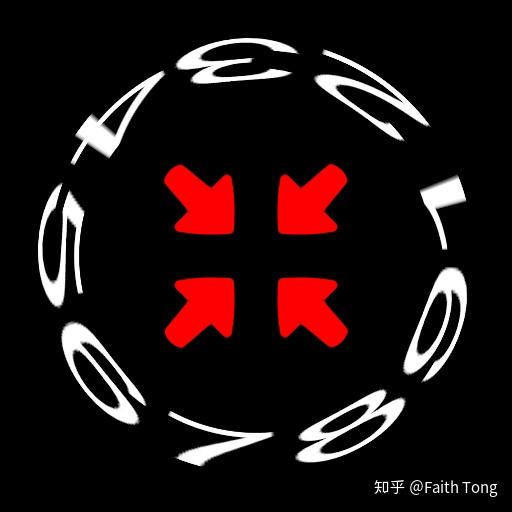
把Text节点沿着Y轴正方向移动,极坐标贴图会向中心收缩。如果贴图开启Tiling H和V重复之后,随着Text节点移动,极坐标会贴图逐渐缩小直至消失,并且缩小到1/4半径位置的时候会出现最大半径的弧形,如此循环。

红色箭头表示Text节点沿Y轴的移动方向

红色箭头表示极坐标贴图的收缩方向

Text节点沿着Y轴正方向移动,极坐标贴图半径逐渐缩小并出现最大半径弧形
把Text节点的高度提高,转换为极坐标之后,弧形会变宽。

Text节点的高度提高到Y轴0.5

转换为极坐标之后,弧形变宽
综上所述,贴图在Y轴的位置对应极坐标的弧形半径;贴图在Y轴方向的高度对应极坐标的弧形宽度。
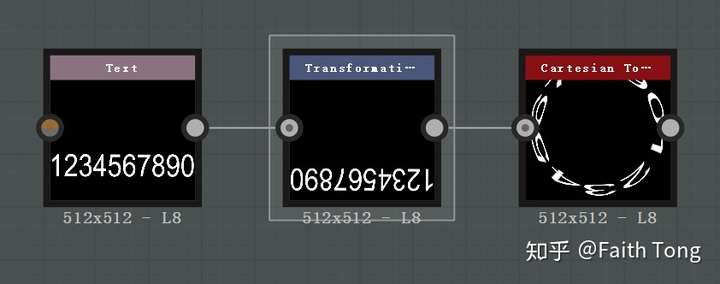
如果想把数字的方向反转,可以在转换为极坐标之前,插入Transform 2D节点,然后旋转180°,移动好位置即可。

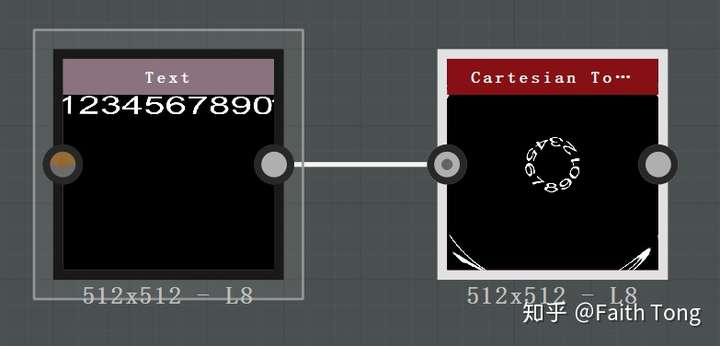
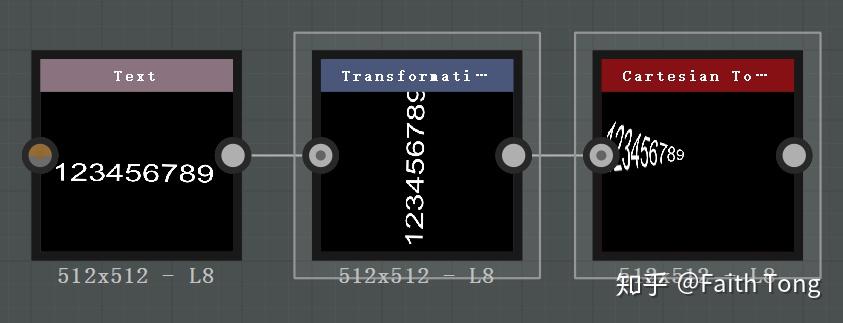
另外,如果把数字竖起来,转化为极坐标之后还会有一些有趣的效果。


文章首发:知乎-FaithTong




